错误:Jquery 表单验证插件在 Firefox 中的每个字段中附加重复的错误消息
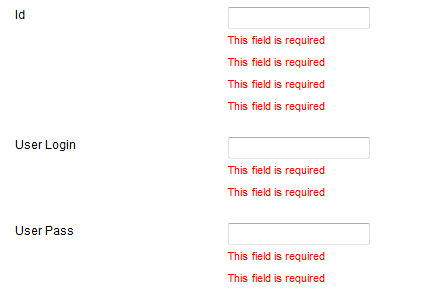
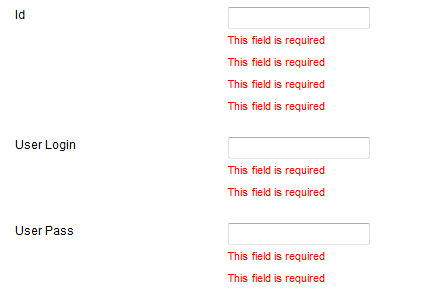
在我的表单中,我使用 jquery 表单验证插件 来验证表单。但问题是错误消息在每个字段下方多次显示。正如您在下面的屏幕截图中看到的那样。 这在 Chrome 中可以正常工作,但在 Firefox 中则不行。
 。
。
我发现当我使用字段 name="id" 时发生此错误
<input name="id" class=""/>
我正在使用以下代码
$('document').ready(function(){
$("#form").validate({
rules : {
"id":{
required:true,
digits:true
},
"user_login":{
required:true
},
"user_pass":{
required:true
}
},
messages: {
"id":{
required: "This field is required"
},
"user_login":{
required: "This field is required"
},
"user_pass":{
required: "This field is required"
}
},
submitHandler: function(form){
var formData = $('#form').serialize();
$('#form').unbind("submit"); // fix for IE
$.ajax({
url: "",
data:formData,
type:"POST",
error: function(error){
},
success: function(data) {
}
});
return false;
});
});
如何避免为每个字段附加多个错误消息。
编辑:我的 HTML 代码是
<form id="form" name="" method="POST" action="">
<ul class="formstyle">
<li>
<label>Id</label>
<input type="text" name="id" class="" />
</li>
<li>
<label>User Login</label>
<input type="text" name="user_login" class="" />
</li>
<li>
<label>User Pass</label>
<input type="text" name="user_pass" class="" />
</li>
<li>
<input type="submit"/>
</li>
</ul>
</form>
In my form I am using jquery form validate plugin to validate a form. But the problem is that error messages are displaying multiple times below every field. As you see on the screen shot below.
This is working correctly in Chrome, but not in Firefox.
 .
.
I found this error is occurring when I am using field name="id"
<input name="id" class=""/>
The following code I am using
$('document').ready(function(){
$("#form").validate({
rules : {
"id":{
required:true,
digits:true
},
"user_login":{
required:true
},
"user_pass":{
required:true
}
},
messages: {
"id":{
required: "This field is required"
},
"user_login":{
required: "This field is required"
},
"user_pass":{
required: "This field is required"
}
},
submitHandler: function(form){
var formData = $('#form').serialize();
$('#form').unbind("submit"); // fix for IE
$.ajax({
url: "",
data:formData,
type:"POST",
error: function(error){
},
success: function(data) {
}
});
return false;
});
});
How can I avoid appending multiple error messages per field.
Edit: My HTML code is
<form id="form" name="" method="POST" action="">
<ul class="formstyle">
<li>
<label>Id</label>
<input type="text" name="id" class="" />
</li>
<li>
<label>User Login</label>
<input type="text" name="user_login" class="" />
</li>
<li>
<label>User Pass</label>
<input type="text" name="user_pass" class="" />
</li>
<li>
<input type="submit"/>
</li>
</ul>
</form>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
当在表格标签内使用表单时,可能会发生同样的问题,如下所示:
要解决此问题,您需要在表单标签内提供表格标签,如下所示:
希望这会有所帮助。
The same issue can happen when using a form inside a table tag like the one below:
To fix the issue, you need to give the table tag inside the form tags, like below:
Hope this helps.
我已经完成了这个工作。
我正在使用 jQuery 版本:v1.4.3(不工作)
jQuery 版本验证插件正在使用:v1.6.4(工作)
I got this done working.
I am using jQuery version: v1.4.3 (not working)
The jQuery version validation plug in working with: v1.6.4 (working)