显示来自 rich:editor 的 HTML 内容
我正在使用 rich:editor 功能,并且当用户在编辑器中输入数据时也能够获取 HTML 内容。
但问题是:现在我必须向用户显示相同的 HTML 内容。我该怎么做呢。
即,如果我在编辑器中输入了一些粗体字符,bean 属性将包含“bold”作为字符串。
但是当向用户显示时,我不应该向他显示那些 HTML 标签,而应该向他显示粗体的数据。
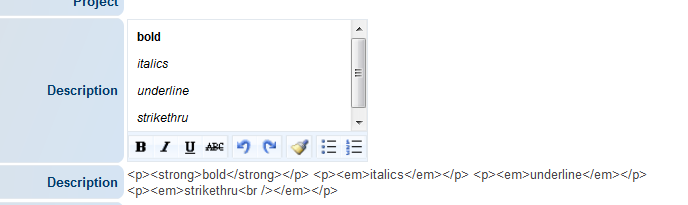
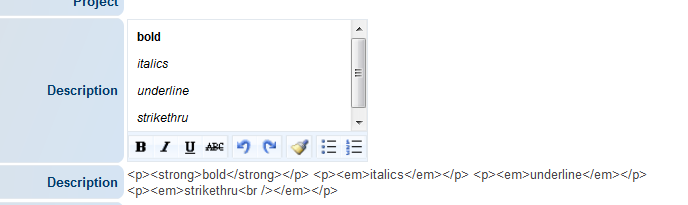
我做了类似的事情:“#{testplannerBean.description}”但它与 HTML 标签一起显示,如图所示。

I am using rich:editor feature and also able to get the HTML content when user enters data in the editor.
But the question is : Now I have to display the same HTML content back to user. How would I do that.
i.e if I have entered some bold characters in editor, bean property will contain "<strong>bold</strong>" as string.
But when displaying to user, I should not show him those HTML tags rather show him the data as bold.
I did something like : "<span>#{testplannerBean.description}</span>" but it displays along with the HTML tags as in image.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
使用tinymce(google一下),就可以解决这个问题。
use tinymce (google it), that would take care of that problem.
我必须像这样使用 h:outputText :
转义对 HTML 敏感的内容
I had to use h:outputText like this : <h:outputText value="#{testplannerBean.description}" escape="false"></h:outputText>
which escapes the content sensitive to HTML
如果你想将Html内容显示为可读内容,你应该使用富编辑器的属性
richEditorControl1.HtmlText。 HtmlText 属性将获取 &设置丰富编辑器的内容。If You want to display Html content to readable content, you should use the rich editor's property
richEditorControl1.HtmlText. HtmlText property will get & set the rich editor's content.