WPF:如何绘制多边形以在调整大小时保留线段的角度
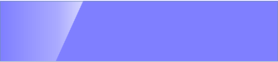
我创建了一个如下所示的光泽面板效果:

这是 XAML:
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="200" Width="300">
<StackPanel Orientation="Vertical">
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,1,1"></RectangleGeometry>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<SolidColorBrush Opacity="0.5" Color="Blue" />
</GeometryDrawing.Brush>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True" StartPoint="0,0">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="0.3,0" />
<LineSegment Point="0.2,1" />
<LineSegment Point="0,1" />
<LineSegment Point="0,0" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Offset="0.0" Color="Transparent" />
<GradientStop Offset="0.7" Color="#58FFFFFF" />
<GradientStop Offset="1.0" Color="#AFFFFFFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
</StackPanel>
</Window>
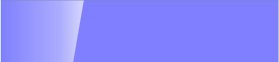
现在,如果我将此窗口大小调整为高度的一半,闪烁的倾斜角度与以前不同:

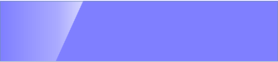
我明白上面的代码应该是像这样工作,我的问题是:如何创建相同的效果,以便在调整大小时保留多边形段的角度?半高调整大小所需的最终结果是:

I created a glossy panel effect that looks like this:

This is the XAML:
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="200" Width="300">
<StackPanel Orientation="Vertical">
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,1,1"></RectangleGeometry>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<SolidColorBrush Opacity="0.5" Color="Blue" />
</GeometryDrawing.Brush>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True" StartPoint="0,0">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="0.3,0" />
<LineSegment Point="0.2,1" />
<LineSegment Point="0,1" />
<LineSegment Point="0,0" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Offset="0.0" Color="Transparent" />
<GradientStop Offset="0.7" Color="#58FFFFFF" />
<GradientStop Offset="1.0" Color="#AFFFFFFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
</StackPanel>
</Window>
Now, if I resize this window to half the height, the glint is slanted at a different angle than before:

I understand that the code above is supposed to work like this, and my question is: How do I create the same effect such that the angle of the polygon segment is preserved on resize? The desired end result for the half height resize is:

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我认为
应该做到这一点。
I think
should do the trick.