Android:Eclipse 和 Android 中的布局不同模拟器
我在 Eclipse 中使用图形布局创建了一个布局,
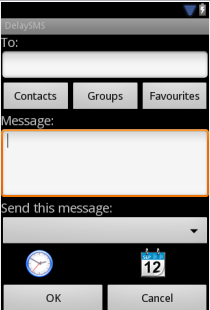
我在 Eclipse 中看到的内容
.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:weightSum="1">
<RelativeLayout android:id="@+id/relativeLayout1" android:layout_width="fill_parent" android:layout_height="fill_parent">
<AutoCompleteTextView android:layout_height="wrap_content" android:id="@+id/autoCompleteTextView1" android:layout_width="fill_parent" android:layout_below="@+id/textView1" android:layout_alignParentLeft="true" android:text="@string/emptyString"></AutoCompleteTextView>
<TextView android:layout_height="wrap_content" android:textSize="20sp" android:id="@+id/textView1" android:layout_width="wrap_content" android:text="@string/toString" android:layout_alignParentTop="true" android:layout_alignParentLeft="true"></TextView>
<LinearLayout android:id="@+id/linearLayout1" android:layout_height="wrap_content" android:layout_below="@+id/autoCompleteTextView1" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_width="fill_parent">
<Button android:layout_height="wrap_content" android:layout_weight="0.33333333" android:id="@+id/buttonContacts" android:text="@string/contactsString" android:textSize="17sp" android:layout_width="fill_parent"></Button>
<Button android:layout_height="wrap_content" android:layout_weight="0.33333333" android:id="@+id/buttonGroups" android:text="@string/groupsString" android:textSize="17sp" android:layout_width="fill_parent"></Button>
<Button android:text="@string/favouritesString" android:layout_height="wrap_content" android:id="@+id/buttonFavourites" android:layout_weight="0.33333333" android:textSize="17sp" android:layout_width="fill_parent"></Button>
</LinearLayout>
<TextView android:layout_height="wrap_content" android:textSize="20sp" android:id="@+id/textView3" android:layout_width="fill_parent" android:text="@string/repetition" android:layout_below="@+id/editText1" android:layout_alignParentLeft="true"></TextView>
<Spinner android:layout_width="fill_parent" android:id="@+id/spinner" android:layout_height="wrap_content" android:prompt="@string/repetition" android:layout_below="@+id/textView3" android:layout_alignParentLeft="true"></Spinner>
<LinearLayout android:layout_width="wrap_content" android:id="@+id/linearLayout2" android:layout_height="wrap_content" android:layout_alignTop="@+id/button1" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_alignParentBottom="true">
<Button android:layout_height="wrap_content" android:id="@+id/button2" android:textSize="17sp" android:layout_width="fill_parent" android:layout_weight="0.50" android:text="@string/button_ok"></Button>
<Button android:layout_height="wrap_content" android:id="@+id/button1" android:textSize="17sp" android:layout_weight="0.5" android:layout_width="fill_parent" android:text="@string/button_cancel"></Button>
</LinearLayout>
<TextView android:layout_height="wrap_content" android:textSize="20sp" android:id="@+id/textView2" android:layout_width="fill_parent" android:text="@string/messageString" android:layout_below="@+id/linearLayout1" android:layout_alignParentLeft="true"></TextView>
<ImageButton android:layout_width="wrap_content" android:src="@drawable/button_time" android:layout_height="wrap_content" android:background="@drawable/background_black" android:id="@+id/imageButton1" android:layout_below="@+id/spinner" android:layout_toRightOf="@+id/textView1"></ImageButton>
<ImageButton android:layout_width="wrap_content" android:src="@drawable/button_date" android:layout_height="wrap_content" android:background="@drawable/background_black" android:id="@+id/imageButton2" android:layout_alignTop="@+id/imageButton1" android:layout_alignParentRight="true" android:layout_marginRight="60dp"></ImageButton>
<EditText android:id="@+id/editText1" android:layout_below="@+id/textView2" android:layout_alignParentLeft="true" android:layout_width="fill_parent" android:gravity="top|left" android:layout_height="110dp">
<requestFocus></requestFocus>
</EditText>
</RelativeLayout>
</LinearLayout>
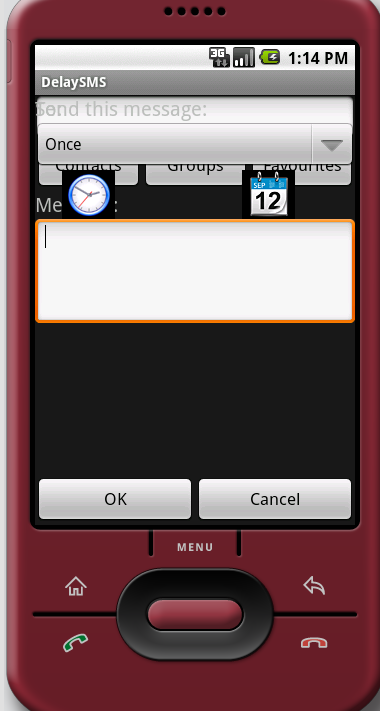
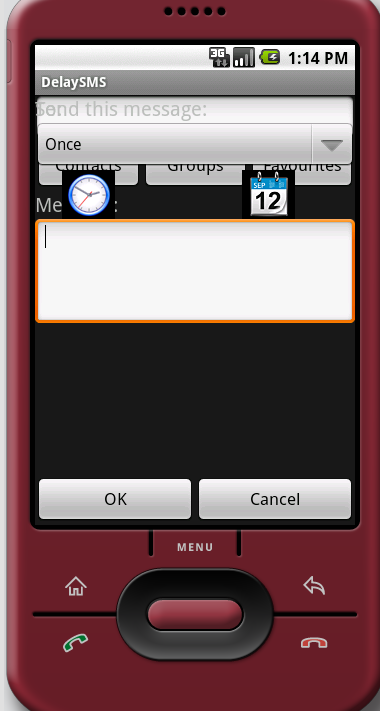
这是应用程序启动时我在模拟器中看到的方式

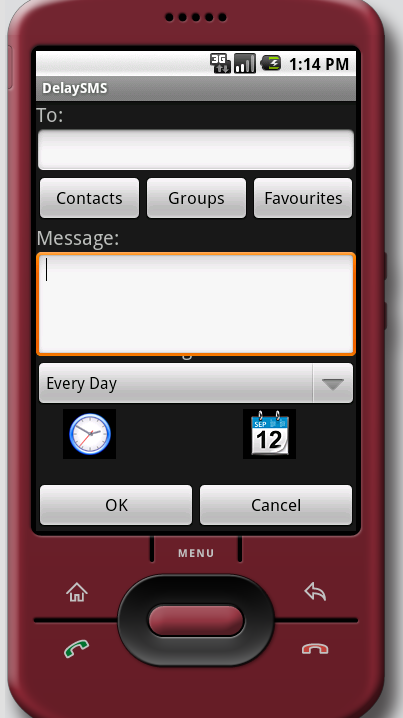
这是我更改列表中选择的内容后在模拟器中看到的方式

知道这里出了什么问题吗?
I created a layout with the Graphical layout in Eclipse,
What I see in Eclipse

the .xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:weightSum="1">
<RelativeLayout android:id="@+id/relativeLayout1" android:layout_width="fill_parent" android:layout_height="fill_parent">
<AutoCompleteTextView android:layout_height="wrap_content" android:id="@+id/autoCompleteTextView1" android:layout_width="fill_parent" android:layout_below="@+id/textView1" android:layout_alignParentLeft="true" android:text="@string/emptyString"></AutoCompleteTextView>
<TextView android:layout_height="wrap_content" android:textSize="20sp" android:id="@+id/textView1" android:layout_width="wrap_content" android:text="@string/toString" android:layout_alignParentTop="true" android:layout_alignParentLeft="true"></TextView>
<LinearLayout android:id="@+id/linearLayout1" android:layout_height="wrap_content" android:layout_below="@+id/autoCompleteTextView1" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_width="fill_parent">
<Button android:layout_height="wrap_content" android:layout_weight="0.33333333" android:id="@+id/buttonContacts" android:text="@string/contactsString" android:textSize="17sp" android:layout_width="fill_parent"></Button>
<Button android:layout_height="wrap_content" android:layout_weight="0.33333333" android:id="@+id/buttonGroups" android:text="@string/groupsString" android:textSize="17sp" android:layout_width="fill_parent"></Button>
<Button android:text="@string/favouritesString" android:layout_height="wrap_content" android:id="@+id/buttonFavourites" android:layout_weight="0.33333333" android:textSize="17sp" android:layout_width="fill_parent"></Button>
</LinearLayout>
<TextView android:layout_height="wrap_content" android:textSize="20sp" android:id="@+id/textView3" android:layout_width="fill_parent" android:text="@string/repetition" android:layout_below="@+id/editText1" android:layout_alignParentLeft="true"></TextView>
<Spinner android:layout_width="fill_parent" android:id="@+id/spinner" android:layout_height="wrap_content" android:prompt="@string/repetition" android:layout_below="@+id/textView3" android:layout_alignParentLeft="true"></Spinner>
<LinearLayout android:layout_width="wrap_content" android:id="@+id/linearLayout2" android:layout_height="wrap_content" android:layout_alignTop="@+id/button1" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_alignParentBottom="true">
<Button android:layout_height="wrap_content" android:id="@+id/button2" android:textSize="17sp" android:layout_width="fill_parent" android:layout_weight="0.50" android:text="@string/button_ok"></Button>
<Button android:layout_height="wrap_content" android:id="@+id/button1" android:textSize="17sp" android:layout_weight="0.5" android:layout_width="fill_parent" android:text="@string/button_cancel"></Button>
</LinearLayout>
<TextView android:layout_height="wrap_content" android:textSize="20sp" android:id="@+id/textView2" android:layout_width="fill_parent" android:text="@string/messageString" android:layout_below="@+id/linearLayout1" android:layout_alignParentLeft="true"></TextView>
<ImageButton android:layout_width="wrap_content" android:src="@drawable/button_time" android:layout_height="wrap_content" android:background="@drawable/background_black" android:id="@+id/imageButton1" android:layout_below="@+id/spinner" android:layout_toRightOf="@+id/textView1"></ImageButton>
<ImageButton android:layout_width="wrap_content" android:src="@drawable/button_date" android:layout_height="wrap_content" android:background="@drawable/background_black" android:id="@+id/imageButton2" android:layout_alignTop="@+id/imageButton1" android:layout_alignParentRight="true" android:layout_marginRight="60dp"></ImageButton>
<EditText android:id="@+id/editText1" android:layout_below="@+id/textView2" android:layout_alignParentLeft="true" android:layout_width="fill_parent" android:gravity="top|left" android:layout_height="110dp">
<requestFocus></requestFocus>
</EditText>
</RelativeLayout>
</LinearLayout>
this is how I see it in the emulator when the app starts

this is how I see it in the emulator after I change what I choose in the list

Any idea what is wrong here ?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
当您引用 id 时,不应有“+”。
这不好:
这很好:
仅在元素定义中使用“@+id/...”。
When you reference to id there should not be a "+" there.
This is bad:
This is good:
Use "@+id/..." only in element definition.