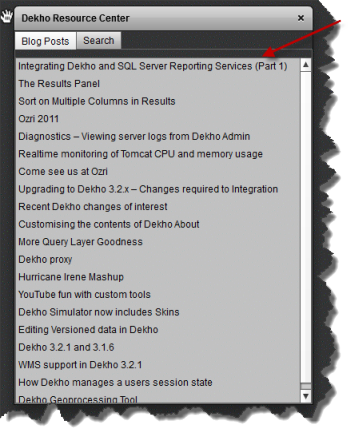
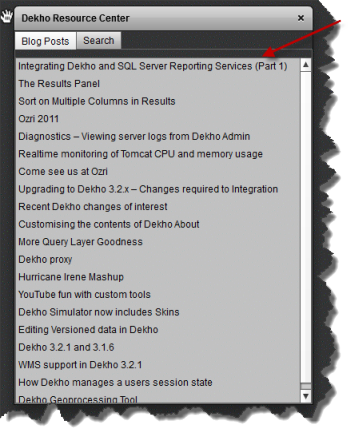
为什么我的 TabNavigator 中有一个间隙?
为菜鸟 Q 道歉 - 尝试学习 Flex/Actionscript,但遇到一些基本的布局问题。 (使用 FlashBuilder 4 和 Flex 4.5 HERO SDK)
我有一个 TitleWindow,并在其中嵌入了 mx:TabNavigator。
然后,我在第一个选项卡中放置了一个列表,并将其宽度/高度设置为 100%
但是,列表顶部和选项卡菜单底部之间似乎存在间隙。
为什么会发生这种情况?确保列表顶部与 VBox 顶部齐平的最佳方法是什么?

<s:TitleWindow title="Dekho Resource Center"
id="titleWindow"
close="cancel();"
width="375"
height="500"
backgroundAlpha="0"
cornerRadius="5">
<mx:TabNavigator borderStyle="solid" left="0" top="0" width="100%" height="100%" backgroundAlpha="0" >
<mx:VBox label="Blog Posts"
width="100%"
height="100%">
<s:List labelField="title" id="theList" width="100%" height="100%"
contentBackgroundAlpha="0.7" rollOverColor="#F58B57" selectionColor="#FF7227"
doubleClickEnabled="true" doubleClick="theList_doubleClickHandler(event)">
<mx:AsyncListView list="{getDataResult.lastResult}"/>
</s:List>
</mx:VBox>
<mx:VBox label="Search"
width="100%"
height="100%">
</mx:VBox>
</mx:TabNavigator>
Apologies for the rookie Q - trying to learn Flex/Actionscript and just having some basic layout issues. (Using FlashBuilder 4, with Flex 4.5 HERO SDK)
I have a TitleWindow, and have embedded a mx:TabNavigator within it.
I have then placed a list within the first tab and set its width/height to 100%
However, there appears to be a gap between the top of the list, and the bottom of the tab menus.
Why is this happening and what is the best way to ensure the top of the list aligns up flush with the top of the VBox?

<s:TitleWindow title="Dekho Resource Center"
id="titleWindow"
close="cancel();"
width="375"
height="500"
backgroundAlpha="0"
cornerRadius="5">
<mx:TabNavigator borderStyle="solid" left="0" top="0" width="100%" height="100%" backgroundAlpha="0" >
<mx:VBox label="Blog Posts"
width="100%"
height="100%">
<s:List labelField="title" id="theList" width="100%" height="100%"
contentBackgroundAlpha="0.7" rollOverColor="#F58B57" selectionColor="#FF7227"
doubleClickEnabled="true" doubleClick="theList_doubleClickHandler(event)">
<mx:AsyncListView list="{getDataResult.lastResult}"/>
</s:List>
</mx:VBox>
<mx:VBox label="Search"
width="100%"
height="100%">
</mx:VBox>
</mx:TabNavigator>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
从 TabNavigator 中删除填充:
Remove the padding from the TabNavigator: