使用 PHP 和 Json 将数据检索到自动完成中。 jQuery UI 1.8.2 的问题
我制作了一个电影自动完成功能,您可以在其中输入一个字母,它会给您一个建议的电影列表。在每部电影旁边,我还添加了电影的发行日期。
这就是我在 PHP 中解析它的方式:
$tmdb = new TMDb($api_key);
$json = json_decode($tmdb->searchMovie($_GET['term']));
$response = array();
$i=0;
foreach($json as $movie){
if($i >= 6) break;
$response[$i]['value'] = $movie->name;
$response[$i]['label'] = $movie->name . ' <span class="m_rel">(' . date('Y',strtotime($movie->released)).')</span>';
$i++;
}
echo json_encode($response);
现在,如果我使用 jQuery 1.8.2,一切都会完美运行。
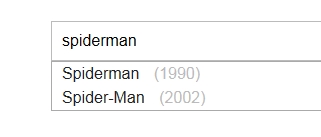
我得到这个结果:

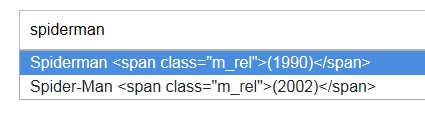
如果我使用更高版本的 jQuery UI,我会得到这个:

html 很简单,它只是一种表单,自动完成功能是来自 jQuery 的,所以没什么花哨的。一旦我更改了 UI 的版本,就会出现问题。
有人可以帮我解决这个问题吗?我无法使用 jQuery 1.8.2,因为我遇到了与可拖动和 IE(所有版本)有关的其他问题,这些问题无法解决,因为它是一个已知的错误。
我在安德鲁的惠特克回答之后的 JS:
var movieName = $('#movieName');
movieName.autocomplete({
source: 'movieInfo.php',
select: function (event, ui) {
$(this).val(ui.item.imdbid);
$(".re5").submit()
}
})._renderItem = function(ul, item) {
return $("<li></li>")
.data("item.autocomplete", item)
.append("<a>" + item.label + "<span class='m_rel'>" + item.releasedate + "</span></a>")
.appendTo(ul);
};
“re5”是表单的类。
多谢
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
使用自动完成功能覆盖菜单项外观的首选方法是替换默认的
_renderItem方法,如 示例。所以我会做两件事:
修改你的 PHP,不要在结果中返回标记:
重写
_renderItem方法以在span中显示发布日期:< /p>抱歉,PHP 有点不对劲;我不是这方面的专家。
The preferred way to override the way that menu items look with autocomplete is to replace the default
_renderItemmethod, as shown in this example.So I would do two things:
Modify your PHP not to return markup in the results:
Override the
_renderItemmethod to display the release date in aspan:Sorry if the PHP is a little off; I'm not an expert there.