WebKit 浏览器 - 无序列表 - 额外空间
我在 WebKit 浏览器中遇到无序列表问题。这段代码被注入到一个不属于我的页面中,所以我不能真正使用 CSS 重置,但我无法弄清楚是什么导致了我的问题。
<div class='instruct'>
<ul>For best results please make sure:
<li>Your entire face including your eyebrows and chin are visible in the frame</li>
<li>Your face is well lit but please avoid excessive backlighting</li>
</ul>
</div>
CSS:
.instruct {
display: inline;
font-size:14px;
text-align:center;
padding-top: 10px;
padding:0px;
margin: 0px;
}
.instruct ul {
position: relative;
left: 30px;
width: 320px;
font-weight: bold;
padding: 0px;
margin: 0px;
list-style: none;
}
.instruct ul li {
font-weight: normal;
text-align: left;
text-indent: 0px;
padding: 0px;
padding-top: 10px;
margin: 0px;
}
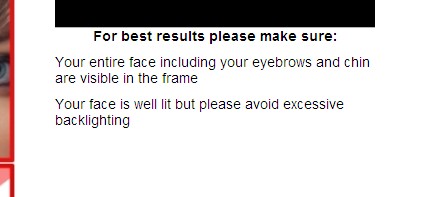
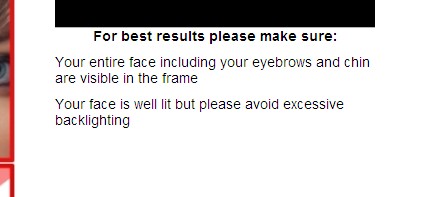
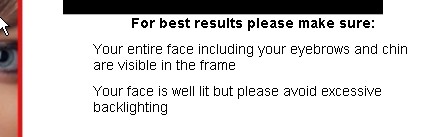
我当前在 IE/FF 中得到的结果是所有列表项都在 UL 内容框的最左侧正确对齐。然而,在 Chrome 和 Safari 中,UL 内容框的左侧和每个 LI 内容框之间大约有 20px 的空间。
在 Chrome 的开发者控制台中检查该元素时,框突出显示效果显然距离 UL 左侧的左侧约 20 像素。就好像有 20 像素的内边距或边距来自某处。
鉴于 UL 和 LI 的填充和边距均为零,我无法弄清楚这一点。
任何想法将不胜感激。
编辑: 您可以在此处查看其屏幕截图:


I've got an issue I'm having with unordered lists in WebKit Browsers. This code is getting injected into a page that I don't own, so I can't really use a CSS reset, but I can't figure out what's causing my issue.
<div class='instruct'>
<ul>For best results please make sure:
<li>Your entire face including your eyebrows and chin are visible in the frame</li>
<li>Your face is well lit but please avoid excessive backlighting</li>
</ul>
</div>
The CSS:
.instruct {
display: inline;
font-size:14px;
text-align:center;
padding-top: 10px;
padding:0px;
margin: 0px;
}
.instruct ul {
position: relative;
left: 30px;
width: 320px;
font-weight: bold;
padding: 0px;
margin: 0px;
list-style: none;
}
.instruct ul li {
font-weight: normal;
text-align: left;
text-indent: 0px;
padding: 0px;
padding-top: 10px;
margin: 0px;
}
The result I'm currently getting in IE/FF is that all of the list items are properly aligned on the far left hand side of the UL content box. However, in Chrome and Safari, there is about 20px worth of space between the left side of the UL content box and each of the LI content boxes.
When inspecting the element in Chrome's developer console, the box highlighting affect is clearly about 20 pixels away from the left hand side of the the UL's left hand side. It's like there's 20 pixels of padding or margin coming from somewhere.
Given that padding and margins for both the UL and the LI are all zero, I can't figure this out.
Any ideas would be appreciated.
EDIT:
You can see a screenshot of it here:


如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
抱歉...死灵线程..但它喜欢在谷歌搜索中排名靠前。
您的内联块(或内联)会在列表项上默认生成额外的 4px 空间。转到 UL 标签并添加 font-size: 0
问题解决。
Sorry... necro-thread.. but it likes to place high on Google searches for the topic.
Your inline-block (or inline) gets an extra 4px of space generated by default on the list item. Go up to the UL tag and add a font-size: 0
Problem solved.
尝试 {-webkit-margin-before:0; -webkit-margin-after:0; -webkit 边距开始:0; -webkit 边距结束:0; -webkit-padding-start:0}
查看 http:// /codesearch.google.com/codesearch/p#OAMlx_jo-ck/src/third_party/WebKit/Source/WebCore/css/html.css(如果不起作用)
try {-webkit-margin-before:0; -webkit-margin-after: 0; -webkit-margin-start: 0; -webkit-margin-end: 0; -webkit-padding-start:0}
check out http://codesearch.google.com/codesearch/p#OAMlx_jo-ck/src/third_party/WebKit/Source/WebCore/css/html.css if that doesn't work
标记内不应包含除标记之外的任何内容。这适用于直接位于
标记内的文本 - 这可能是导致问题的原因。There shouldn't be anything inside the
<ul>tag other than<li>tags.That goes for the text you have directly inside the
<ul>tag - that is probably what's causing the problem.这似乎是 Android 版 Chrome 的问题。
修复方法是不为
ul设置margin:0px;,而是设置margin-left:0px;和margin-top :0px;。This seems to be a problem with Chrome for Android.
The fix is to not set
margin:0px;for theulbut rather setmargin-left:0px;andmargin-top:0px;.