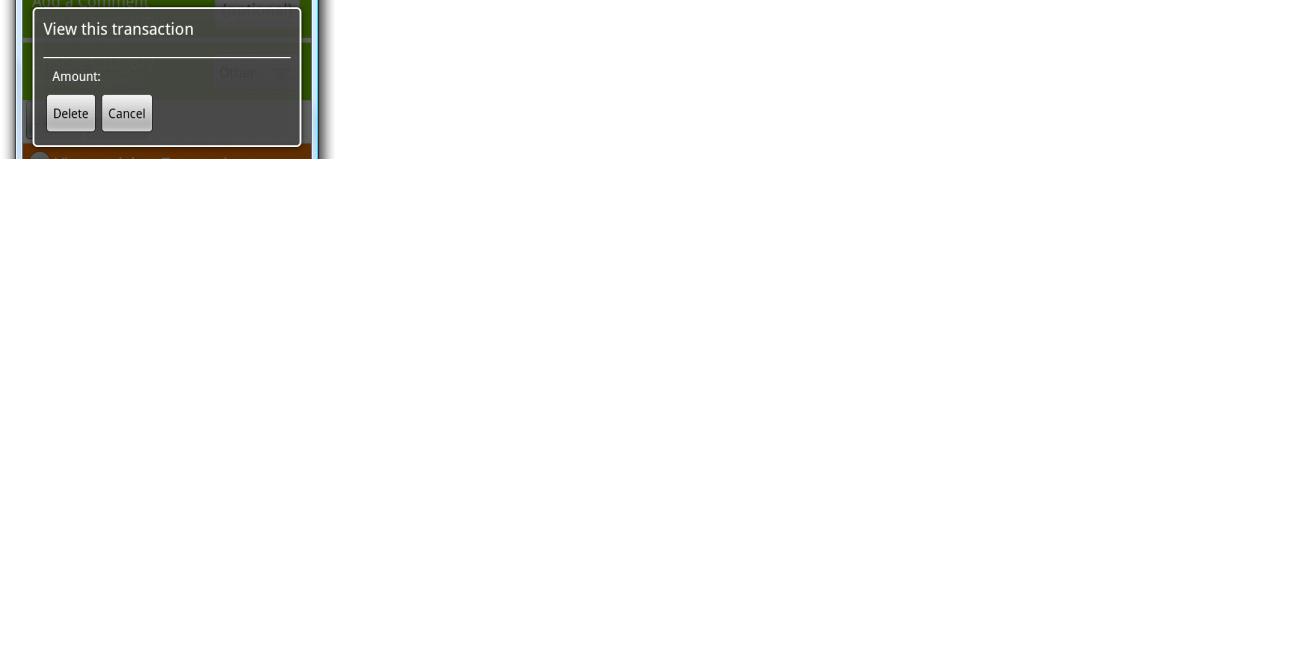
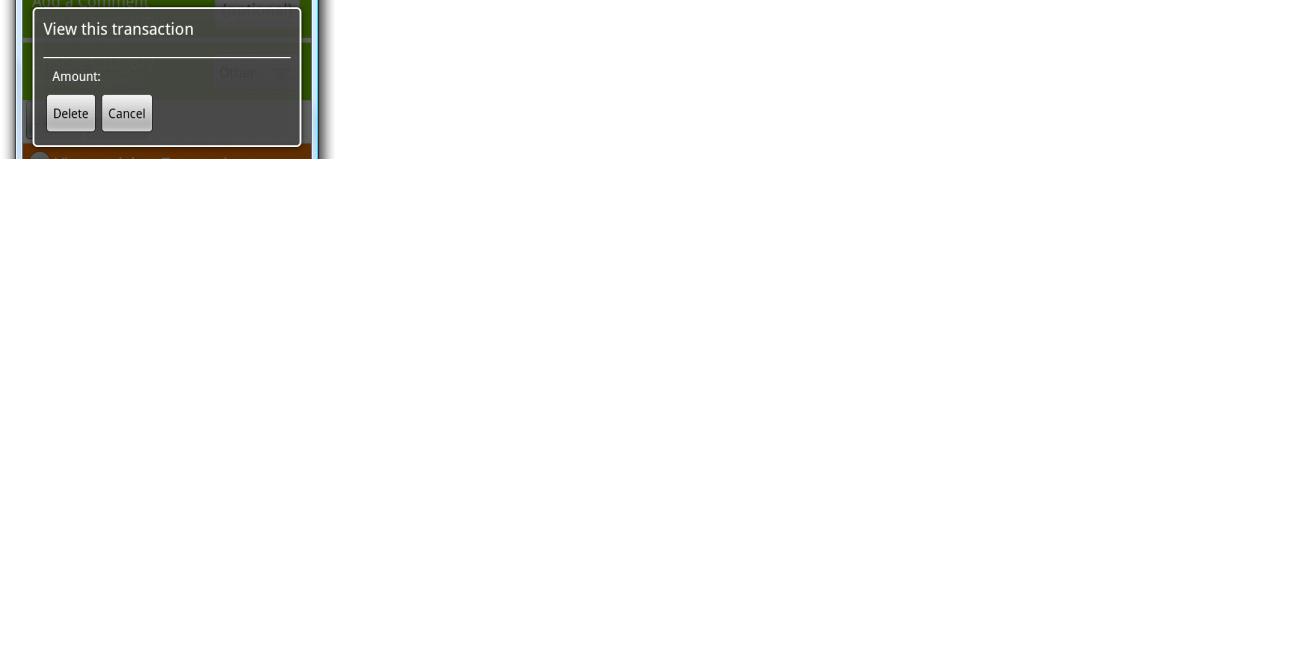
如何让按钮共享android中对话框的一半宽度?
我想让每个按钮占据对话框宽度的一半,谢谢x3。 
<RelativeLayout android:layout_width="fill_parent"
android:layout_height="fill_parent" android:paddingBottom="10dp"
android:paddingLeft="10dp" android:paddingRight="10dp">
<TextView android:layout_width="fill_parent"
android:layout_height="1dip" android:background="#FFFFFF" android:id="@+id/seperator_line" />
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/text1"
android:text="Amount:" android:textColor="#FFFFFF"
android:layout_below="@id/seperator_line" android:padding="10dp" />
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/deleteButton_dialog"
android:layout_below="@id/text1" android:text="Delete" />
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/cancelButton_dialog"
android:text="Cancel" android:layout_toRightOf="@id/deleteButton_dialog"
android:layout_below="@id/text1" />
</RelativeLayout>
i want to make the buttons take up half the width of the dialog each, thanks x3.
<RelativeLayout android:layout_width="fill_parent"
android:layout_height="fill_parent" android:paddingBottom="10dp"
android:paddingLeft="10dp" android:paddingRight="10dp">
<TextView android:layout_width="fill_parent"
android:layout_height="1dip" android:background="#FFFFFF" android:id="@+id/seperator_line" />
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/text1"
android:text="Amount:" android:textColor="#FFFFFF"
android:layout_below="@id/seperator_line" android:padding="10dp" />
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/deleteButton_dialog"
android:layout_below="@id/text1" android:text="Delete" />
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/cancelButton_dialog"
android:text="Cancel" android:layout_toRightOf="@id/deleteButton_dialog"
android:layout_below="@id/text1" />
</RelativeLayout>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您可以将它们放置在 LinearLayout 中,然后将宽度设置为“fill_parent”,将布局权重设置为“1”。像这样:
You can place them in a LinearLayout and then set the width to "fill_parent" and the layout_weight to "1". Like this: