TabControl 和边框视觉故障
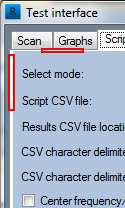
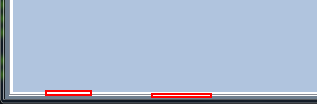
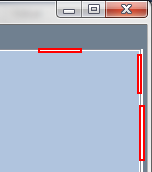
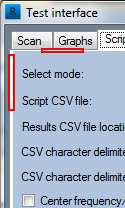
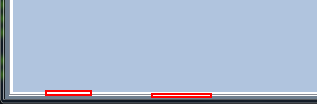
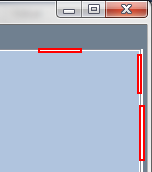
当我更改其 tabPages BackColor 和表单的 BackColor 时,每个 tabControls 上都会出现这些视觉故障,如下图所示:
- 在
tabPage的顶部,有一个内部的单像素白色边框。 - 在
tabPage的左侧,有一个内部三像素白色边框。 - 在
tabPage的底部,有一个内部一像素白色边框和一个外部两像素白色边框。 - 在
tabPage的右侧,有一个内部一像素白色边框和一个外部两像素白色边框。



有没有办法去掉那些白色边框?
I have these visual glitches on every tabControls when I am changing its tabPages BackColor and the BackColor of the form, as illustrated on the following images:
- At the top of the
tabPage, there is an interior one-pixel white border. - At the left of the
tabPage, there is an interior three-pixels white border. - At the bottom of the
tabPage, there is an interior one-pixel white border and an exterior two-pixels white border. - At the right of the
tabPage, there is an interior one-pixel white border and an exterior two-pixels white border.



Is there a way I can get rid of those white borders?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(3)
这是我尝试的黑客行为。我使用
NativeWindow在TabControl上绘制以填充那些“白色”空间。我不会声称它是完美的:并将其连接起来:
我的最终结果:
Here's my attempted hack. I used a
NativeWindowto draw over theTabControlto fill in those "white" spaces. I won't claim it's perfect:And to hook it up:
My end result:
你可以从控制继承
you can inherit from control
我最近遇到了这个问题,但从未找到一个好的简单解决方案。那时我考虑简单地调整控件的剪切区域。这似乎效果很好,没有明显的副作用。右侧 2 个额外的白色像素和底部的 1 个额外白色像素不再可见。
I recently ran into this problem and never found a good simple solution. That's when I thought about simply adjusting the control's clipping region. This seemed to work just fine with no noticeable side-effects. The 2 extra white pixels on the right side and the one extra white pixel at the bottom are no longer visible.