jQuery UI - 使用 Sortable 拖放行时,行之间的空间会增加
我正在使用 jQuery Ui 的 Sortable 小部件来实现表行中的拖放功能。问题是,如果我将第二行和第三行向下拖动一点(不足以移动下一行),行之间的空间就会增加。现在,如果我确实将第二行与第三行交换(通过将第二行拖动到第三行下方),则第一行和第二行之间会积累大量空间。如果重复上述步骤,我们可以继续增加行间距
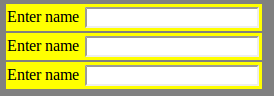
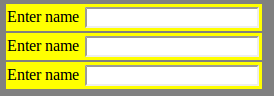
最初,
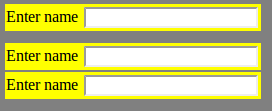
最后,
The code is as follows:
<html>
<head>
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="jquery.ui.sortable.min.js"></script>
<script>
$(document).ready(function() {
$( "#table tbody " ).sortable({placeholder : 'red',axis:'y',containment:'tbody'});
$( "#table tbody" ).disableSelection();
});
</script>
<style>
.red{
background-color : red;height: 1.5em; line-height: 1.2em;
}
#table{
border-spacing : 2px;
background-color : light gray;
}
#table tr{
background-color : yellow;
}
body{
background-color : gray;
}
</style>
</head>
<body>
<table id="table">
<thead>
</thead>
<tbody>
<tr>
<td>
<label for="name1">Enter name</label>
<input type="text" id="name1"/>
</td>
</tr>
<tr>
<td>
<label for="name2">Enter name</label>
<input type="text" id="name2"/>
</td>
</tr>
<tr>
<td>
<label for="name3">Enter name</label>
<input type="text" id="name2"/>
</td>
</tr>
</tbody>
</table>
</body>
</html>
它对表的使用很糟糕,但是我必须容忍一些遗留代码
另外,为什么占位符选项不起作用?
I am using jQuery Ui's Sortable widget to implement drag and drop functionality in table rows. The problem is that if I drag the 2nd and 3rd rows down a little(not enough for the following row to be displaced), the space between the rows increases. Now, if I actually do swap the 2nd row with the 3rd (by dragging the 2nd below the 3rd), a lot of space accumulates between the first and 2nd row. If the above steps are repeated, we can continue to increase space between rows
Initially,
Finally,
The code is as follows:
<html>
<head>
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="jquery.ui.sortable.min.js"></script>
<script>
$(document).ready(function() {
$( "#table tbody " ).sortable({placeholder : 'red',axis:'y',containment:'tbody'});
$( "#table tbody" ).disableSelection();
});
</script>
<style>
.red{
background-color : red;height: 1.5em; line-height: 1.2em;
}
#table{
border-spacing : 2px;
background-color : light gray;
}
#table tr{
background-color : yellow;
}
body{
background-color : gray;
}
</style>
</head>
<body>
<table id="table">
<thead>
</thead>
<tbody>
<tr>
<td>
<label for="name1">Enter name</label>
<input type="text" id="name1"/>
</td>
</tr>
<tr>
<td>
<label for="name2">Enter name</label>
<input type="text" id="name2"/>
</td>
</tr>
<tr>
<td>
<label for="name3">Enter name</label>
<input type="text" id="name2"/>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Its a bad use of tables, but there is some legacy code I have to tolerate
Also, why is the placeholder option not working ?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
似乎您正在加载一组非常旧的库,如果您将代码更改为这两行,问题就消失了。
如果你愿意,你可以将 jqueryui 缩小到可排序,大约 38kb
Seems that you are loading a very old set of librarys, if you change your code to this two line the issue is gone.
If you want you can narrow jqueryui just to sortable and that is about 38kb
它似乎与表格边框间距有关。如果您设置“table { border-spacing:0px; }”,您将最大限度地减少空间蠕变——如果我在测试中给表格行添加边框,则最多 1px。
您可以向表格单元格添加标记吗?如果是这样,您可以将标签和输入嵌套到一个容器中,然后使用该容器创建间距。
It appears to be related to the table border-spacing. If you set the "table { border-spacing:0px; }" you will minimize the space creep--at most 1px if I give my table rows a border on my tests.
Are you able to add markup to the table cells? If so, you can nest the label and inputs into a container that you can then use to create spacing.