错误:找不到模块“ejs”
这是我的完整错误:
Error: Cannot find module 'ejs'
at Function._resolveFilename (module.js:317:11)
at Function._load (module.js:262:25)
at require (module.js:346:19)
at View.templateEngine (/Users/shamoon/local/node/lib/node_modules/express/lib/view/view.js:133:38)
at Function.compile (/Users/shamoon/local/node/lib/node_modules/express/lib/view.js:65:17)
at ServerResponse._render (/Users/shamoon/local/node/lib/node_modules/express/lib/view.js:414:18)
at ServerResponse.render (/Users/shamoon/local/node/lib/node_modules/express/lib/view.js:315:17)
at /Users/shamoon/Sites/soldhere.in/app.js:26:7
at callbacks (/Users/shamoon/local/node/lib/node_modules/express/lib/router/index.js:272:11)
at param (/Users/shamoon/local/node/lib/node_modules/express/lib/router/index.js:246:11)
我的源代码也非常简单:
var express = require('express');
var app = module.exports = express.createServer();
// Configuration
app.configure(function(){
app.use(express.bodyParser());
app.use(app.router);
app.use(express.static(__dirname + '/public'));
});
app.set('view engine', 'ejs');
app.set('view options', {
layout: false
});
app.get('/', function(req, res) {
res.render('index', {
message : 'De groeten'
});
});
app.listen(3000);
console.log("Express server listening on port %d in %s mode", app.address().port, app.settings.env);
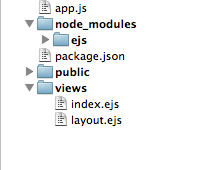
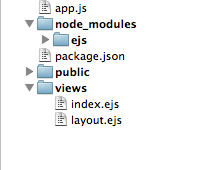
在我的文件夹中,我在使用 npm install ejs 获得的 node_modules 中安装了 ejs。  所以我的问题是.. 给出了什么?我做错了什么,当我明确安装了 EJS 时,节点找不到 EJS?
所以我的问题是.. 给出了什么?我做错了什么,当我明确安装了 EJS 时,节点找不到 EJS?
谢谢
Here is my complete error:
Error: Cannot find module 'ejs'
at Function._resolveFilename (module.js:317:11)
at Function._load (module.js:262:25)
at require (module.js:346:19)
at View.templateEngine (/Users/shamoon/local/node/lib/node_modules/express/lib/view/view.js:133:38)
at Function.compile (/Users/shamoon/local/node/lib/node_modules/express/lib/view.js:65:17)
at ServerResponse._render (/Users/shamoon/local/node/lib/node_modules/express/lib/view.js:414:18)
at ServerResponse.render (/Users/shamoon/local/node/lib/node_modules/express/lib/view.js:315:17)
at /Users/shamoon/Sites/soldhere.in/app.js:26:7
at callbacks (/Users/shamoon/local/node/lib/node_modules/express/lib/router/index.js:272:11)
at param (/Users/shamoon/local/node/lib/node_modules/express/lib/router/index.js:246:11)
My source code is also very simple:
var express = require('express');
var app = module.exports = express.createServer();
// Configuration
app.configure(function(){
app.use(express.bodyParser());
app.use(app.router);
app.use(express.static(__dirname + '/public'));
});
app.set('view engine', 'ejs');
app.set('view options', {
layout: false
});
app.get('/', function(req, res) {
res.render('index', {
message : 'De groeten'
});
});
app.listen(3000);
console.log("Express server listening on port %d in %s mode", app.address().port, app.settings.env);
In my folder, I have ejs installed in node_modules which I got using npm install ejs. so my question is.. what gives? What am I doing wrong so that node can't find EJS when I clearly have it installed?
so my question is.. what gives? What am I doing wrong so that node can't find EJS when I clearly have it installed?
Thanks
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(30)
我遇到了这个问题。我使用node-inspector进行调试,发现从express源文件所在的node_modules文件夹中,没有安装ejs。所以我在那里安装了它并且它起作用了。
尽管 NODE_PATH 设置为相同的 node_modules 文件夹,但 npm install -g ejs 并未将其放在我期望的位置。可能做错了,刚从节点开始。
I had this problem. I debugged using node-inspector and saw that from the node_modules folder where the express source files were, ejs was not installed. So I installed it there and it worked.
npm install -g ejsdidn't put it where I expected it to despite NODE_PATH being set to the same node_modules folder. Prob doing it wrong, just started with node.我使用选项 --save 安装了express和ejs:
npm install ejs --save
npm install express --save
这样express和ejs就是依赖的package.json文件。
I installed both: express and ejs with the option --save:
npm install ejs --save
npm install express --save
This way express and ejs are dependecies package.json file.
重新安装 npm、express 和 ejs 解决了我的问题
这对我有用,
,之后错误已修复。
Reinstalling npm, express and ejs fixed my problem
This one worked for me,
after that, the error was fixed.
第 1 步
请参阅
npm ls | grep ejs在项目的根级别检查您是否已将ejsdependency添加到项目中。如果没有,请将其作为
依赖项添加到您的项目中。 (我更喜欢将依赖项添加到package.json而不是npm install模块。)例如。
STEP 2 下载依赖项
STEP 3 检查 ejs 模块
STEP 1
See
npm ls | grep ejsat root level of your project to check if you have already addedejsdependencyto your project.If not, add it as
dependenciesto your project. (I prefer adding dependency topackage.jsoninstead ofnpm installing the module.)eg.
STEP 2 download the dependencies
STEP 3 check ejs module
在
package.json中添加依赖项,然后运行 npm installAdd dependency in
package.jsonand then runnpm install我认为您的计算机上未正确安装 ejs 模板引擎。
您只需使用 npm 安装模板引擎
,然后在 app.js 中包含以下代码
I think ejs template engine is not properly installed on your machine.
You just install the template engine using npm
then include the following code in app.js
在我的项目目录中安装 Express 后,我遇到了同样的问题。以前我使用 npm install 命令使用 -g 选项将其安装在全局范围内。
I have the same issue it resolve after installing the express in my project directory. previously i install it in global scope with -g option with npm install command.
就我而言,没有愚蠢的语法错误,但出现了同样的错误。
我已经在全球范围内安装了 ejs 和 ejs-mate。我在本地安装了它并发现我的错误已解决。
In my case there was no silly syntax error, but same error arised.
I had installed ejs and ejs-mate globally. I installed it locally and found my error resolved.
请确保 package.json 文件中的依赖项是最新的。确保您的 NPM 是最新版本(最新)后,请尝试一次重新安装它们。这对我有用。我建议您为软件包运行
npm install(这就是我自己的情况,因为我手动添加了依赖项而拒绝工作)。kindly ensure that your dependencies in your package.json files are up to date. Try reinstalling them one at a time after also ensuring that your NPM is the latest version (up-to-date). It worked for me. I advise you to run
npm installfor the packages(thats what worked in my own case after it refused to work because I added the dependencies manually).就我而言,这是一个愚蠢的错误——这是中间件中的一个拼写错误。我写了
app.set('view engine', 'ejs.');点导致了错误。我在本地安装了ejs和expressIn my case it was a stupid mistake- it was a typo in the middleware. I wrote
app.set('view engine', 'ejs.');the dot caused the error. I installed ejs and express locally确保所有依赖项均已安装。
npm install我正在为自己制作一个快速应用程序,但我忘记添加 Express。抛出了上面的错误。
Ensure all dependencies are installed.
npm installI was making a quick app for myself and I had forgotten to add express. Threw the above error.
我对 ejs 遇到同样的错误,然后我只需运行
node install ejs这将再次安装 ejs。
然后再次运行 npm install 来安装node_modules。
这对我来说是工作。
I face same error for ejs, then i just run
node install ejsThis will install ejs again.
and then also run
npm installto install node_modules again.That's work for me.
我在第一次运行应用程序之前忘记安装 ejs 后遇到了这个问题。由于某种原因,后来安装后看不到 ejs。我找到了解决此问题的快速、干净且有效的解决方案,即在重新启动服务器之前,通过在本地目录中运行
npm uninstallexpress然后运行 npm installexpress来重新安装express。I ran into this problem after I forgot to install ejs before the first time I ran my app. For some reason ejs was not being seen after installing it later. I found a quick, clean, and effective solution to this problem which was to reinstall express by running
npm uninstall expressthennpm install expressin the local directory before restarting the server.这对我有用
this worked for me
在本地安装express解决了我同样的问题。
npm 我表达--保存
Installing express locally solved my same problem.
npm i express --save
我遇到了同样的问题并尝试了一些给定的解决方案,但它仍然不起作用。我所做的就是在项目的根文件夹中运行“npx yarn”命令,仅此而已。
i had the same issue and tried a few of the given solutions but it still didn't work. all i did was to run the "npx yarn" command in the root folder of my project and that was it.
你必须有
you must have
然后在终端
解决问题
and then in the terminal
resolves the issue
就我而言,我只是卸载然后再次安装 ejs。
然后
In my case, I just uninstall then install ejs again.
then
npm install ejs --save对我有用! ✅在 goormIDE 上,我有这个文件配置:
在我的 main.js 文件中,我也有这条路线
npm install ejs -g没有在 package.json 中添加相应的依赖项。npm install ejs --save做到了。我从容器目录执行了命令行。可以手动将其添加到 package.json 中:**
**
npm install ejs --saveworked for me ! ✅On goormIDE, I had this file configuration :
In my main.js file, I also had this route
npm install ejs -gdidn't add the corresponding dependency within the package.json.npm install ejs --savedid. I executed the command line from the container directory. Manually it could have been added into the package.json with :**
**
几天前我遇到了同样的问题,但无法解决。尚未设法正确解决问题,但这可以作为临时解决方案:
上一级(app.js 上方)并执行
npm install ejs。它将创建一个新的 node_modules 文件夹,然后 Express 应该找到该模块。I had this exact same problem a couple of days ago and couldn't figure it out. Haven't managed to fix the problem properly but this works as a temporary fix:
Go up one level (above app.js) and do
npm install ejs. It will create a new node_modules folder and Express should find the module then.在本地安装express
(在项目根目录中的
npm installexpress)您的项目依赖于
express和ejs,因此您应该将它们都列出作为package.json中的依赖项。这样,当您在项目目录中运行
npm install时,它将同时安装express和ejs,因此varexpress = require('express')将是express的本地安装(它知道您本地安装的ejs模块),而不是全局安装,没有。一般来说,最好在
package.json中显式列出所有依赖项,即使其中一些依赖项可能已经全局安装,这样您就不会遇到这些类型的问题。Install express locally
(
npm install expresswhile in the project's root directory)Your project depends on both
expressandejs, so you should list them both as dependencies in yourpackage.json.That way when you run
npm installin you project directory, it'll install bothexpressandejs, so thatvar express = require('express')will be the local installation of express (which knows about theejsmodule that you installed locally) rather than the global one, which doesn't.In general it's a good idea to explicitly list all dependencies in your
package.jsoneven though some of them might already be globally installed, so you don't have these types of issues.很久以前,同样的问题发生在我身上。
JSON 文件中的 ejs 存在依赖关系,尝试在本地和全局安装它,但没有成功。
然后我所做的就是通过以下方式手动添加模块:
然后它就可以工作了。
Way back when the same issue happened with me.
Dependency was there for ejs in JSON file, tried installing it locally and globally but did not work.
Then what I did was manually adding the module by:
Then it works.
就我而言,我只是在 package.json 中手动添加了 ejs:
并运行 npm install (可能您需要使用 sudo 运行它)
请注意,ejs 默认情况下会查看视图目录
I my case, I just added ejs manually in package.json:
And run npm install (may be you need run it with sudo)
Please note, that ejs looks views directory by default
我有同样的问题。一旦我将环境变量 NODE_PATH 设置为模块的位置(在我的例子中为 /usr/local/node-v0.8.4/node_modules ),问题就消失了。如果您需要指定多个目录,PS NODE_PATH 接受以冒号分隔的目录列表。
I had the same issue. Once I set environment variable NODE_PATH to the location of my modules (/usr/local/node-v0.8.4/node_modules in my case) the problem went away. P.S. NODE_PATH accepts a colon separated list of directories if you need to specify more than one.
我使用命令
npm install ejs在 Express 目录级别安装了ejs,这解决了我的问题。我已使用 Express 指南中提到的步骤安装 Express http://expressjs.com/guide.html
I installed
ejsusing commandnpm install ejsin express directory level and this solved my problem.i have install express using steps mention in express guide http://expressjs.com/guide.html
安装nodeexpress项目后,您需要安装ejs或pug包,
您可以尝试使用node
,也可以尝试
全局或本地使用yarn
After installing node express project you need to install the ejs or pug package for that
either you can try with node
or you can try with yarn
globally or locally
安装 Express V xxx 后
您需要选择一个模板视图引擎。有很多确实很容易学。我个人的首选是 EJS。
其他真正伟大且易于学习的可能是:
安装 EJS (并修复错误)
在项目的根目录中运行:
或者如果您使用的是 Yarn:
接下来您需要 require 该模块,因此打开您需要 express 的文件(通常是 app.js 或 server.js),
在
var 下面添加快递 = 要求('快递');After you've installed Express V x.x.x
You need to choose an template view-engine. There are many really easy to learn. My personal go-to is EJS.
Other really great and easy to learn could be:
To install EJS (And fix your error)
Run in root of your project:
Or if you're using Yarn:
Next you'll need to require the module, so open up your file where you require express (usually app.js or server.js)
add below
var express = require('express');本地安装而不是全局安装。那么你的项目就可以在任何机器上运行而不会出现任何错误。我认为这样更好。
Install it locally rather installing it globally. Then your project may be run on any machine without any error.I think its better.
我有同样的问题。所以我做了以下事情,它对我有用。
解决方案:
npm install ejs --save
npm install express --save
这样做会在 package.json 文件中创建所需的依赖项
i had the same problem. So i did the following and it worked for me.
solution:
npm install ejs --save
npm install express --save
by doing so it creates the required dependencies in the package.json file