标准化具有未知子元素的元素上的感知填充
我有一个像盒子一样样式的
.box {
border:2px solid #ccc;
background:#eee;
padding:1em;
margin:1em;
}
在这个盒子中,可以有任意数量的任意顺序的任意类型的子元素:
<div class="box">
<h3>Howzit goin</h3>
<p>Here comes a list:</p>
<ul>
<li>I don't know what</li>
<li>this box will contain</li>
<li>but it could be anything</li>
</ul>
</div>
大多数或全部子元素继承各种的下边距基本排版样式表的长度:
/* Example global typography */
p {margin:0 0 1.5em;}
ul {margin:0 0 2.5em;}
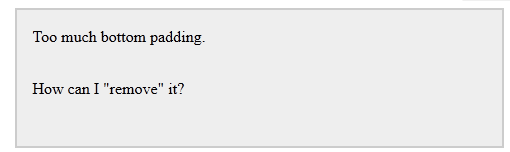
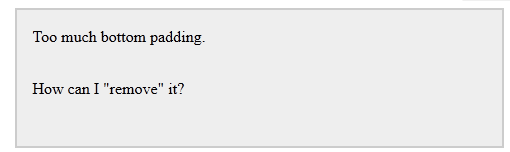
产生如下输出:

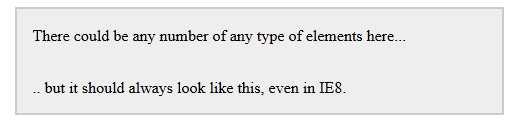
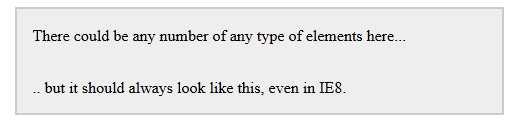
...但我们想要规范化盒子的“填充”,以便它在所有方面都相等:

.box :last-child将是太简单了,这至少可以在 IE8 中运行 现代浏览器(但它可以与仅 IE 的方法结合使用)。- 我不想使用额外的标记或 JavaScript。
我可以使用其他 CSS 技巧来获得我想要的输出吗?
I have a <div> styled like a box:
.box {
border:2px solid #ccc;
background:#eee;
padding:1em;
margin:1em;
}
In this box, there could be any number of any type of child elements in any order:
<div class="box">
<h3>Howzit goin</h3>
<p>Here comes a list:</p>
<ul>
<li>I don't know what</li>
<li>this box will contain</li>
<li>but it could be anything</li>
</ul>
</div>
Most or all of the child elements inherit bottom margin of various lengths from the base typography stylesheet:
/* Example global typography */
p {margin:0 0 1.5em;}
ul {margin:0 0 2.5em;}
Which produces output like this:

...but we want to normalize the "padding" of the box so that it appears equal on all sides:

.box :last-childwould be too easy, this has to work in at least IE8 as well as
modern browsers (but it could be used in conjunction with an IE-only method).- I don't want to use extra markup or javascript.
Is there any other CSS trick I can use to get the output I want?
Fiddle: http://jsfiddle.net/yuXcH/1/
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
正如您可以在这个问题中阅读的那样,即使它已经有大约 2 岁了,也没有在 IE8 中执行此操作的“简单”方法(另一个线程只是关于 IE6/7,但事情没有改变 - IE8 也不支持
:last-child)。在我看来,最好的方法是手动添加一个类
last-child到您的最后一个孩子,这样您就可以执行以下操作:另一种方法是使用 javascript,如果您有很多盒子,这会更容易。使用jQuery,它看起来就像这样:
我能想到的唯一“纯CSS”解决方案是改变所有你的填充/边距总是会导致一个盒子的所有边都有相同的填充,就像 Lollero 建议的那样,但是与你之前的解决方案相比,这会导致盒子内部元素之间的边距不同。
As you can read in this question, even if it's about 2 years old, there's no "easy" way to do this in IE8 (the other thread is just about IE6/7, but things haven't changed - IE8 doesn't support
:last-childeither).The best way, in my opinion, is to manually add a class
last-childto your last child so you can do:The alternative is using javascript, which is easier if you have a lot of boxes. With jQuery, it would just look like this:
The only "pure CSS" solution I can think of is changing all of your padding/margins to always result in a box with same padding on all sides like Lollero suggested, but this will, compared to your previous solution, result in different margins between the elements inside of the box.
我可能会通过在顶部和底部都有填充或边距来补偿额外的空间。
http://jsfiddle.net/lollero/yuXcH/2/
顶部的填充也发生了一些变化和/或可以使用父元素的底部。
http://jsfiddle.net/lollero/yuXcH/3/
I would probably compensate the extra space by having padding or margin in both top and bottom.
http://jsfiddle.net/lollero/yuXcH/2/
Also some padding change in top and/or bottom of the parent element can be used.
http://jsfiddle.net/lollero/yuXcH/3/