表中TD高度问题
我有一个具有以下结构的表 -
**HTML:**
<table>
<tr class="table_row row_over">
<td><input type="checkbox" name="check_data_1" class="check_box" /></td>
<td>
Data1
</td>
<td>$0.000</td>
<td>$0.000</td>
<td>$0.000</td>
<td>
<span class="row_controls">
<a href="#" class="icon_22 icon_delete">
<span>Delete</span>
</a>
</span>
</td>
</tr>
</table>
**CSS:**
.icon_delete {
background-position: 0 0px;
}
.icon_22 {
background-image: url("../images/icon_sprite.png");
background-repeat: no-repeat;
display: inline-block;
height: 24px;
width: 24px;
margin-right: 5px;
}
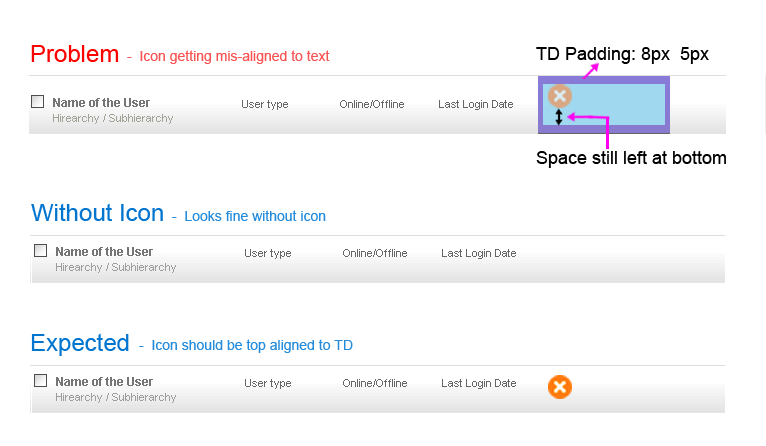
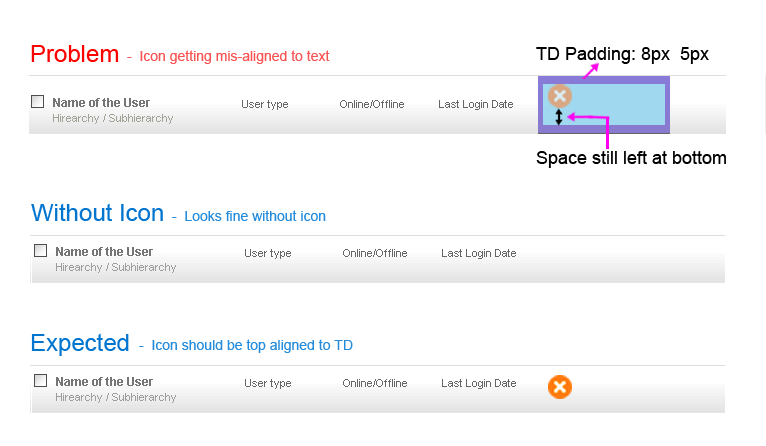
问题: TD 的高度根据图标高度而增加。它增加了 TD 高度并与其他 td 错位,因为 TD 底部仍然留有空间。
预期作为附加图像:

I am having a table with the below structure -
**HTML:**
<table>
<tr class="table_row row_over">
<td><input type="checkbox" name="check_data_1" class="check_box" /></td>
<td>
Data1
</td>
<td>$0.000</td>
<td>$0.000</td>
<td>$0.000</td>
<td>
<span class="row_controls">
<a href="#" class="icon_22 icon_delete">
<span>Delete</span>
</a>
</span>
</td>
</tr>
</table>
**CSS:**
.icon_delete {
background-position: 0 0px;
}
.icon_22 {
background-image: url("../images/icon_sprite.png");
background-repeat: no-repeat;
display: inline-block;
height: 24px;
width: 24px;
margin-right: 5px;
}
Problem:
Height of the TD increases based on icon height. It increases the TD height and mis-allign with other td, where as I have still space left at bottom of TD.
Expected as attached image herewith:

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
如果您想将图标对齐到中间,我会这样做:
将图标的 css 更改为
display: block:然后,因为您使用的是
td,为该td指定一个类,以便它在中间垂直对齐:和 CSS:
if you would like to align the icon to the middle, I would do it like this:
change the icon's css to
display: block:Then, and because you're using a
td, specify a class to thattdso it aligns vertically in the middle:and the CSS:
除非
.row_controls为position:relative;并且图标为position:absolute;,否则它将成为 正常流程,因此占用空间。目前您正在使用
inline-block。您需要使用定位或浮动技术将其从正常流程中拉出来。尝试以下作为基础。
Unless
.row_controlsisposition: relative;and the icon isposition: absolute;, it's going to be part of the normal flow and therefore occupy space.Currently you are using
inline-block. You need to pull it out of the normal flow by using positioning or floating techniques.Try the following as a base.