magento - webkit 上的默认主题多 1px
Magento(版本 1.6.0.0)默认前端主题/皮肤,
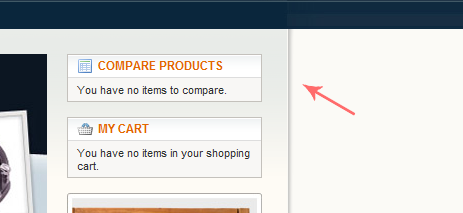
在 Chrome 14.0 / Safari 5.1 [Win7 32x] 中有 1px 的空白,

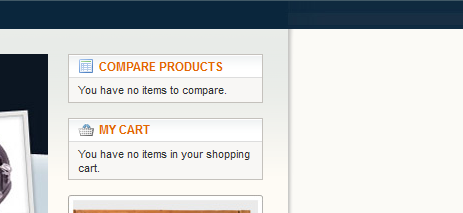
在 Firefox、Opera 和 IE 中看起来不错。

当然,您可以在 http://demo.magentocommerce.com/
非常令人沮丧,我正在尝试解决该问题。正如我所见...
/* skin/frontend/default/default/css/styles.css, line 100 */
.main {
width:900px;
margin:0 auto;
min-height:400px;
padding:25px 25px 80px;
background:#fffffe url(../images/bkg_main2.gif) 0 0 no-repeat;
text-align:left;
}
.main div 宽 950px。
bkg_main2.gif 宽 962px,高 653px,但左右两侧有 6px 阴影,中心空白区域宽 950px。
所以,一切都应该没问题。
知道问题出在哪里吗? 谢谢你的任何好主意。
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
以下应该可以解决问题:
这应该可以纠正所有 webkit 浏览器上的背景对齐。让我知道进展如何
The following should do the trick:
That should correct the background alignment on all webkit browsers. Let me know how it goes