Flash IDE 文本掩码反转
我正在尝试在我的文本上制作渐变蒙版。渐变填充我的文本形状看起来很棒。当我发布 Flash 视频时,文本和渐变会切换。文本不再被掩盖,我似乎无法弄清楚为什么。有什么建议吗?
更新
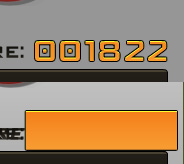
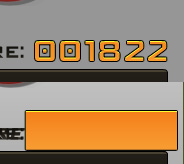
上半部分是 IDE 内部的样子,下半部分是发布时的样子。

I am trying to make a gradient mask over my text. It looks great the gradient fills the shape of my text. When I publish the flash video the text and gradient switch. The text is no longer masked and I cannot seem to figure out why. Any suggestions?
UPDATE
The top half is what it looks like inside the IDE, the bottom half is when it's published.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您应该使用渐变作为对象,使用文本作为蒙版。您可能必须将文本转换为矢量形状才能执行此操作。不知道为什么在 IDE 中它看起来是正确的,但发布时却不然,但如果正确理解问题,渐变蒙版并不是您想要的。
澄清一下,你是否有灰色(黑到白)渐变?如果您仍然无法弄清楚,示例文件或屏幕截图会有所帮助。
此外,您是否使用任何代码来执行此操作,也许可以制作动态动画?如果没有,您可以使用所需的渐变填充文本,而不用一个遮罩另一个。
You should be using the gradient as your object, and the text as the mask. You might have to convert the text to a vector shape instead to do this. Not sure why in the IDE it looks right and published it doesn't, but a gradient mask is not what you want if understand the question correctly.
To clarify, did you have a gray (black to white) gradient, or not? Example files or screen shots would help if you still can't figure it out.
Further, are you using any code to do this, to make a dynamic animation perhaps? If not, you can just fill your text with the desired gradient instead of having one mask the other.