CSS - 如何强制元素达到父元素剩余/可用空间的 100%,而不超出它?
在我看来,这似乎是一个非常业余的问题,但尽管如此,它仍然是一个令人沮丧的异常现象。
这实际上是两部分问题的第二部分。第一部分是一个相当常见的部分,涉及让元素拉伸到其父对象的 100% 高度。在我的演示中,我有以下 HTML:
<body>
<div id="sbcontainer">
DIV 1
<div id="sbcontent">
DIV 2
<table id="sbmaintable" cellspacing="0">
<tr>
<td>
TABLE
</td>
</tr>
</table> <!-- END MAINTABLE -->
</div> <!-- END CONTENT -->
</div> <!-- END CONTAINER -->
</body>
我希望这里的每个元素都填充其父元素内的所有垂直空间。我尝试在每个元素上使用以下样式(请注意,在我的演示中,BODY 和 HTML 也设置为 100% 高度):
min-height: 100%;
height: auto !important;
height: 100%;
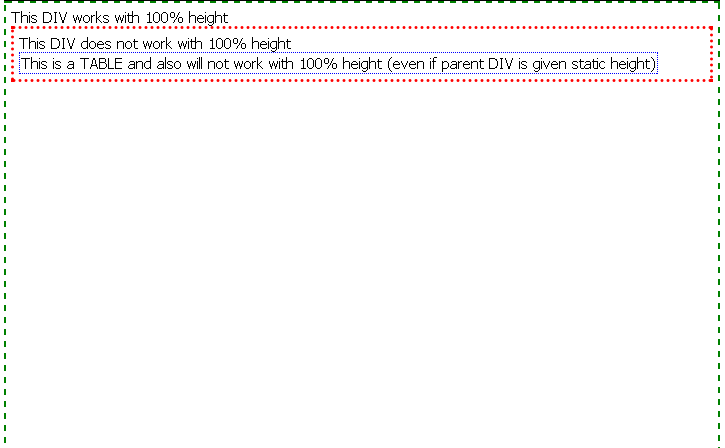
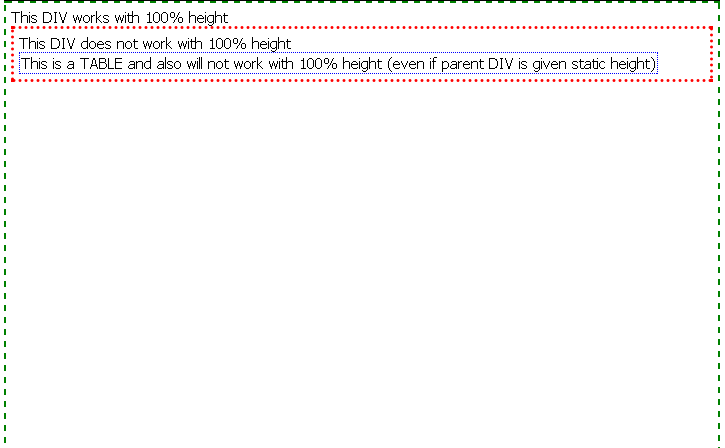
结果如下: 
如您所见,最外面的 DIV 遵循 100% 高度属性,但其余部分则没有。正如图像注释中所暗示的那样,但实际上并未在此图像中显示,我尝试将第二个 DIV(红色边框)设置为 400px 的静态高度,以查看其中的表格是否会拉伸到 100% 高度,但仍然没有。
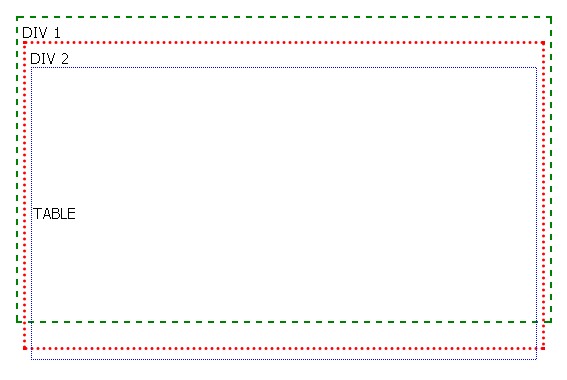
然后我发现,如果我从每个元素中删除 height:auto; ,它们将遵循 100% 高度属性,但会产生不需要的副作用:

正如您在图像中看到的,每个元素现在真正是其父元素的 100% 高度,迫使底部延伸到其父元素的边界之外父母。 (即使在我的第一个示例中,带有绿色边框的最外面的 DIV 也超出了预期的范围,因为页面上它上面还有另一个同级 DIV)。注意:仔细观察后,我可以看到蓝色的 TABLE 元素实际上与其红色 DIV 父元素的高度不同,但它仍然超出了其边界。我不确定这是否意味着什么,但我确实注意到了。
人们可能会认为这是一件很容易解决的事情,但尽管我付出了努力,但还是没有成功。
如果我只保留 height:auto; 并删除 100% 属性,则根本不会拉伸它们。
我通过 Google 和 StackOverflow 搜索了这方面的解决方案,虽然很多网站都涵盖了 100% 的高度问题,但我仍然没有找到实际的解决方案。
我目前正在 Firefox 中对此进行测试。
This seems like a really amateur question, in my opinion, but nonetheless it's still a frustrating anomaly.
This is actually the 2nd part of a 2 part problem. The first part is a rather common one, involving getting an element to stretch to 100% height of its parent object. In my demo, I have the following HTML:
<body>
<div id="sbcontainer">
DIV 1
<div id="sbcontent">
DIV 2
<table id="sbmaintable" cellspacing="0">
<tr>
<td>
TABLE
</td>
</tr>
</table> <!-- END MAINTABLE -->
</div> <!-- END CONTENT -->
</div> <!-- END CONTAINER -->
</body>
I want each element here to fill all vertical space within its parent element. I tried used the following style on each of the elements (Please note that BODY and HTML are also set to 100% height in my demo):
min-height: 100%;
height: auto !important;
height: 100%;
The result was as follows:
As you can see, the outermost DIV followed the 100% height property but the rest did not. As implied in the image note, but not actually shown in this image, I tried setting the 2nd DIV (red border) to a static height of 400px to see if the TABLE within would stretch to 100% height, and it still did not.
I then found that if I removed height:auto; from each of the elements, they would follow the 100% height property, but with an unwanted side effect:

As you can see in the image, each element is now truly 100% the height of its parent element, forcing the bottom to extend beyond the boundaries of its parent. (Even in my first example, the outermost DIV with the green border extended farther than desired because there is another sibling DIV above it on the page). NOTE: After looking more carefully, I can see that the blue TABLE element is not actually the same height as its red DIV parent, but it still extends beyond its boundary. I'm not sure if this means anything, but I do notice it.
One would think that this would be an easy thing to solve, but despite my efforts, I've had no success.
If I keep only height:auto; and remove the 100% properties, this does not stretch them at all.
I have searched for solutions on this via Google and StackOverflow, and although many sites covered 100% height issues, I still haven't found an actual solution.
I am currently testing this in Firefox.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
您可以使用绝对定位。
You can use absolute positioning.
我相信解决此类问题的正确方法是使用弹性盒。 Flexbox 最近对所有现代浏览器都有很好的支持。
对父级使用以下内容
对于应该增长的项目
这是一个 codepen 演示它 https://codepen。 io/giorgosk/pen/NWWaqPO
I believe the proper solution to something like this is using a flexbox. Flexbox has great support the lately with all modern browsers.
Use following for the parent
And for the item that should grow
Here is a codepen demonstrating it https://codepen.io/giorgosk/pen/NWWaqPO