使用 CSS 将页面标题文本旋转 90 度
我已经玩这个2天了。除了对让它对齐感到沮丧之外 - 我意识到这可能是不可能的,因为每个页面的标题都有不同的“宽度”(并且因为文本从左到右,标题名称越长,它就越长)到标题区域)。另一个考虑因素是,这是针对 WordPress 网站的(这并不重要)。
我发现一些教程将其用于博客条目的“日期戳”,其中唯一旋转的文本是 4 位数的年份或 2 位数的日期。
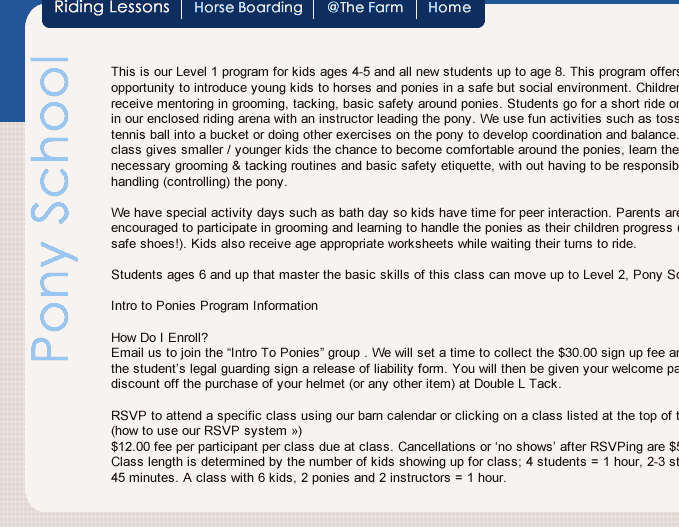
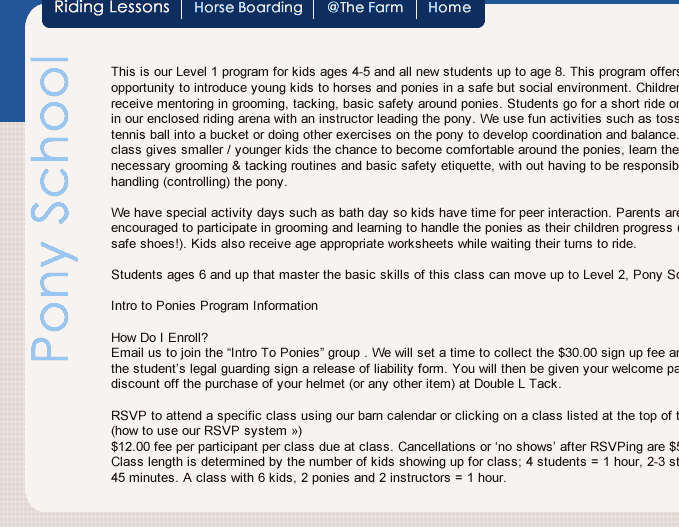
图形设计:

到目前为止我对 CSS 的了解:http://jsfiddle.net/vGFZP/
I've been toying with this for 2 days. Besides being frustrated about getting it to line up - I realized that maybe this won't be possible due to each page's title being different 'widths' (and because text goes from left to right, the longer the title name the more it grows UP into the header area). The other consideration is, this is for a WordPress site (not that it really matters).
I've found tutorials where this is being used for the 'date stamps' for blog entries, where the only text being rotated is either a 4 digit year or a 2 digit date.
The graphic design:

Where I've gotten so far with the CSS: http://jsfiddle.net/vGFZP/
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
您只需要使用
padding和margin试试这个(#s 只是举例)
You just need to play with the
paddingandmarginTry this (#s just for example)
要适合任何标题长度,请制作具有相同高度和宽度(例如 960 x 960px)的占位符。将此占位符设置得较大以适应较长的标题。同时将文本向右对齐,然后它就会浮动到页面顶部。
请参阅此处的演示:
http://jsfiddle.net/4QFPJ/4/
To fit any title length, make a placeholder with the same height and width (eg. 960 x 960px). Make this placeholder big to fit longer titles. Also align text to the right, then it will float to the page top.
See demo here:
http://jsfiddle.net/4QFPJ/4/
JavaScript 可以为你做到这一点。 jQuery 还有 .width() 函数...但这不是一个好方法...我会玩一下。
JavaScript could do that for you. Also jQuery has the .width() function… But it's not a nice way… I will play a little bit around.