将外部图像路径添加到基于 PhoneGap 的应用程序的外部列表后仍然不显示
我有一个 iOS 版 PhoneGap 应用程序。我想在我的应用程序上显示具有外部网址的图像,例如 http://fatihacet.com/图片/layout/logo.png。
当我将图像添加到我的应用程序中时,出现错误:错误白名单拒绝: url='http://fatihacet.com/images/layout/logo.png'
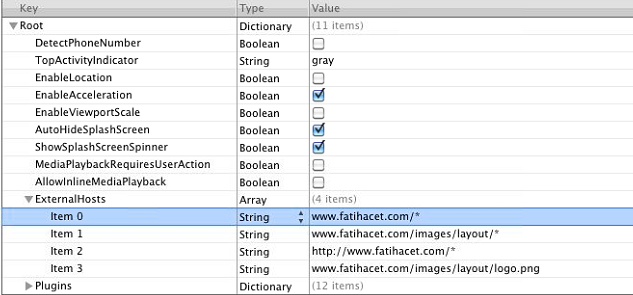
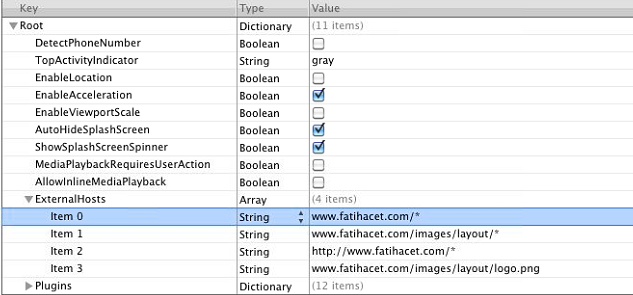
我用谷歌搜索了它,每个人都说“将外部链接添加到 PhoneGap.plist 上的ExternalHosts数组中,并且不要包括协议,只需以主机名开头”。然后我还添加了一些以 http:// 开头或使用通配符的其他记录,但我仍然无法在应用程序上显示图像。我错过了什么。

如有任何帮助,我们将不胜感激。
I have an app with PhoneGap for iOS. I want to show an image on my app with external url such as http://fatihacet.com/images/layout/logo.png.
When I include an image to my app I got an error which is ERROR whitelist rejection: url='http://fatihacet.com/images/layout/logo.png'
I googled it, everybody says that "add your external links to ExternalHosts array on PhoneGap.plist and do not include protocol, just start with host name". Then I do that also I added some other records which starts with http:// or using wildcards but still I can't show images on the app. Where I miss something.

Any help would be appreciated.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
有同样的问题。对我来说解决这个问题的是清理你的项目(在“产品”菜单中选择“清理”)。
只需使用 www.fatihacet.com。
Had the same issue. What solved it for me was to CLEAN your project (select CLEAN in the PRODUCTS menu).
Simply use www.fatihacet.com.