Firefox 中与 JavaScript 事件相关的 F5 和 Ctrl-F5 有什么区别?
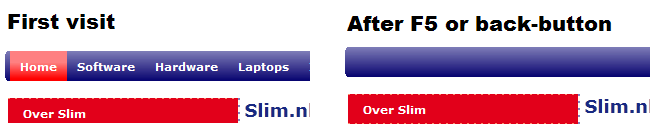
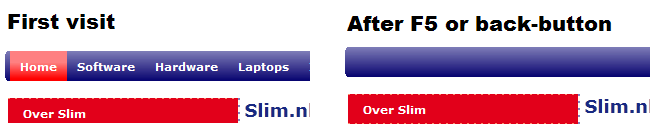
当您尝试此公共页面时:http://slim.nl/shop/default.aspx (更新:同时该网站已更改,因此无法再在那里测试该问题的行为),您会注意到一个菜单栏。如果您按F5,该栏中的菜单就会消失。当您通过浏览器中的后退按钮进入该页面时也是如此。它仅发生在 Firefox 上(在版本 3-7 上可见)。使用Ctrl-F5,菜单栏会重新出现。
据我所知,加载页面时触发的所有 JavaScript 事件(包括任何 AJAX 周期)也应该在使用 F5 刷新页面或通过后退按钮刷新页面时触发。这里发生了什么事?
我想从程序员的角度了解 F5 和 Ctrl-F5 之间的区别,最好比这种情况更通用。当然,除非这是 Firefox 中的错误。

When you try this public page: http://slim.nl/shop/default.aspx (update: meanwhile this site has changed such that this question's behavior cannot be tested anymore there), you'll notice a menubar. If you hit F5, the menu in that bar disappears. Same when you come to that page via the Back-button in your browser. It only happens on Firefox (seen on versions 3-7). Using Ctrl-F5, the menubar reappears.
To the best of my knowledge, all JavaScript events that fire when loading a page, including any AJAX cycles, should also fire when refreshing a page with F5 or coming there via the Back-button. What's happening here?
I'd like to know from a programmer's standpoint what the difference is between F5 and Ctrl-F5, preferably more general than just this case. Unless it's a bug in Firefox, of course.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
Ctrl+F5 清除浏览器中的缓存文件,而 F5 只是刷新浏览器中的缓存文件页面,但它使用缓存文件。例如,假设您加载页面,对 css 文件进行更改并按刷新或 F5 上传。页面只是刷新,并没有获取新修改的 css 文件,点击 ctrl+F5 它会清除页面的缓存并获取从服务器再次文件。然后,这将加载新的 css 文件,该文件将显示更改。
Ctrl+F5 clears the cached files in browsers where as F5 just refreshes the page but it uses cached files. Eg say you load a page make changes to a css file and upload it press refresh or F5. Page just refreshes and doesn't fetch the new revised css file hit ctrl+F5 it goes it clears the cache for the page and fetches the file again from the server. This would then load the new css file which would display the changes.
Firefox 不仅缓存加载的文件,还缓存对页面所做的更改(用户输入,甚至由 JavaScript 对属性进行的更改)。 检查此项。因此,如果您的菜单依赖于某些属性,您只需单击 CTRL+F5 即可
硬刷新。Firefox caches not only loaded files but changes made to page( user input and even changes to attributes made by JavaScript). Check this. So if your menu depends on some attributes you can just
hard-refreshby clicking CTRL+F5.ctrl+F5 只会强制忽略缓存。也许您有一个微妙的异步编程错误,只有当页面加载速度更快时(由于使用缓存),该错误才会显现出来。
ctrl+F5 will just force the cache to be ignored. Perhaps you have a subtle asynchronous-programming bug that is only surfaces when you have a faster page load (due to using the cache).
该问题已通过将 \js\dnn.controls.dnnmenu.js 文件回滚到以前的版本来解决。不确定那里出了什么问题(没有时间调试),但无论如何现在它可以工作了:)
That issue was fixed by rolling-back \js\dnn.controls.dnnmenu.js file to previous version. Not sure what was wrong there(didn't have time to debug), but anyway now it works:)