ColorPicker 在表单中不可编辑 ->表单项
请注意本问题末尾提到的解决方案。
基于基于字典的规范,我的一个类以编程方式创建了一个Form。
将 TextInput 或 DatePicker 添加到 FormItems 可以按预期工作。
不幸的是,下面的代码只是创建一个彩色矩形,而不是实际的选择器:
ti = new ColorPicker();
ColorPicker( ti ).selectedColor = TAColor( _spec[ key ].value ).color;
稍后,
formItem.addElement( ti );
表单嵌入到使用呈现的 TitleWindow 组件中
PopUpManager.addPopUp(...);
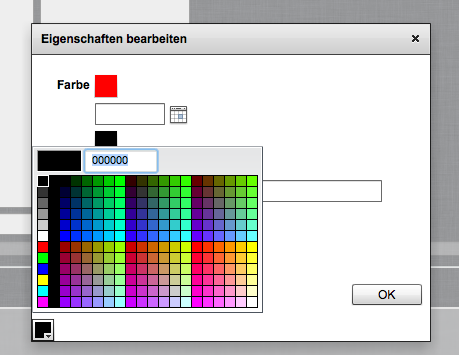
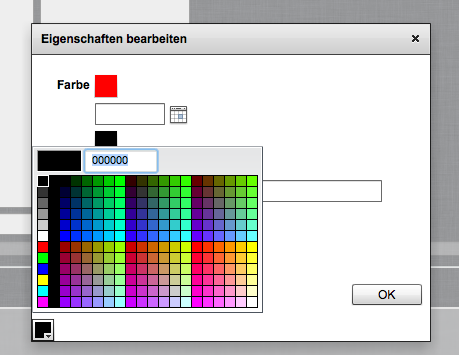
。当添加到 TitleWindow 时,它会在 Form-> 中正确显示;FormItem not:

我无法图像,为什么选择器没有出现。是吗?
解决方法:
如果我将 ColorPicker 包装在一个组内,则可以正常工作:
ti = new Group();
Group( ti ).addElement( new ColorPicker() );
在这种情况下,ColorPicker 显示为可编辑。
不过,我还是很乐意了解我最初的解决方案存在什么问题。错误?
Please note the remark mentioned WORKAROUND at the end of this question.
Based on a Dictionary based specification, one of my classes creates a Form programmatically.
Adding TextInput or DatePicker to FormItemss works as expected.
Unfortunately, the following code just creates a colored rectangle, not the actual picker:
ti = new ColorPicker();
ColorPicker( ti ).selectedColor = TAColor( _spec[ key ].value ).color;
and later on
formItem.addElement( ti );
The Form is embedded in a TitleWindow component presented using
PopUpManager.addPopUp(...);
When added to TitleWindow, it shows up correctly, within Form->FormItem not:

I can't image, why the picker doesn't appear. Do you?
WORKAROUND:
If I wrap the ColorPicker inside a Group things work:
ti = new Group();
Group( ti ).addElement( new ColorPicker() );
In this case, the ColorPicker appears as editable.
Still, I'd be too happy to learn what the problem with my initial solution. Bug?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
DateField(它像 ColorPicker 一样扩展了 ComboBase)在 Spark 表单中表现正常。但在 ColorPicker 中,按钮的鼠标按下处理程序永远不会被调用。我认为也许处理鼠标点击的皮肤部分(它必须是一个按钮)的尺寸不正确,结果是它没有显示。我得出这个结论是因为在 mx 表单中,ColorPicker 不会像添加到常规显示列表时那样显示...
希望这有帮助...
A DateField (which extends ComboBase like ColorPicker) behaves properly in a spark Form. But in the ColorPicker, the mouse down handler of the button never gets called. I think that maybe the skin part that handles the mouse clicks (it must be a button) is not properly dimensionned, and the result is it is not shown. I've come to this conclusion because within an mx Form, the ColorPicker doesn't display as it does when it is added to the regular displaylist...
Hope this helps...
在您提供的代码中,您永远不会将 colorPicker 作为子容器添加到任何父容器中;因此它永远不会出现在任何地方。
您可能需要执行以下操作:
[或对于 Spark formItem]:
我很困惑为什么您会看到一个矩形。
In the code you've provided, you never add the colorPicker as a child to any parent container; as such it will never show up anywhere.
You probably need to do something like:
[or for a Spark formItem]:
I'm confused as to why you're seeing a rectangle.