JQueryUI Accordion 不适用于多级菜单(项目重叠)
我正在使用 JQueryUI Accordion 创建一个垂直多级菜单,代码如下:
<ul class="accordion_menu">
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
<ul class="accordion_menu">
<li><a href="#">Item 2 - 1 </a></li>
<li><a href="#">Item 2 - 2</a>
<ul class="accordion_menu">
<li><a href="#">Item 2 - 2 - 1</a></li>
<li><a href="#">Item 2 - 2 - 2 </a></li>
</ul>
</li>
<li><a href="#">Item 2 - 3 </a></li>
<li><a href="#">Item 2 - 4</a></li>
</ul>
</li>
<li>
<a href="#">Item 3</a>
</li>
</ul>
<script type="text/javascript">
$(function() {
$(".accordion_menu").accordion({event: "mouseover", fillspace: true, collapsible: true});
});
</script>
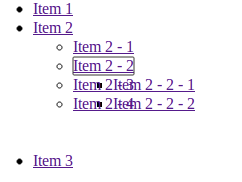
并且,在所附的快照中,您可以看到元素重叠。
注意: 如果我删除“项目 1”,那么一切都会开始正常工作。 我在这里迷路了。我是 Jquery 新手。请指导我可能缺少的内容..
I am using JQueryUI Accordion for creating a Vertical Multi-level Menu with the following code:
<ul class="accordion_menu">
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
<ul class="accordion_menu">
<li><a href="#">Item 2 - 1 </a></li>
<li><a href="#">Item 2 - 2</a>
<ul class="accordion_menu">
<li><a href="#">Item 2 - 2 - 1</a></li>
<li><a href="#">Item 2 - 2 - 2 </a></li>
</ul>
</li>
<li><a href="#">Item 2 - 3 </a></li>
<li><a href="#">Item 2 - 4</a></li>
</ul>
</li>
<li>
<a href="#">Item 3</a>
</li>
</ul>
<script type="text/javascript">
$(function() {
$(".accordion_menu").accordion({event: "mouseover", fillspace: true, collapsible: true});
});
</script>
And, in this attached snapshot, you can see that there is overlap of elements.
Note:
If I remove "Item 1" then it all starts to work properly.
I am lost here. I am new to Jquery. Please guide me on what I could be missing..
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
很难搜索,只是因为我以前使用过这个插件,下次尝试发布它。
这是一个改进的解决方案:
Script
HTML
Dirty,但它有效。
Was hard to search, just beacause I've use this plugin before, try to post it next time.
Here is an improved solution:
Script
HTML
Dirty, but it works.