GWT - 花哨的谷歌风格的按钮?
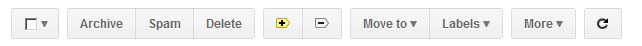
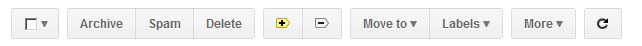
我很好奇,有没有办法在我的 GWT 应用程序中设置按钮的样式,使它们看起来与 GMail 中的一样?

这些是“按钮”吗?获得相同效果的最简单方法是什么?
I'm curious, is there a way to style buttons in my GWT application to make them look the same way they do in GMail?

Are these "buttons" at all? What's the easiest way to get the same?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
他们只是风格奇特的div!使用 Firebug 查看它们!
They're just divs with fancy styles! Check them out with Firebug!
当前版本是具有 CSS3 属性的 div 样式,例如
gradient和border-radius。在此版本之前,GMail 也有一个由 div 创建的按钮,但不使用 CSS3 样式。该按钮要复杂得多(几个嵌套的 div)。后一个按钮可用于 cobogw 库中的 GWT:请参阅演示和Google 代码上的 cobogw。
The current version are divs styles with CSS3 properties like
gradientandborder-radius. Prior to this version GMail had a button also created by divs but not using CSS3 styles. The button was much more complex (several nested divs). That latter button is available for GWT in the library cobogw:See demo and cobogw on google code.
有一个名为 clean 的新主题。一探究竟:
There is a new Theme called clean. Check it out: