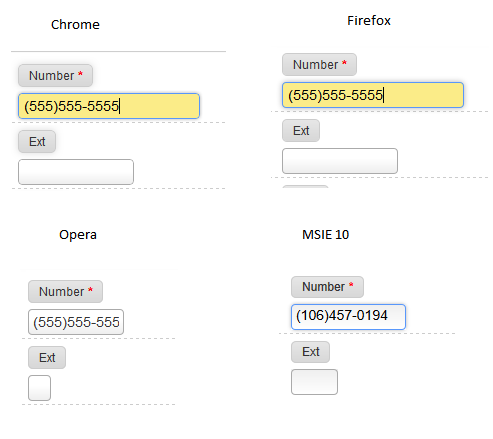
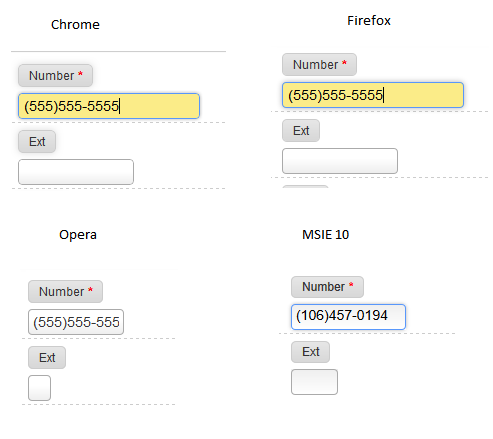
浏览器之间奇怪的 HTML 表单字段大小差异
有谁知道为什么会发生这种情况?
<input type="text" name="number" size="12" value="(555)555-5555">
<input type="text" name="ext" maxlength="20" size="1">
CSS 中没有什么太有趣的内容。
Anyone know why this happens?
<input type="text" name="number" size="12" value="(555)555-5555">
<input type="text" name="ext" maxlength="20" size="1">
Nothing too interesting in the CSS.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
查看盒子尺寸。不同的字段类型以不同的框大小呈现。将它们设置为 box-sizing: border-box; 并在 CSS 中定义宽度值应该会为您提供一致的宽度。
Look into box-sizing. Different field types render at different box-sizes. Setting them to box-sizing: border-box; and defining a width value in your CSS should give you consistent widths.