HTTP POST 响应到 webview 无法正常工作
我已经尝试过这个示例,它与示例 URL (http://search.yahoo.com/search) 配合得很好,但是当我为“http://www.ilias. de/docu/login.php?target=&client_id=docu",我无法正确看到 webview 中的响应。我的意思是,所有文本都是可见的,但图像不可见。而且链接不起作用。
我该如何解决这个问题?
public class ilias extends Activity {
WebView webView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView = (WebView)findViewById(R.id.webview);
BufferedReader bufferedReader = null;
HttpClient httpClient = new DefaultHttpClient();
HttpPost request = new HttpPost("http://www.ilias.de/docu/login.php?client_id=docu");
List<NameValuePair> postParameters = new ArrayList<NameValuePair>();
postParameters.add(new BasicNameValuePair("username", "stacked")); //This username
postParameters.add(new BasicNameValuePair("password", "overflow")); //works.
try {
UrlEncodedFormEntity entity = new UrlEncodedFormEntity(postParameters);
request.setEntity(entity);
HttpResponse response= httpClient.execute(request);
bufferedReader = new BufferedReader(
new InputStreamReader(response.getEntity().getContent()));
StringBuffer stringBuffer = new StringBuffer("");
String line = "";
String LineSeparator = System.getProperty("line.separator");
while ((line = bufferedReader.readLine()) != null) {
stringBuffer.append(line + LineSeparator);
}
bufferedReader.close();
Toast.makeText(ilias.this,
"Finished",
Toast.LENGTH_LONG).show();
String webData = stringBuffer.toString();
webData = webData.replace("#", "%23");
webData = webData.replace("%", "%25");
webData = webData.replace("\\", "%27");
webData = webData.replace("?", "%3f");
webView.loadData(webData,
"text/html",
"UTF-8");
}
catch (ClientProtocolException e) {
// TODO Auto-generated catch block
e.printStackTrace();
Toast.makeText(ilias.this,
e.toString(),
Toast.LENGTH_LONG).show();
}
catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
Toast.makeText(ilias.this,
e.toString(),
Toast.LENGTH_LONG).show();
}
finally{
if (bufferedReader != null){
try {
bufferedReader.close();
}
catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
}
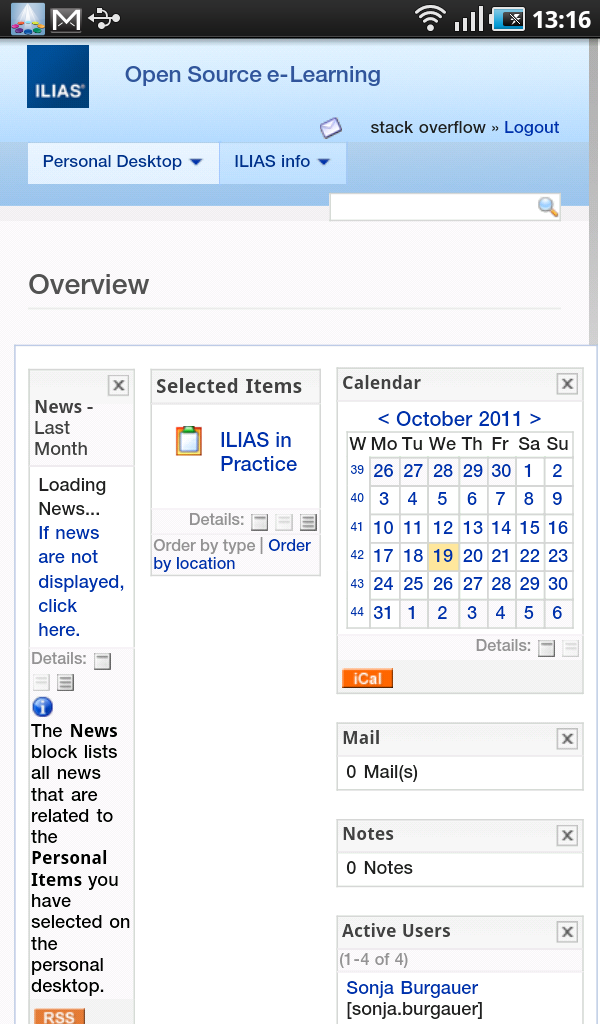
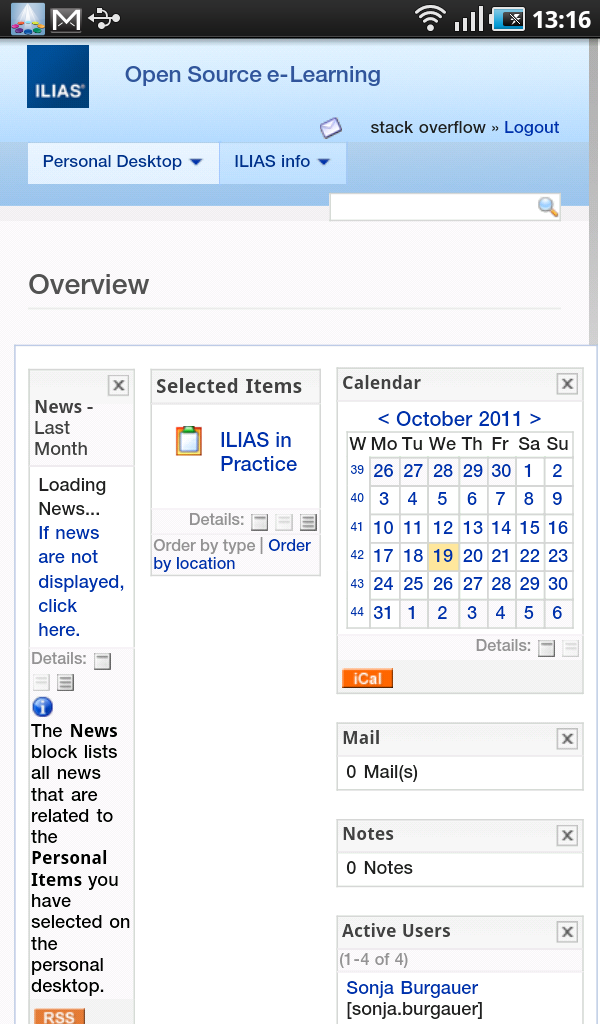
这就是我所得到的: http://img64.imageshack.us/img64/4913 /deviceyl.png,这就是我想要的:http://img200.imageshack.us/img200/8591/device1g.png
I've tried this example and it works fine with the example URL (http://search.yahoo.com/search), but when I do it for "http://www.ilias.de/docu/login.php?target=&client_id=docu", I can't see the response in webview correctly. I mean, all text is visible, but the images are not. And links don't work.
How do I fix this problem?
public class ilias extends Activity {
WebView webView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView = (WebView)findViewById(R.id.webview);
BufferedReader bufferedReader = null;
HttpClient httpClient = new DefaultHttpClient();
HttpPost request = new HttpPost("http://www.ilias.de/docu/login.php?client_id=docu");
List<NameValuePair> postParameters = new ArrayList<NameValuePair>();
postParameters.add(new BasicNameValuePair("username", "stacked")); //This username
postParameters.add(new BasicNameValuePair("password", "overflow")); //works.
try {
UrlEncodedFormEntity entity = new UrlEncodedFormEntity(postParameters);
request.setEntity(entity);
HttpResponse response= httpClient.execute(request);
bufferedReader = new BufferedReader(
new InputStreamReader(response.getEntity().getContent()));
StringBuffer stringBuffer = new StringBuffer("");
String line = "";
String LineSeparator = System.getProperty("line.separator");
while ((line = bufferedReader.readLine()) != null) {
stringBuffer.append(line + LineSeparator);
}
bufferedReader.close();
Toast.makeText(ilias.this,
"Finished",
Toast.LENGTH_LONG).show();
String webData = stringBuffer.toString();
webData = webData.replace("#", "%23");
webData = webData.replace("%", "%25");
webData = webData.replace("\\", "%27");
webData = webData.replace("?", "%3f");
webView.loadData(webData,
"text/html",
"UTF-8");
}
catch (ClientProtocolException e) {
// TODO Auto-generated catch block
e.printStackTrace();
Toast.makeText(ilias.this,
e.toString(),
Toast.LENGTH_LONG).show();
}
catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
Toast.makeText(ilias.this,
e.toString(),
Toast.LENGTH_LONG).show();
}
finally{
if (bufferedReader != null){
try {
bufferedReader.close();
}
catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
}
This is what I've got: http://img64.imageshack.us/img64/4913/deviceyl.png, and this is what I want: http://img200.imageshack.us/img200/8591/device1g.png
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我认为你必须使用
loadDataWithBaseURl("http://www.ilias.de/docu/",webData,"text/html","UTF-8","about:blank");而不是
webView.loadData(webData, "text/html", "UTF-8");根据 参考。
@@@@@@@ 编辑@@@@@@@
为了像在本机浏览器中一样查看页面,首先删除这些行:
这是因为,要么我不理解 API 文档,要么 loadDataWithBaseUrl 不理解不要不将字符解码回来。
并调整缩放级别(您可以通过编程方式做到这一点)
问候

I think you've got to use
loadDataWithBaseURl("http://www.ilias.de/docu/",webData,"text/html","UTF-8","about:blank");instead of
webView.loadData(webData, "text/html", "UTF-8");The "simple" loadData method does not load content from the network, according to the reference.
@@@@@@@ EDIT @@@@@@@
In order to see the page just like in the native browser, first remove these lines:
This is because, either I'm not understanding the API documentation or the loadDataWithBaseUrl does't not decode the characters back.
And play around with the zoom level (you can do that programmatically)
Regards