如何在 UIView 中加载 xib 文件
我一直在到处寻找,但到目前为止没有任何对我有用的东西。
基本上我想要一个名为 rootView.xib 的 .xib 文件,在其中我想要一个 UIView (让我们称之为 containerView ),它只占据屏幕的一半(所以会有常规视图和新视图)。然后我想要一个名为firstView.xib 的不同.xib 文件并将其加载到containerView 内。所以我可以在firstView.xib上有一堆东西,在rootView.xib上有一堆不同的东西,然后将我的firstView.xib加载到rootView.xib的containerView中,但由于它只占据屏幕的一半,你仍然会看到rootView.xib 上的内容
I have been searching everywhere and nothing so far has worked for me.
Basically I want to have a .xib file called rootView.xib and inside it I want to have a UIView (lets call it containerView) that takes up only half of the screen (so there would be the regular view and a new view). Then I want a different .xib file called firstView.xib and load it inside of containerView. So I can have a bunch of stuff on firstView.xib and a bunch of different stuff in rootView.xib and load my firstView.xib inside of containerView in rootView.xib but since it only takes up half of the screen you would still see the stuff on rootView.xib
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(7)
要以编程方式从 xib 文件中获取对象,您可以使用:
[[NSBundle mainBundle] loadNibNamed:@"MyXibName"owner:self options:nil]它返回 xib 中顶级对象的数组。所以,你可以做这样的事情:
To get an object from a xib file programatically you can use:
[[NSBundle mainBundle] loadNibNamed:@"MyXibName" owner:self options:nil]which returns an array of the top level objects in the xib.So, you could do something like this:
我在 github 上创建了一个示例项目,用于从另一个 .xib 文件内的 .xib 文件加载 UIView。或者您可以通过编程来完成。
这对于您想要在不同 UIViewController 对象上重用的小部件很有用。
I created a sample project on github to load a UIView from a .xib file inside another .xib file. Or you can do it programmatically.
This is good for little widgets you want to reuse on different UIViewController objects.
[Swift 实现]
从 xib 加载视图的通用方法:
示例:
实现:
[Swift Implementation]
Universal way of loading view from xib:
Example:
Implementation:
你可以尝试:
You could try:
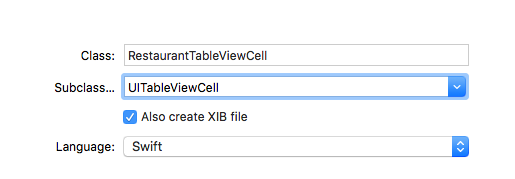
创建 XIB 文件:
确保选中“同时创建 XIB 文件”
我想使用
tableview执行,因此我选择了子类UITableViewCell您可以选择作为您的要求
<一href="https://i.sstatic.net/xa59u.png" rel="noreferrer">
根据您的意愿设计 XIB 文件 (RestaurantTableViewCell.xib)
我们需要获取行高来设置表格每行的高度
现在!需要快速归档它们。我把
restaurantPhoto和restaurantName给你了,你们可以把你们所有人都给我。现在添加一个 UITableView
名称
nib 文件的名称,不需要包含 .nib 扩展名。
所有者
指定为 nib 的文件所有者对象的对象。
选项
包含打开 nib 文件时使用的选项的字典。
第一
如果您不先定义,则获取所有视图..因此您需要获取该集合中的一个视图
frist。这是表视图控制器
完成的完整代码:)
Create a XIB file :
make sure check mark "also create XIB file"
I would like to perform with
tableviewso I choosed subclassUITableViewCellyou can choose as your requerment
XIB file desing as your wish (RestaurantTableViewCell.xib)
we need to grab the row height to set table each row hegiht
Now! need to huck them swift file . i am hucked the
restaurantPhotoandrestaurantNameyou can huck all of you .Now adding a UITableView
name
The name of the nib file, which need not include the .nib extension.
owner
The object to assign as the nib’s File's Owner object.
options
A dictionary containing the options to use when opening the nib file.
first
if you do not define first then grabing all view .. so you need to grab one view inside that set
frist.here is table view controller Full code
you done :)
对于 Swift 4.2
假设您有一个名为 NibView 的类,关联的 nib 文件是 NibView.xib
创建该类的实例并添加到您的查看您想要的特定布局
For Swift 4.2
Let's assume you have a class named NibView and associated nib file is NibView.xib
create an instance of the class and add in your view with your specific layout whatever you want
对于 swift 3 和4
For swift 3 & 4