Twitter 小部件定制
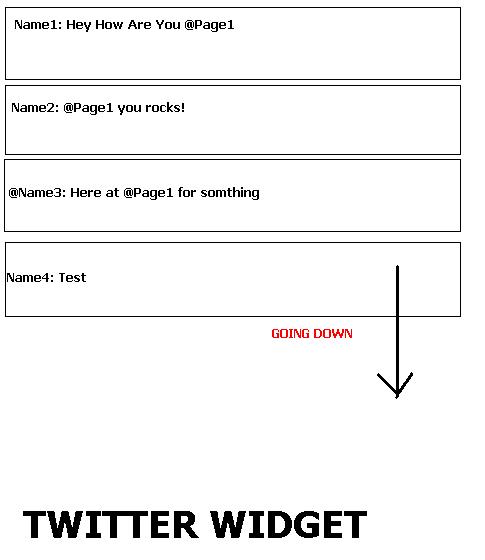
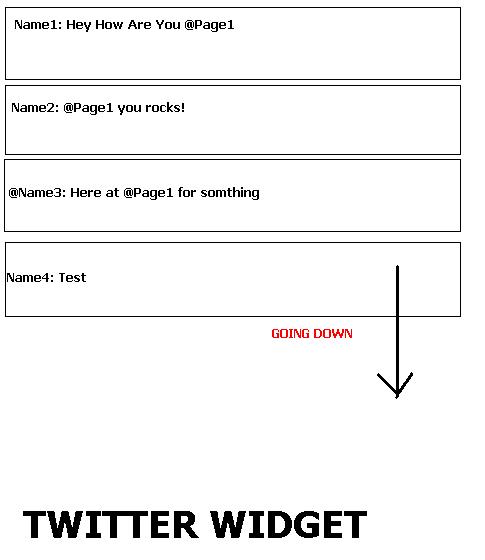
我正在这里创建一个页面,旁边有 Twitter 小部件。好吧,我确实是使用这个小部件的新手,而且我对自定义它没有任何想法,这就是我已经走了多远。首先它会显示如下:

名称将每 30 秒从上到下一一出现 背景是透明的。请忽略边框(抱歉我无法给出一张像样的图片)
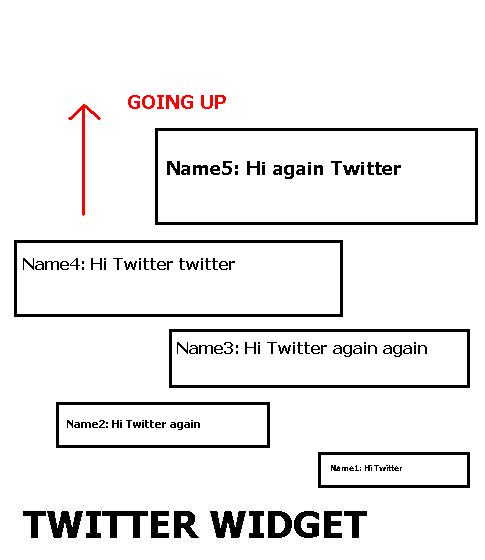
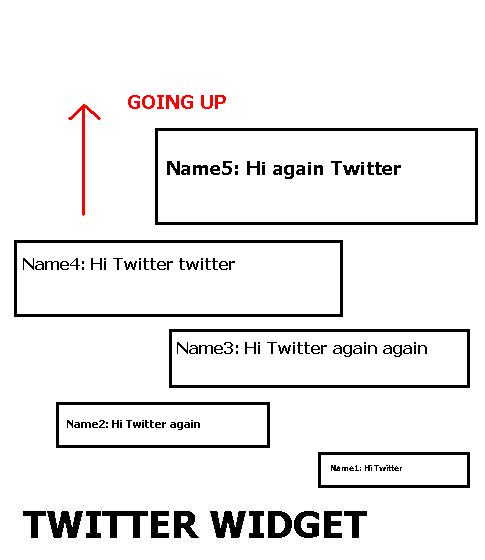
那么我想做的就是让它看起来像这样:

那么从上到下它将变成从下到上显示大约 5 或 6 个名称,字体也从最小到最大调整,并左右交替放置。 有什么想法吗?如果您能在这里给我一点教训,我也将不胜感激。 :)
编辑:我忘记了 HTML,我在这个上使用了 Javascript。
for _slide 看起来像这样:
_slide: function(el) {
var that = this;
var height = getFirst(el).offsetHeight;
if (this.runOnce) {
new Animate(el, 'height', {
from: 380,
to: height,
time: 500,
callback: function()
{
that._fade.call(that, el);
}
}
).start();
}
return this;
},
谢谢!
I'm doing a page here with Twitter widgets on the side. Well I'm really a newbie in using this widget and I don't have a single idea on customizing it this is how far I've gone. First it will appear like this:

Names will appear one by one every 30 seconds from top going down background is transparent. Please disregard the borders (sorry I can't give a decent picture)
Well then What I wanted to do is for it to appear like this one:

Well from top to down it will become bottom to top displaying around 5 or 6 names and font is also adjusted smallest to biggest and positioned left and right alternating position.
Any Ideas? I would also appreciate if you could give me a little lesson here. :)
EDIT: I forgot HTML and I'm using a Javascript on this one.
for _slide looks like this:
_slide: function(el) {
var that = this;
var height = getFirst(el).offsetHeight;
if (this.runOnce) {
new Animate(el, 'height', {
from: 380,
to: height,
time: 500,
callback: function()
{
that._fade.call(that, el);
}
}
).start();
}
return this;
},
Thanks!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
好吧,因为您无法给出有关您正在使用哪个小部件的任何指示,所以很难帮助您反转
特定于您的小部件的顺序,但以下是您使用的方法jquery:请参阅此处的编码示例 - http://jsfiddle.net/ajthomascouk/6MQew/1
Okay as you cant give any indication as to which widget you're using is difficult to help you reverse the order of the
<li>'s specific to your widget, but here's how youd do it using jquery:See the coded example here - http://jsfiddle.net/ajthomascouk/6MQew/1