如何为(单个)Spark 组件设置外观,使其看起来像 MX 组件
问题
我想将 Spark ComboBox 与大量 MX 组件一起使用,但 Spark ComboBox 看起来与 MX 组件不同。 是否有一个皮肤可以用来为 Spark 组件(如 MX 组件)设置皮肤?
示例
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<s:VGroup>
<s:HGroup>
<s:Label text="SPARK: "/>
<s:ComboBox
dataProvider="{...}"
labelField="label"
/>
</s:HGroup>
<s:HGroup>
<s:Label text="MX: "/>
<mx:ComboBox
dataProvider="{...}"
labelField="label"
/>
</s:HGroup>
</s:VGroup>
</s:Application>
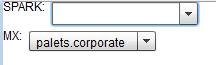
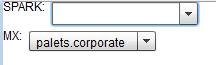
两者都没有 打开:

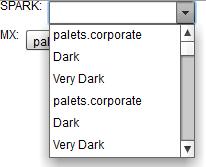
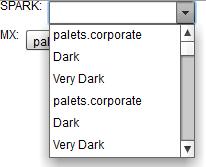
Spark 打开:

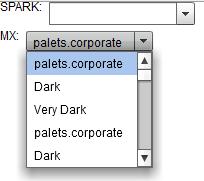
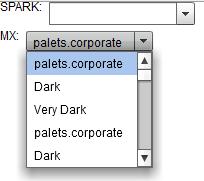
MX 打开:

理想情况下,我希望 Spark 组件的外观与 MX 组件相同。
Question
I want to use a Spark ComboBox with numerous MX Components but the Spark ComboBox does not look the same as the MX Components. Is there a skin I can use to Skin Spark components like MX components?
Example
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<s:VGroup>
<s:HGroup>
<s:Label text="SPARK: "/>
<s:ComboBox
dataProvider="{...}"
labelField="label"
/>
</s:HGroup>
<s:HGroup>
<s:Label text="MX: "/>
<mx:ComboBox
dataProvider="{...}"
labelField="label"
/>
</s:HGroup>
</s:VGroup>
</s:Application>
Neither Open:

Spark Open:

MX Open:

Ideally I would like to skin the Spark Component to look identical to the MX Component.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
了解使用主题。
您需要一个光环主题。 Halo.swc 可以在 ${FLEX_SDK_FOLDER}/frameworks/themes/Halo 中找到。因此,将以下参数传递给编译器:
-theme ${FLEX_SDK_FOLDER}/frameworks/themes/Halo/Halo.swcRead about using themes.
You need a halo theme. Halo.swc can be found at ${FLEX_SDK_FOLDER}/frameworks/themes/Halo. So pass the following parameter to compiler:
-theme ${FLEX_SDK_FOLDER}/frameworks/themes/Halo/Halo.swc