如何删除“授权:基本用户名:密码”来自浏览器的标头
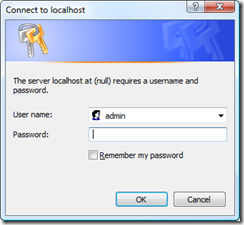
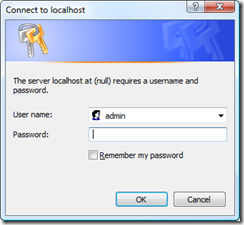
我一直在尝试使用浏览器中提供的本机登录提示:

并一直在关注史蒂文·桑德森的博客发布。
正如博客中提到的,一旦用户输入登录详细信息,浏览器就会在以后的所有请求中向登录 URL 发送标头 Authorization: Basic username:password。这意味着,如果用户注销,但没有关闭浏览器窗口,则下次访问登录页面时,他们会在访问登录页面时自动登录。浏览器会有效地存储身份验证详细信息,直到浏览器关闭为止,从而使您的帐户容易受到未经授权的访问。
有没有办法让浏览器忘记授权信息,以便用户在不重新输入详细信息的情况下无法再次登录?
I've been trying to make use of the native login prompt that is available in browsers:

and have been following Steven Sanderson's blog post.
As mentioned in the blog, once a user enters their login details once the browser then sends the header Authorization: Basic username:password in all future requests to the login URL. This means that if a user logs out, but doesn't close the browser window, the next time they visit the login page, they are logged in automatically when visiting the login page. Effectively the browser stores the authentication details until the browser closes down - leaving your account open to unauthorised access.
Is there a way to make the browser forget the authorization information so that the user cannot log in again wihtout re-entering their details?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
正如 wikipedia 中所写:
看来一般来说是没有办法的。
As it written in wikipedia:
Seems it is no way in general.