有 Jquery ui 问题
我将所有代码放在下面。 一样
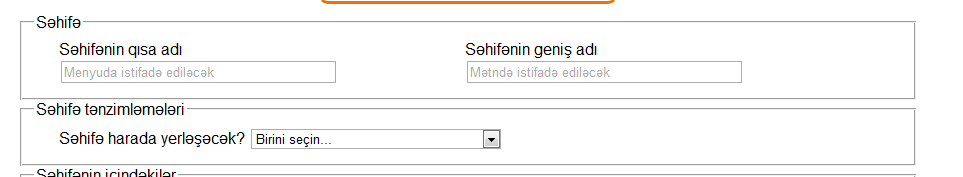
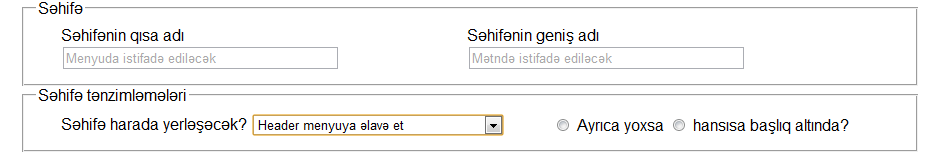
我的页面就像页面的第一个场景 
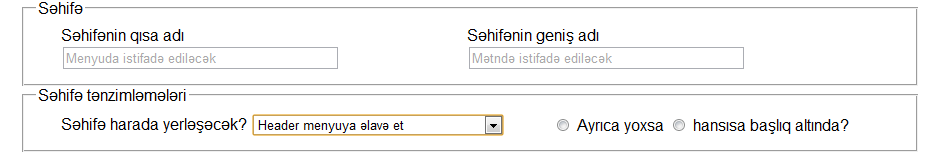
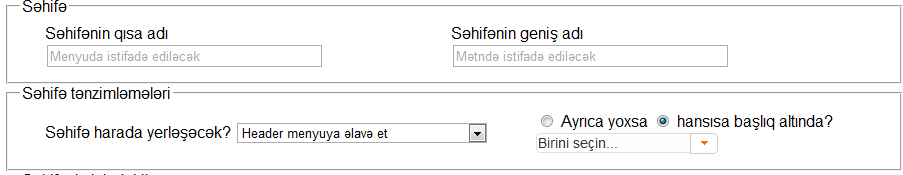
当我从 #menu 中选择某些内容时,它会触发 $("#menu").change( function () 函数,我得到了这样的场景  单选按钮
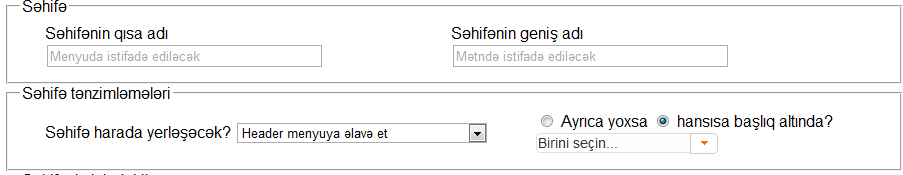
单选按钮 .parentcheck 位于 div #options 中。它们就像关闭(第一个)/打开(第二个)选择框#parent。
当我打开 #parentselectbox 时,它会触发 genopts-ajax 请求,成功后它将选择框转换为 jquery-ui 自动完成组合框 并放置默认值。

现在,问题如下
- 我正在使用
input。 val( $("#parent option:selected").text());(在组合框配置中)放置默认值。问题是我想删除这个 onclick 文本(类似于 html5 占位符,但我想要跨浏览器支持)。如何修改组合框配置部分来解决该问题?
HTML 标记
<table>
<tr>
<td><label for="menu" id="menu_label">Səhifə harada yerləşəcək?</label>
<select name="menu" id="menu">
<option value="" selected="selected">Birini seçin...</option>
<option value="1">Header menyuya əlavə et</option>
<option value="2">Footer menyuya əlavə et</option>
<option value="0">Bu səhhifənin menyuda adı olmayacaq</option>
</select></td>
<td><div id="options">
<input type="radio" class="parentcheck" name="parentcheck" value="0"/>
Ayrıca yoxsa
<input type="radio" class="parentcheck" name="parentcheck" value="1"/>
hansısa başlıq altında? </div>
<select name="parent" id="parent">
</select></td>
</tr>
</table>
组合框配置
(function( $ ) {
$.widget( "ui.combobox", {
_create: function() {
var self = this,
select = this.element.hide(),
selected = select.children( ":selected" ),
value = selected.val() ? selected.text() : "";
var input = this.input = $( "<input>" )
.insertAfter( select )
.val( value )
.autocomplete({
delay: 0,
minLength: 0,
source: function( request, response ) {
var matcher = new RegExp( $.ui.autocomplete.escapeRegex(request.term), "i" );
response( select.children( "option" ).map(function() {
var text = $( this ).text();
if ( this.value && ( !request.term || matcher.test(text) ) )
return {
label: text.replace(
new RegExp(
"(?![^&;]+;)(?!<[^<>]*)(" +
$.ui.autocomplete.escapeRegex(request.term) +
")(?![^<>]*>)(?![^&;]+;)", "gi"
), "<strong>$1</strong>" ),
value: text,
option: this
};
}) );
},
select: function( event, ui ) {
ui.item.option.selected = true;
self._trigger( "selected", event, {
item: ui.item.option
});
},
change: function( event, ui ) {
if ( !ui.item ) {
var matcher = new RegExp( "^" + $.ui.autocomplete.escapeRegex( $(this).val() ) + "$", "i" ),
valid = false;
select.children( "option" ).each(function() {
if ( $( this ).text().match( matcher ) ) {
this.selected = valid = true;
return false;
}
});
if ( !valid ) {
// remove invalid value, as it didn't match anything
$( this ).val( "" );
select.val( "" );
input.data( "autocomplete" ).term = "";
return false;
}
}
}
})
.addClass( "ui-widget ui-widget-content ui-corner-left" );
input.val( $("#parent option:selected").text());
input.data( "autocomplete" )._renderItem = function( ul, item ) {
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( "<a>" + item.label + "</a>" )
.appendTo( ul );
};
this.button = $( "<button type='button'> </button>" )
.attr( "tabIndex", -1 )
.attr( "title", "Show All Items" )
.insertAfter( input )
.button({
icons: {
primary: "ui-icon-triangle-1-s"
},
text: false
})
.removeClass( "ui-corner-all" )
.addClass( "ui-corner-right ui-button-icon" )
.click(function() {
// close if already visible
if ( input.autocomplete( "widget" ).is( ":visible" ) ) {
input.autocomplete( "close" );
return;
}
// work around a bug (likely same cause as #5265)
$( this ).blur();
// pass empty string as value to search for, displaying all results
input.autocomplete( "search", "" );
input.focus();
});
},
destroy: function() {
this.input.remove();
this.button.remove();
this.element.show();
$.Widget.prototype.destroy.call( this );
}
});
})( jQuery );
I placed all code below. My page works like that
Page's first scene
When i choose something from #menu it fires $("#menu").change(function () function and i'm getting scene like that
Radio buttons .parentcheck are located in div #options. They're like turn off (first one)/on (second one) select-box #parent.
When i turn #parentselectbox on, it fires genopts- ajax request and on success it transforms select-box into jquery-ui autocomplete combobox and places default value.

Now, the problem is following
- I'm using
input.val( $("#parent option:selected").text());(in combobox configuration) to place default value. The problem is i want to remove this text onclick (something like html5 placeholder but i want crossbrowser support). How to modify the combobox configuration part to fix that problem?
HTML Markup
<table>
<tr>
<td><label for="menu" id="menu_label">Səhifə harada yerləşəcək?</label>
<select name="menu" id="menu">
<option value="" selected="selected">Birini seçin...</option>
<option value="1">Header menyuya əlavə et</option>
<option value="2">Footer menyuya əlavə et</option>
<option value="0">Bu səhhifənin menyuda adı olmayacaq</option>
</select></td>
<td><div id="options">
<input type="radio" class="parentcheck" name="parentcheck" value="0"/>
Ayrıca yoxsa
<input type="radio" class="parentcheck" name="parentcheck" value="1"/>
hansısa başlıq altında? </div>
<select name="parent" id="parent">
</select></td>
</tr>
</table>
The combobox configuration
(function( $ ) {
$.widget( "ui.combobox", {
_create: function() {
var self = this,
select = this.element.hide(),
selected = select.children( ":selected" ),
value = selected.val() ? selected.text() : "";
var input = this.input = $( "<input>" )
.insertAfter( select )
.val( value )
.autocomplete({
delay: 0,
minLength: 0,
source: function( request, response ) {
var matcher = new RegExp( $.ui.autocomplete.escapeRegex(request.term), "i" );
response( select.children( "option" ).map(function() {
var text = $( this ).text();
if ( this.value && ( !request.term || matcher.test(text) ) )
return {
label: text.replace(
new RegExp(
"(?![^&;]+;)(?!<[^<>]*)(" +
$.ui.autocomplete.escapeRegex(request.term) +
")(?![^<>]*>)(?![^&;]+;)", "gi"
), "<strong>$1</strong>" ),
value: text,
option: this
};
}) );
},
select: function( event, ui ) {
ui.item.option.selected = true;
self._trigger( "selected", event, {
item: ui.item.option
});
},
change: function( event, ui ) {
if ( !ui.item ) {
var matcher = new RegExp( "^" + $.ui.autocomplete.escapeRegex( $(this).val() ) + "$", "i" ),
valid = false;
select.children( "option" ).each(function() {
if ( $( this ).text().match( matcher ) ) {
this.selected = valid = true;
return false;
}
});
if ( !valid ) {
// remove invalid value, as it didn't match anything
$( this ).val( "" );
select.val( "" );
input.data( "autocomplete" ).term = "";
return false;
}
}
}
})
.addClass( "ui-widget ui-widget-content ui-corner-left" );
input.val( $("#parent option:selected").text());
input.data( "autocomplete" )._renderItem = function( ul, item ) {
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( "<a>" + item.label + "</a>" )
.appendTo( ul );
};
this.button = $( "<button type='button'> </button>" )
.attr( "tabIndex", -1 )
.attr( "title", "Show All Items" )
.insertAfter( input )
.button({
icons: {
primary: "ui-icon-triangle-1-s"
},
text: false
})
.removeClass( "ui-corner-all" )
.addClass( "ui-corner-right ui-button-icon" )
.click(function() {
// close if already visible
if ( input.autocomplete( "widget" ).is( ":visible" ) ) {
input.autocomplete( "close" );
return;
}
// work around a bug (likely same cause as #5265)
$( this ).blur();
// pass empty string as value to search for, displaying all results
input.autocomplete( "search", "" );
input.focus();
});
},
destroy: function() {
this.input.remove();
this.button.remove();
this.element.show();
$.Widget.prototype.destroy.call( this );
}
});
})( jQuery );
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
第一个问题答案:
http://forum.jquery.com/topic/disable-autocomplete
第二个问题答案:
您可以将此文本放入
input的title属性中,然后在焦点上检查您的值是否与标题中的值相同。将input.val( $("#parent option:selected").text());更改为:1st problem answer:
http://forum.jquery.com/topic/disable-autocomplete
2nd problem answer:
You can put this text to the
titleattribute of the yourinputand then on focus check your value if it's the same as in title. Change yourinput.val( $("#parent option:selected").text());to: