软键盘弹出时标题栏隐藏
我有一个自定义标题栏,因此我希望当用户在登录活动中键入用户名和密码时,标题栏不应隐藏。但是,不幸的是它确实被隐藏了。我尝试使用 android:windowSoftInputMode= "adjustPan 但标题栏仍然隐藏。
那么,如何同时显示标题栏和软键盘?
这是我的屏幕截图,
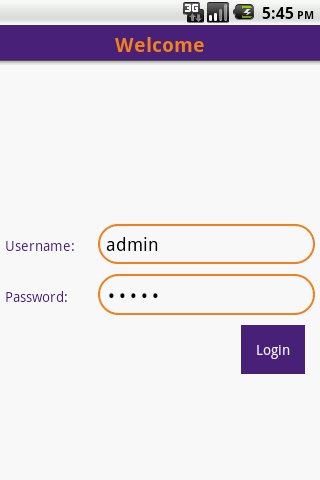
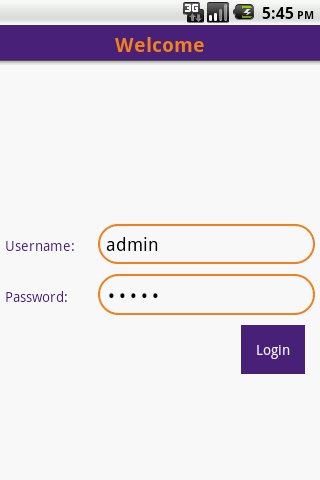
这是我的登录活动

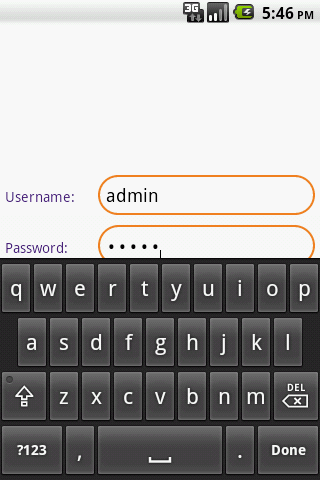
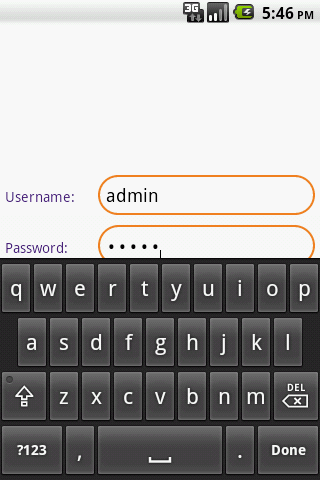
这是当我单击 EditText 时标题栏被隐藏。

这是我的登录活动 xml。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<TableLayout android:id="@+id/tbl_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_marginRight="5dip"
android:layout_marginLeft="5dip" android:layout_centerInParent="true">
<TableRow android:weightSum="10">
<TextView android:layout_weight="3" android:layout_width="0dp"
android:layout_height="wrap_content" android:text="Username:"
android:textColor="@color/dark_purple" />
<EditText android:id="@+id/et_username"
android:layout_weight="7" android:layout_width="0dp"
android:layout_height="wrap_content" android:hint="Username"
android:singleLine="true"
android:background="@drawable/edit_text_select"
android:padding="8dip"
/>
</TableRow>
<TableRow android:weightSum="10" android:layout_marginTop="10dip">
<TextView android:layout_weight="3" android:layout_width="0dp"
android:layout_height="wrap_content" android:text="Password:"
android:textColor="@color/dark_purple" />
<EditText android:id="@+id/et_password"
android:layout_weight="7" android:layout_width="0dp"
android:layout_height="wrap_content" android:hint="Password"
android:singleLine="true"
android:password="true"
android:padding="8dip"
android:background="@drawable/edit_text_select"/>
</TableRow>
</TableLayout>
<LinearLayout android:layout_below="@id/tbl_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:gravity="right"
android:layout_marginTop="10dip">
<Button android:id="@+id/btn_login"
android:layout_height="wrap_content"
android:layout_width="wrap_content" android:padding="15dp"
android:text="Login" android:layout_marginRight="15dip"
android:onClick="myOnClick"
android:textColor="@android:color/white"
android:background="@color/dark_purple"/>
</LinearLayout>
</RelativeLayout>
I have a custom Title Bar so I want that when the user types the username and password in Login Activity the Title Bar shouldn't hide. But, unfortunately it does get hide. I tried using android:windowSoftInputMode= "adjustPan but still the Title Bar gets hide.
So, how can I show both Title Bar and Softkeyboard?
Here are my screen shot,
This is my Login Activity

This is when I click on the EditText and the Title Bar gets Hide.

This is my xml for Login Activity.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<TableLayout android:id="@+id/tbl_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_marginRight="5dip"
android:layout_marginLeft="5dip" android:layout_centerInParent="true">
<TableRow android:weightSum="10">
<TextView android:layout_weight="3" android:layout_width="0dp"
android:layout_height="wrap_content" android:text="Username:"
android:textColor="@color/dark_purple" />
<EditText android:id="@+id/et_username"
android:layout_weight="7" android:layout_width="0dp"
android:layout_height="wrap_content" android:hint="Username"
android:singleLine="true"
android:background="@drawable/edit_text_select"
android:padding="8dip"
/>
</TableRow>
<TableRow android:weightSum="10" android:layout_marginTop="10dip">
<TextView android:layout_weight="3" android:layout_width="0dp"
android:layout_height="wrap_content" android:text="Password:"
android:textColor="@color/dark_purple" />
<EditText android:id="@+id/et_password"
android:layout_weight="7" android:layout_width="0dp"
android:layout_height="wrap_content" android:hint="Password"
android:singleLine="true"
android:password="true"
android:padding="8dip"
android:background="@drawable/edit_text_select"/>
</TableRow>
</TableLayout>
<LinearLayout android:layout_below="@id/tbl_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:gravity="right"
android:layout_marginTop="10dip">
<Button android:id="@+id/btn_login"
android:layout_height="wrap_content"
android:layout_width="wrap_content" android:padding="15dp"
android:text="Login" android:layout_marginRight="15dip"
android:onClick="myOnClick"
android:textColor="@android:color/white"
android:background="@color/dark_purple"/>
</LinearLayout>
</RelativeLayout>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我确信您已经在一个
RelativeLayout中获取了所有视图。另外,如果您采用了 ScrollView,则将标题栏文本视图放在 ScrollView 之外。我面临着同样的问题,并通过这个技巧解决了。
如果您在此处发布 XML 布局,那么如果能纠正确切的问题就太好了。
I am sure you have taken all the views just in one
RelativeLayout.And also if you taken
ScrollViewthen put the Titlebar textview outside the ScrollView. I was facing the same issue and had resolved by making this trick.And if you post the XML layout here then it would be great to rectify the exact problem.