如何使用 jQuery 修复背景图像更改按钮后淡入淡出的悬停背景图像?
我正在想办法修复,但我放弃了......
有两个潜在的错误是:
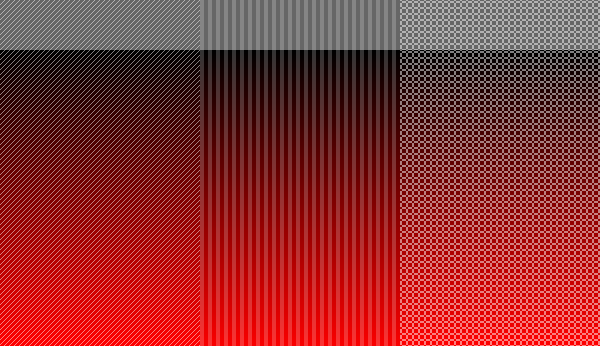
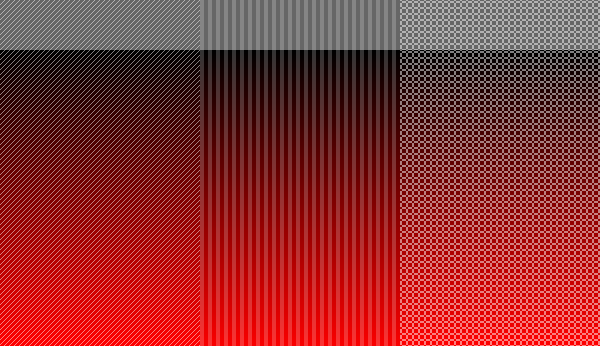
1#这是一种像视频游戏一样的高级用户界面,这个栏带有灰度颜色,然后将鼠标悬停在栏上,它会变成灰色红色和黑色的淡入淡出效果。然后你按下一个按钮向下滑动这个栏,悬停被禁用,但有一个问题,灰色区域没有出来。
该图像是 CSS 精灵。

2# 当您按下栏中的某些按钮时,它会更改背景上的纹理并具有淡入淡出效果适用于悬停背景,但它肯定会删除悬停...
我真的需要帮助,我的小提琴我希望你能理解这一点: http://jsfiddle.net/JBFUT/7/
预先致谢!
I was figuring it out how to fix, but i gave up...
There some 2 potential bugs are:
1# This is kind of advanced UI like videogame, this bar come with grayscale color, then mouse over at bar it changes grey to red and black in fade effect. Then you press a button to slide down this bar, the hover is disabled but there a problem that grey area is not out.
The image is a CSS sprite.

2# When you press some buttons below from bar, it changes textures on background with fade effect also it applies to hover background, but it definetly removes hover...
I really need a help, there my fiddle i hope you can understand this:
http://jsfiddle.net/JBFUT/7/
Biggest thanks in advance!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
如果您支持较新的浏览器,我会在
:hover上使用 rgba 和 CSS 不透明度重新处理此问题。对于较旧的浏览器,您可以使用两个图像。一个是您所拥有的灰度版本,另一个是透明到红色的渐变,您可以将其放置在顶部和悬停淡出时。
这应该会给您带来相同的效果并简化您的代码。
If you're supporting newer browsers, I would re-work this with rgba and CSS opacity on
:hoverFor older browsers you can use two images. One a grayscale version of what you have, and another a gradient transparent to red that you can place on top and on hover fadeOut.
This should give you the same effect and simplify your code.
修复了 http://jsfiddle.net/kvkUB/3/
Fixed http://jsfiddle.net/kvkUB/3/