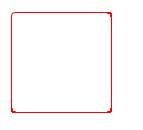
圆角无法在 HTML5 画布上正确呈现
有谁知道为什么圆角看起来不对?
ctx.beginPath();
ctx.moveTo(x + this.cornerRadius, y);
ctx.lineTo(x + thisWidth - this.cornerRadius, y);
ctx.quadraticCurveTo(x + thisWidth, y, x + thisWidth, y + this.cornerRadius);
ctx.lineTo(x + thisWidth, y + thisHeight - this.cornerRadius);
ctx.quadraticCurveTo(x + thisWidth, y + thisHeight, x + thisWidth - this.cornerRadius, y + thisHeight, this.cornerRadius);
ctx.lineTo(x + this.cornerRadius, y + thisHeight);
ctx.quadraticCurveTo(x, y + thisHeight, x, y + this.height - this.cornerRadius);
ctx.lineTo(x, y + this.cornerRadius);
ctx.quadraticCurveTo(x, y, x + this.cornerRadius, y);
ctx.closePath();

Does anyone know why the rounded corners look wrong?
ctx.beginPath();
ctx.moveTo(x + this.cornerRadius, y);
ctx.lineTo(x + thisWidth - this.cornerRadius, y);
ctx.quadraticCurveTo(x + thisWidth, y, x + thisWidth, y + this.cornerRadius);
ctx.lineTo(x + thisWidth, y + thisHeight - this.cornerRadius);
ctx.quadraticCurveTo(x + thisWidth, y + thisHeight, x + thisWidth - this.cornerRadius, y + thisHeight, this.cornerRadius);
ctx.lineTo(x + this.cornerRadius, y + thisHeight);
ctx.quadraticCurveTo(x, y + thisHeight, x, y + this.height - this.cornerRadius);
ctx.lineTo(x, y + this.cornerRadius);
ctx.quadraticCurveTo(x, y, x + this.cornerRadius, y);
ctx.closePath();

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
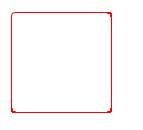
arcTo 方法就是为了这些目的而创建的。 此处了解 arcTo 方法。 (MDN 上没有很好的文档或示例)
此处演示
The arcTo method was created for these kinds of purposes. Read about the arcTo method here. (MDN doesn't have very good documentation or examples on it)
Demo here