管理 Backbone.js / SVG Web 应用程序中的布局?
我正在构建一个 Backbone.js 应用程序,它使用许多 SVG 元素。
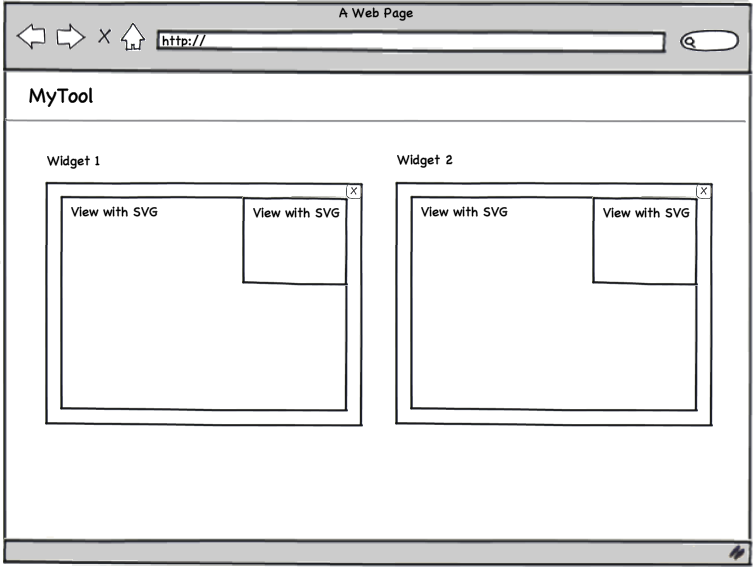
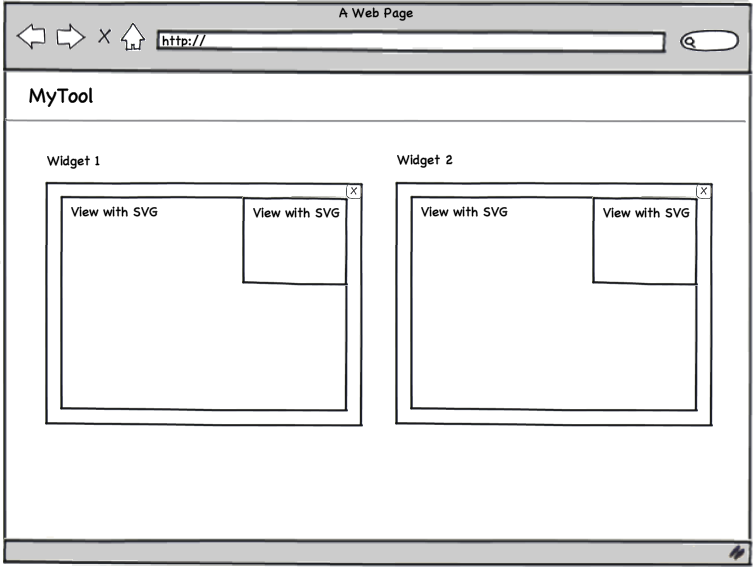
下图显示了基本设置 - 数量可变的“小部件”应填满大部分屏幕。
每个小部件视图都是一个 Backbone 视图(当它使用 SVG:SVG 元素设置自己的 DIV 容器时)使用 SVG:G 元素实例化子视图。
我有 2 个问题:
1) 控制外部布局的好方法是什么?
即,用户应该能够添加和删除水平流动的小部件 (div),这应该反映在 URL 状态中。 (每个对应的 WidgetModel 都已序列化)。
2) 控制内部布局的好方法是什么?
即,当调整浏览器窗口大小时,内部 SVG 子视图如何获取其宽度/高度。 我之前采取的方法是有一个 (window).resize 处理程序,它可以找出小部件的大小并通过模型将布局传递给所有视图和子视图:
$(window).resize(function() {
var activeWidgets = [widgetModel1, widgetModel2 ...]
each activeWidgets
widgetModel.set({width: widgetWidth, height: widgetHeight})
});
但这也许是一个不必要的黑客?另一种方法是每个 WidgetView 都有自己的调整大小处理程序,但是我必须将宽度/高度传递给需要显式值的子视图?

谢谢:)
I am building a Backbone.js app which makes use of a number of SVG elements.
The image below shows the basic setup - a variable number of "widgets" that should fill up most of the screen.
Each widget view is a Backbone view that (when it has setup its own DIV container with an SVG:SVG element) instantiates subviews with SVG:G elements.
I have a 2 questions:
1) What would be a good way of controlling the external layout?
I.e. the user should be able to add and remove widgets (divs) that flows horizontally and this should be reflected in the URL state. (With each corresponding WidgetModel serialized).
2) What would be a good way of controlling the internal layout?
I.e. when the browser window is resized, how do the inner SVG subviews get their widths/heights.
The approach I took to this before was having a (window).resize handler that could find out the widget sizes and pass the layout via the model to all views and subviews:
$(window).resize(function() {
var activeWidgets = [widgetModel1, widgetModel2 ...]
each activeWidgets
widgetModel.set({width: widgetWidth, height: widgetHeight})
});
But perhaps that is an unnecessary hack? Another approach would be each WidgetView having its own resize handler but then I have to pass around the width/height to the sub-views that need explicit values?

Thanks :)
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我不完全明白你想做什么。当窗口大小调整时会发生什么?所有的小部件都会改变它们的尺寸吗?如何?
另一个问题是:宽度和高度是否属于模型?您会将其与小部件一起保存吗?或者只是为了显示(你可以根据窗口大小来计算它?)
如果它们只是为了显示,请将其保留在视图中。有一个WidgetsView来管理所有的WidgetView视图,然后窗口调整大小计算布局并告诉每个WidgetView将自身调整大小为(宽度,高度)。然后我假设每个 WidgetView 都知道其内部视图应该有多大,因此每个 WidgetView 应该相应地调整其内部视图的大小。
I don't understand fully what you want to do. What happens when the window resizes? Do all the widgets change their dimensions? How?
Another question is: do the width and height belong in the model? Would you save that together with the widget? Or is it just for display (and you can calculate it depending on the window size?)
If they are just for display, keep it in the views. Have a WidgetsView that manages all the WidgetView views, and then the window resizes calculates the layout and tells each WidgetView to resize itself to (width, height). Then I suppose that each WidgetView knows how big its inner views should be, so each WidgetView should resize what's inside it accordingly.