如何在图像上显示文本,使其始终可见(因为图像颜色是混合的且不可预测)?
我考虑了两个选项:
- 将文本边框设置为白色,而文本本身为黑色
- 让文本以与图片相反的方式显示
第一个选项是首选,因为它看起来更坚固。
嵌入文本很简单:
<Grid>
<Image Source="{Binding ImageLink}" Width="110" />
<TextBlock Text="{Binding Description}"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
</Grid>
更新答案:
听起来是个好主意,但它行不通。
我尝试了您的代码,结果如下:

左图是我设置 时的图像Color 属性设置为 White,将 ShadowDepth 设置为 10。
How to display text on an image, so it should always visible (because the image colors are mixed and unpredictable)?
I thought about two options:
- Making the text border in white while the text itself will be black
- Having the text displayed negatively to the picture
The 1st option would be preferred since it looks more solid.
Embedding the text is simple:
<Grid>
<Image Source="{Binding ImageLink}" Width="110" />
<TextBlock Text="{Binding Description}"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
</Grid>
Update on answer:
Sounds like a great idea except it doesn't work.
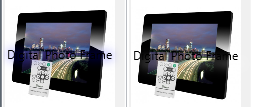
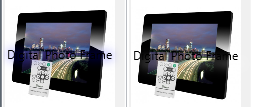
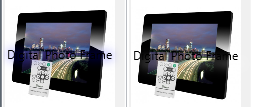
I tried your code, and here are the results:

The left image is when I set the Color property to White and ShadowDepth to 10.



发布评论
评论(2)
我这样做了,它有帮助:
它看起来像这样:

I did this and it helps:
Here is what it looks like:

使文本更加突出或对比度更高的最佳方法是使用任何效果,尤其是着色器效果。
自 .NET 3.5 SP1 起,Microsoft 还废弃了位图效果,因此您最好的选择是使用任何着色器效果或创建您自己的效果。
例如(来自 Karl Shifflett),您可以使用 DropShadowEffect 来“勾勒”文本,但设置ShadowDepth 为 0:
有关更多示例,您可以 google WPF 效果。
更新:您还可以使用TextOptions.TextRenderingMode的附加属性关闭文本的抗锯齿功能并将其设置为“Aliased”,或者您也可以使用TextOptions。 TextFormattingMode 并设置为“显示”。
尝试比较一下,看看它是否适合您的需求:
希望这会有所帮助。
The best way to make the text more highlighted or contrasted is by using any effect, particularly the shader effects.
Microsoft is also make bitmap effect obsoleted since .NET 3.5 SP1, therefore your best bet is using any shader effect or create your own.
For example (from Karl Shifflett), you can use DropShadowEffect to "outline" your text but set the ShadowDepth to 0:
For more sample, you can google WPF effects.
UPDATE: You can also turn off antialiasing on text by using attached property of TextOptions.TextRenderingMode and set it to "Aliased", or you can also use TextOptions.TextFormattingMode and set to "Display".
Try and compare this and see if it will fit your needs:
Hope this helps.