使用 Android 的地图叠加中带有边框的图像
我显示了此链接,但答案只是仅显示气球。
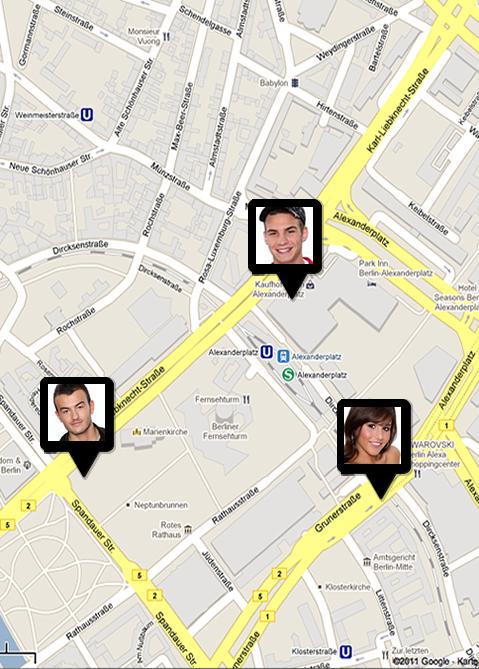
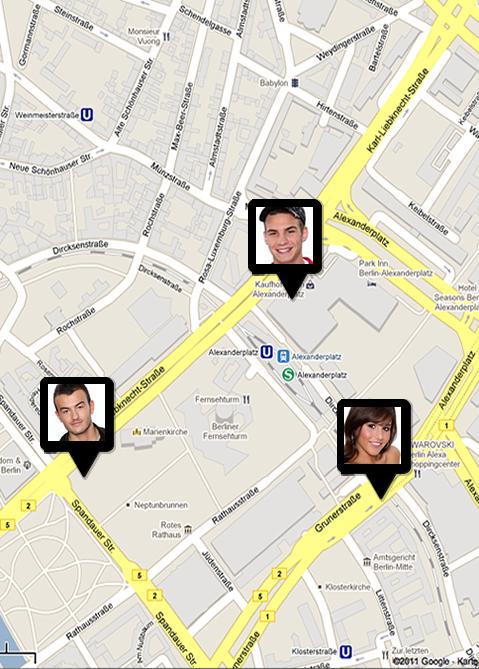
但我发现就像带边框的显示图像一样......就像这样。 
如果有人知道如何执行此操作,请帮助我。
我已完成在地图中显示 3-5 张图像。但现在我只想显示带有边框的图像。
提前致谢。
I show this link but answer was just only display the balloon.
Picture with a border as a map overlay
But I am finding just like the display images with border.... Like this.
If any one have any idea about how to do this so please help me.
I am done display the 3-5 images in map. But now I just want to display that images with border.
Thanks in advance.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
您需要创建像这样的图像
这是 9 补丁图像。
现在您需要创建自定义布局来处理此自定义布局文件以显示气球
现在您可以创建这种类型的图像并设置为布局背景,并在该图像视图中根据您的要求显示不同的图像
you need to create image like this
this is the 9 patch image.
now you need to create the custom layout to handle this the custom layout file for display the balloon
now you can create this type of image and set as layout background and in that imageview display the different image as per your requirement
这是一些绘制圆形的代码:
您可以修改它以绘制黑色矩形:
here is some code that draws a circle:
you can modify it to draw a black rectangle:
按照 此处
并创建 xml,因为您想要显示叠加层(例如,我已经创建了这样的)
,并创建了 BalloonOverlayView 类,如下所示,
该类具有方法 setImage(String item)
其中 String包含图像的 URL
在 HelloItemized 覆盖的 onTap 方法中使用图像 url 路径调用此方法
Create one class BalloonItemizedOverlay as suggested in here
and create xml as you want to display overlay (e.g I have created like this)
and also create class BalloonOverlayView like below
this class having methode setImage(String item)
Where String contain URL of image
Call this method in onTap methode of HelloItemised overlay with image url path