使用按钮更改 listView 上的文本颜色
我正在创建一个带有按钮的 ListView,但遇到了一些问题。
我的活动需要为每个操作执行 2 个不同的操作(ItemClick 和 buttonClick)。
我假设:
1 – 因为我在列表项上有按钮,所以我无法使用 OnItemClickListener()。正确的?
因此,我为列表项创建布局并使其可单击。
listitem_textview_button.xml:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:background="@drawable/selector_list_item">
<Button
android:id="@+id/listitem_textview_button_btn"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:text="@string/edit" />
<TextView
android:id="@+id/listitem_textview_button_txv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:paddingLeft="6dip"
android:textSize="14sp"
android:textColor="@drawable/selector_textview"
android:minHeight="?android:attr/listPreferredItemHeight"
android:layout_toRightOf="@+id/listitem_single_line_w_button_btn" />
</RelativeLayout>
请注意,我已经为布局创建了一个选择器,并为 Textview 创建了一个 stateColorList。
selector_list_item.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_window_focused="false"
android:drawable="@color/transparent" />
<item
android:state_focused="true"
android:state_enabled="false"
android:state_pressed="true"
android:drawable="@drawable/shape_list_item_disabled" />
<item
android:state_focused="true"
android:state_enabled="false"
android:drawable="@drawable/shape_list_item_disabled" />
<item
android:state_focused="true"
android:state_pressed="true"
android:drawable="@drawable/shape_list_item_transition" />
<item
android:state_focused="false"
android:state_pressed="true"
android:drawable="@drawable/shape_list_item_transition" />
<item
android:state_focused="true"
android:drawable="@drawable/shape_list_item_focus" />
</selector>
selector_textview.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="@color/black" />
<item android:state_focused="true" android:color="@color/black" />
<item android:state_pressed="true" android:color="@color/black" />
<item android:color="@color/red" />
</selector>
2 – 这是使用自定义项目(包括 TextView 颜色)实现 ListView 的最佳方式吗?
当我点击项目时,上面的代码不会改变textViews的颜色。
在一些测试中,我发现文本颜色在以下情况下发生变化:
1.使用模拟器的箭头。 2.去掉ListView项的按钮。
问题出在哪里?
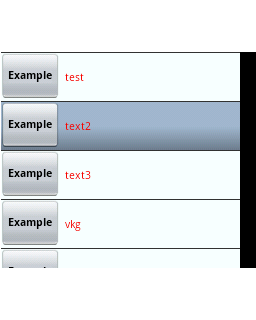
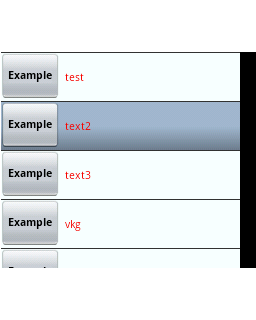
主屏幕: 由箭头设备选择的列表项(文本黑色,ok!)

单击列表项通过手指(文本红色,应该是黑色,失败)

答案:
将 android:duplicateParentState="true" 添加到 TextView。
I'm creating a ListView with buttons and having some issues.
My activity need to do 2 different actions for each action (ItemClick and buttonClick).
I assumed that:
1 – Because I has button on list items, I cant use OnItemClickListener(). Right?
So, I create layout for list items and make it clickable.
listitem_textview_button.xml:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:background="@drawable/selector_list_item">
<Button
android:id="@+id/listitem_textview_button_btn"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:text="@string/edit" />
<TextView
android:id="@+id/listitem_textview_button_txv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:paddingLeft="6dip"
android:textSize="14sp"
android:textColor="@drawable/selector_textview"
android:minHeight="?android:attr/listPreferredItemHeight"
android:layout_toRightOf="@+id/listitem_single_line_w_button_btn" />
</RelativeLayout>
Notice that I've created a selector for the layout and a stateColorList for Textview.
selector_list_item.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_window_focused="false"
android:drawable="@color/transparent" />
<item
android:state_focused="true"
android:state_enabled="false"
android:state_pressed="true"
android:drawable="@drawable/shape_list_item_disabled" />
<item
android:state_focused="true"
android:state_enabled="false"
android:drawable="@drawable/shape_list_item_disabled" />
<item
android:state_focused="true"
android:state_pressed="true"
android:drawable="@drawable/shape_list_item_transition" />
<item
android:state_focused="false"
android:state_pressed="true"
android:drawable="@drawable/shape_list_item_transition" />
<item
android:state_focused="true"
android:drawable="@drawable/shape_list_item_focus" />
</selector>
selector_textview.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="@color/black" />
<item android:state_focused="true" android:color="@color/black" />
<item android:state_pressed="true" android:color="@color/black" />
<item android:color="@color/red" />
</selector>
2 – This is the best way to implement a ListView with custom items (included TextView Colors)?
The above code does not change the color of textViews when I click on items.
In some tests I saw that the text color changes when:
1. Using arrows of emulator.
2. Removing the button of ListView item.
Where is the problem?
prinscreens:
listitem selected by arrow device (text black, ok!)

listitem clicked by finger (text red, should be black, fail)

answer:
add android:duplicateParentState="true" to TextView.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我不明白,你的布局是可点击的,但你有按钮?是选择行的按钮吗?
如果我是你,除了按钮之外,我不会做任何可点击的事情。 android:focusable="false" android:clickable="false"
然后您可以在按钮侦听器中手动设置一行上的选择:
让我知道这是否有效。
[编辑] 真正的问题是 TextView 需要可点击,而不是布局。
I don't get it, your layout is clickable but you have buttons? Is the button for selecting a row?
If I were you I would not make anything clickable except the button. android:focusable="false" android:clickable="false"
Then you can in the button listener set the selection on a row manually:
Let me know if this works.
[EDIT] The real problem is that the TextView needs to be clickable, not the layout.