如果元素溢出,则更改元素高度
我正在使用 jQuery,并且有一个手风琴小部件。我动态地将内容放置在每个容器内。当我将新内容放入新控件中时,我希望手风琴能够增长(高度增加)。我的手风琴控件如下所示:

我将我的项目手风琴小部件初始化为:
$("#accordion").accordion({
autoHeight: false,
navigation: true,
collapsible: true,
fillSpace: true
});
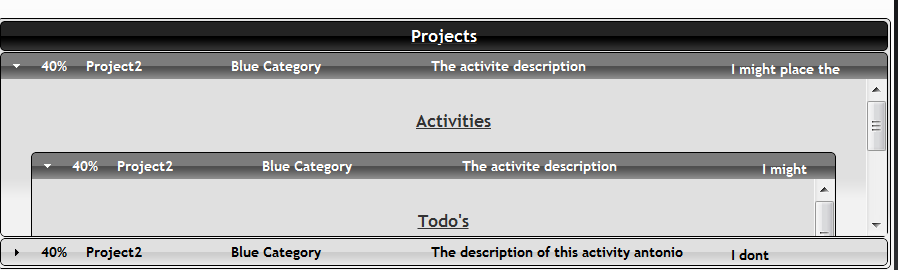
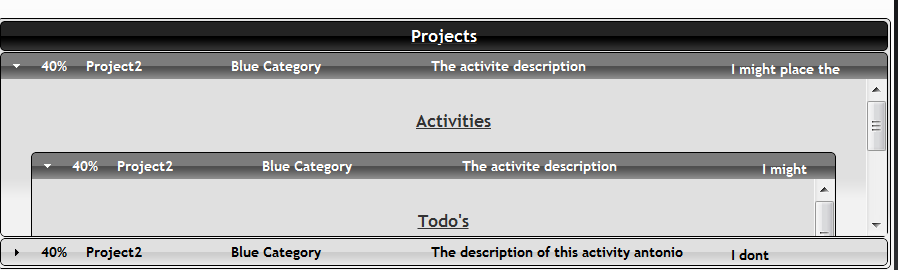
当我将 HTML 放入该手风琴中时Ajax 动态地你可以看到元素开始溢出。我不想看到滚动条。
所以我想到了这样的事情:
somehow with JavaScript see if an element on the dom is overflowing (has the scroll bar)
if it does then increase it's height by 10 px until it does not overflow.
我知道我可以设置固定高度,但我不知道我将提前在每个手风琴中放置多少 html 内容。对于如何处理这个溢出问题,你们有什么建议?
编辑
如果我能用 CSS 解决这个问题那就太好了,因为我动态构建了手风琴小部件。
I am using jQuery and I have an accordion widget. I place content inside each container dynamically. I will like the accordion to grow (height increase) as I place new content inside a new control. My accordion control looks like:

I initialize my projects accordion widget as:
$("#accordion").accordion({
autoHeight: false,
navigation: true,
collapsible: true,
fillSpace: true
});
As I place HTML inside that accordion with Ajax dynamically you can see that the elements start overflowing. I don't want to see the scroll bars.
So I was thinking of dong something like:
somehow with JavaScript see if an element on the dom is overflowing (has the scroll bar)
if it does then increase it's height by 10 px until it does not overflow.
I know I can set a fix height but I don't know how much html content I will be placing in each accordion in advance. What do you guys suggest on how to deal with this overflowing issue?
EDIT
It will be nice if I could resolve this with CSS since I construct the accordion widget dynamically.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
添加内容后,调用;
After you have added the content, call;
我一直在努力,并且我已经:
I been working on it and I have: