Mini Profiler 不渲染脚本
我已通过 Mini Profiler 添加了 NuGet 虽然在一个非常简单的项目中工作得很好,但这是一个很大的现有项目,并且当然我遇到了一些问题:(
它在源代码中写入了正确的脚本标记,
<link rel="stylesheet" type="text/css" href="/mini-profiler-includes.css?v=1.9.0.0">
<script type="text/javascript">
if (!window.jQuery) document.write(unescape("%3Cscript src='/mini-profiler-jquery.1.6.2.js' type='text/javascript'%3E%3C/script%3E"));
if (!window.jQuery || !window.jQuery.tmpl) document.write(unescape("%3Cscript src='/mini-profiler-jquery.tmpl.beta1.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript" src="/mini-profiler-includes.js?v=1.9.0.0"></script>
<script type="text/javascript">
jQuery(function() {
MiniProfiler.init({
ids: ["e48fcf61-41b0-42e8-935a-fbb1965fc780","870a92db-89bc-4b28-a410-9064d6e578df","30881949-bfdb-4e3a-9ea5-6d4b73c28c1d","6bca31b8-69d9-48eb-b86e-032f4d75f646","df16838d-b569-47d0-93e6-259c03322394"],
path: '/',
version: '1.9.0.0',
renderPosition: 'left',
showTrivial: false,
showChildrenTime: false,
maxTracesToShow: 15
});
});
</script>
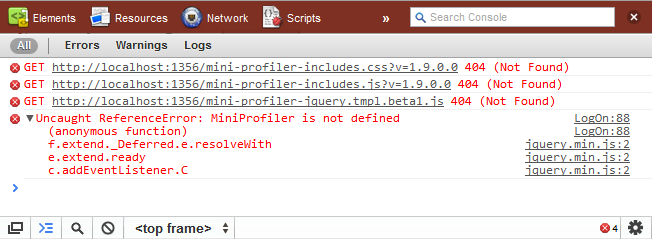
但当我尝试打开任何文件时,我收到 HTTP 404

我验证了 App_Start 下有一个 MiniProfiler.cs 并添加了断点那里,代码运行,我什至添加
#region Mini Profiler
protected void Application_BeginRequest()
{
if (Request.IsLocal)
{
MiniProfiler.Start();
}
}
protected void Application_EndRequest()
{
MiniProfiler.Stop();
}
#endregion
到 global.asax 文件中...
是否有明显我遗漏的东西?
I've added Mini Profiler through NuGet and though in a really simple project works lovely, this is a big and existing project, and of course that I'm getting some problems with it :(
it writes the correct script tags in the source code as
<link rel="stylesheet" type="text/css" href="/mini-profiler-includes.css?v=1.9.0.0">
<script type="text/javascript">
if (!window.jQuery) document.write(unescape("%3Cscript src='/mini-profiler-jquery.1.6.2.js' type='text/javascript'%3E%3C/script%3E"));
if (!window.jQuery || !window.jQuery.tmpl) document.write(unescape("%3Cscript src='/mini-profiler-jquery.tmpl.beta1.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript" src="/mini-profiler-includes.js?v=1.9.0.0"></script>
<script type="text/javascript">
jQuery(function() {
MiniProfiler.init({
ids: ["e48fcf61-41b0-42e8-935a-fbb1965fc780","870a92db-89bc-4b28-a410-9064d6e578df","30881949-bfdb-4e3a-9ea5-6d4b73c28c1d","6bca31b8-69d9-48eb-b86e-032f4d75f646","df16838d-b569-47d0-93e6-259c03322394"],
path: '/',
version: '1.9.0.0',
renderPosition: 'left',
showTrivial: false,
showChildrenTime: false,
maxTracesToShow: 15
});
});
</script>
But when I try to open any file, I get a HTTP 404

I verified that there is a MiniProfiler.cs under App_Start and adding a break point there, the code runs, I even added
#region Mini Profiler
protected void Application_BeginRequest()
{
if (Request.IsLocal)
{
MiniProfiler.Start();
}
}
protected void Application_EndRequest()
{
MiniProfiler.Stop();
}
#endregion
to the global.asax file...
Is there something obviously that I'm missing?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
这是 IIS 某些配置的已知问题。
解决方法是确保 UrlRoutingModule 处理
web.config中包含的所有迷你分析器:目前有 2 个关于此问题的开放票证:
在未来的版本中,为了避免这个问题,我们可能会提供无扩展的包含内容。
This is a known issue with certain configurations of IIS.
The workaround is to ensure the UrlRoutingModule handles all the mini profiler includes in your
web.config:There are 2 open tickets on this issue at the moment:
In a future version, to avoid the issue, we will probably serve our includes extensionless.