渐变在 SurfaceView 中显示为带状,但在普通 View 中看起来非常平滑
我的问题是,当在 SurfaceView 中绘制简单的测试图像(带有渐变填充的矩形)时,渐变具有色带。当在简单的扩展视图中绘制具有相同渐变的完全相同的矩形时,渐变看起来非常平滑,并且与我对 32 位颜色的预期一样好。
这是使用将测试 SurfaceView 与同一 Activity 中的同一布局中的测试 View 并排放置来并行发生的。
有关信息,在 Activity 类中,我调用 window.setFormat(PixelFormat.RGBA_8888) 将 Activity 切换为 32 位颜色,因为这是过去的解决方案消除渐变中的条带(但是,我相信在某些 Android 级别上不再需要这样做,其中 32 位是默认值)。我的 minSdkVersion 是 8。
简单扩展 View 和 SurfaceView 的 onDraw() 中出现的测试代码code> 是:
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setAntiAlias(false);
paint.setFilterBitmap(false);
paint.setDither(false);
Shader shader = new LinearGradient(
0,
0,
0,
200,
new int[]{0xff150d2f,0xff432b96},
null,
Shader.TileMode.CLAMP
);
paint.setShader(shader);
canvas.drawRect(0,0,getWidth(),getHeight(), paint);
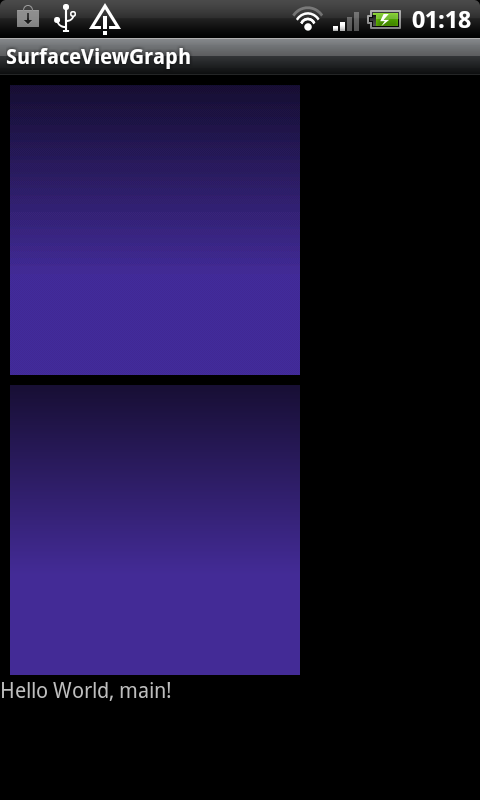
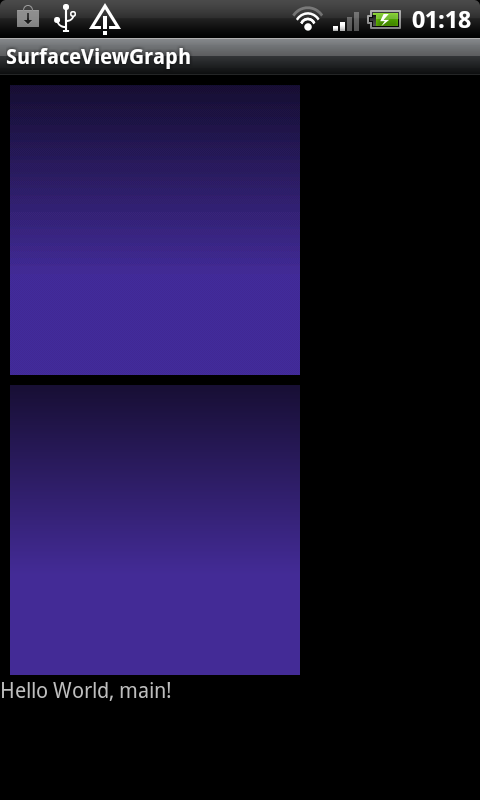
这是上面的 SurfaceView 和下面的正常 View 的屏幕截图。我意识到这个例子中的条带非常微妙;当渐变扫过较小的色带时,这种情况会更加明显。

有什么建议吗?
特雷夫
My problem is that when drawing a simple test image (a rectangle with a gradient fill) within a SurfaceView, the gradient has colour banding. When drawing exactly the same rectangle with the same gradient in a simple extended View, the gradient looks very smooth, and as nice as I would expect for 32-bit colour.
This is occurring side by side using the test SurfaceView placed alongside the test View within the same layout in the same Activity.
For information, in the Activity class I am calling window.setFormat(PixelFormat.RGBA_8888) to switch the Activity to 32-bit colour, as this was the solution in the past to eliminate banding in gradients (however, I believe that this is no longer necessary at a certain Android level, where 32-bit is the default). My minSdkVersion is 8.
The test code that appears in the onDraw() of both the simple extended View and the SurfaceView is:
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setAntiAlias(false);
paint.setFilterBitmap(false);
paint.setDither(false);
Shader shader = new LinearGradient(
0,
0,
0,
200,
new int[]{0xff150d2f,0xff432b96},
null,
Shader.TileMode.CLAMP
);
paint.setShader(shader);
canvas.drawRect(0,0,getWidth(),getHeight(), paint);
Here is the screenshot showing the SurfaceView above and the normal View beneath. I realise that the banding is very subtle in this example; it's even more apparent when the gradient sweeps over a smaller band of colours.

Any suggestions, please?
Trev
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
最后我自己找到了解决方案,将其添加到 SurfaceView 的构造函数中:
Found the solution myself in the end by adding this into the
SurfaceView's constructor: