如何使用 CSS 使表格以自定义格式显示?

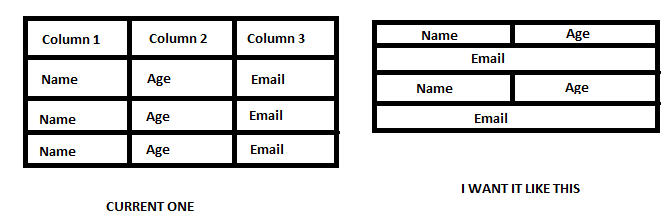
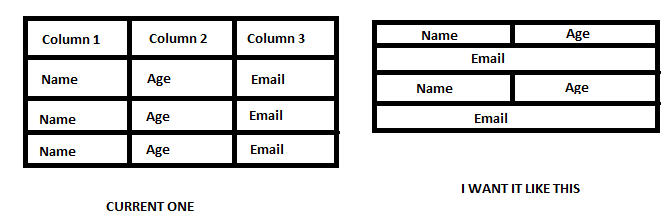
我正在尝试制作一个由 RAILS 以默认格式自动生成的表格来查看我想要它使用CSS。
即,如果您查看了图像,我希望第三列显示为 row 。这可以通过 CSS 实现吗?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

我正在尝试制作一个由 RAILS 以默认格式自动生成的表格来查看我想要它使用CSS。
即,如果您查看了图像,我希望第三列显示为 row 。这可以通过 CSS 实现吗?

由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!
接受 或继续使用网站,即表示您同意使用 Cookies 和您的相关数据。
发布评论
评论(2)
使用 JavaScript,重新设计表格的样式非常容易。假设您的表名为
your-table。选择表格,将最后一个单元格移动到新创建的行,然后将该行插入到当前行之后。由于您要向表中添加行,因此请确保从表的末尾开始。如果您使用
for(var i=0; i,您的页面将陷入无限循环。 Fiddle: http://jsfiddle.net/QP8ga/
修改之前的代码支持多个表。小提琴显示了一张表的基本示例。
Using JavaScript, restyling your table is pretty easy. Let's assume that your table is called
your-table. Select your table, and move the last cell to a newly created row, and insert the row after the current row.Because you're adding rows to the table, make sure that you start at the end of the table. If you use
for(var i=0; i<rows.length; i++), your page will get in an infinite loop.Fiddle: http://jsfiddle.net/QP8ga/
The previous code is modified to support multiple tables. The fiddle shows the basic example with one table.
作为一项学术练习,这里有一个纯 CSS 解决方案。遗憾的是,它只能在正确支持现代 CSS 的浏览器中运行。不支持 IE。
请参阅http://jsfiddle.net/FjBdL/5/
As an academic exercise, here's a pure CSS solution. Sadly, it will only work in browsers that properly support modern CSS. No IE support.
See http://jsfiddle.net/FjBdL/5/