IE9 文本阴影 - 滤镜:发光、色度和阴影
我试图在 IE9 中将阴影放在文本后面。因为IE很烂,所以我已经在IE7和8中使用滤镜发光来完成效果。
我做了一些研究,发现IE9不再支持滤镜发光,也不支持CSS3属性文本阴影(为什么MS?为什么?! )。
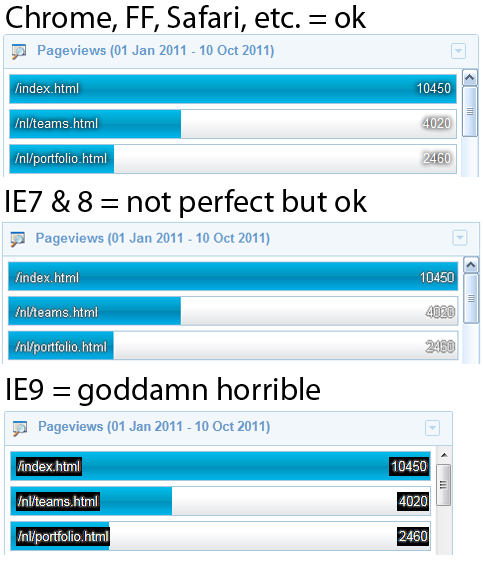
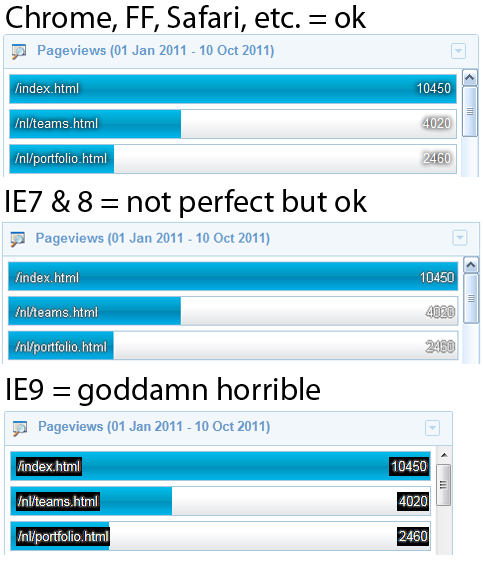
所以我尝试了 MS 滤镜的阴影和投影,但这并不能解决任何问题。此外,我尝试的所有内容都会导致黑色背景颜色(参见屏幕截图)。
我正在使用的 CSS
text-shadow: 0 0 0.6em #000, 0 0 0.6em #000;
filter: progid:DXImageTransform.Microsoft.glow(color=#606060,strength=2);
background-color:transparent;
和渲染屏幕截图

注意:上面的 css 应用于包含文本的 div。
我正在寻找的解决方案最好是仅使用 css,但如果需要 js,那就是这样。
附注我不得不提这一点,我不停地想起一些 IE9 公告海报上写着“对不起开发者,但我们会补偿你们”,我错误地希望 IE 停止掠夺我的时间。
I'm trying to place shadow behind text in IE9. Because IE sucks I already used filter glow to accomplish the effect in IE7 and 8.
I did some research and found out that IE9 doesn't support filter glow anymore and also does not support CSS3 property text-shadow (WHY MS? WHY?!).
So I played around with the ms filter's shadow and dropshadow but that doesnt fix anything. Also everything I tried lead to the black background color (see screenshot).
CSS I'm using
text-shadow: 0 0 0.6em #000, 0 0 0.6em #000;
filter: progid:DXImageTransform.Microsoft.glow(color=#606060,strength=2);
background-color:transparent;
and a rendering screenshot

Note: The css above is being applied to an div containing text.
The solution I'm looking for preferably is css-only but if js is necessary, than thats the way it is.
ps. I have to mention this, I cant stop thinking about some IE9 announcement poster saying "Sorry developers, but we will make it up to you", I falsely hoped IE would stop raping my time.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
使用这个 jquery 插件在所有浏览器中获得完美的文本阴影...
https://github.com/heygrady/textshadow< /a>
谢谢
Use this jquery plugin for a perfect text shadow in all browsers...
https://github.com/heygrady/textshadow
Thank you