为什么 Chrome 中的地图信息窗口中会出现滚动条?
这是 JavaScript:
$(document).ready(function(){
//set location of san antonio
var san_antonio = new google.maps.LatLng(29.4, -98.544);
//set infowindow
var infoWindow;
//object literal containing the properties
var options = {
zoom: 9,
center: san_antonio,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
//create the map
var map = new google.maps.Map(document.getElementById('map'), options);
//create marker
var marker = new google.maps.Marker({
position: san_antonio,
map:map,
title: "san antonio"
});
//add 'click' event listener
google.maps.event.addListener(marker, 'click', function(){
//creates infowindow if it already doesn't exist
if (!infoWindow){
infoWindow = new google.maps.InfoWindow();
}
//create content for infowindow
var content = '<div id="information">'+'<img src="http://a1.twimg.com/profile_images/1549555880/Screenshot.png"/>'+'</div>'
//set content of the infowindow.
infoWindow.setContent(content);
//open infowindow on click of marker
infoWindow.open(map,marker);
//ends the event listener
});
//ends the DOM loader
});
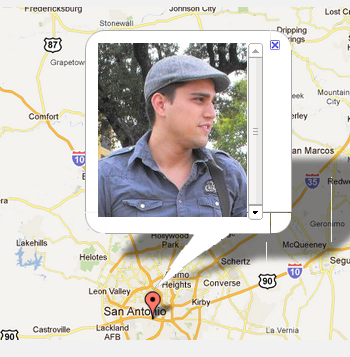
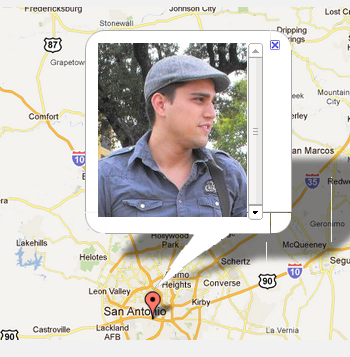
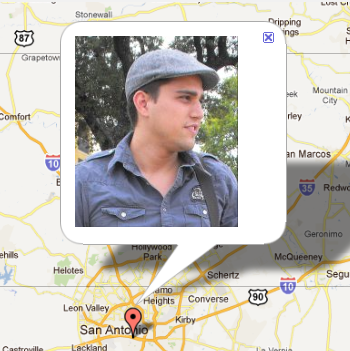
在 chrome 中,当信息窗口弹出时,我在信息窗口中看到一个不需要的滚动条。如果您查看右下角,您会发现也有一点变形。
在 Chrome 中

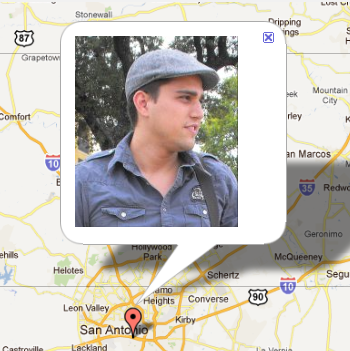
infowindow 在 Firefox 中看起来很棒。昨晚我在台式机上工作时没有遇到这个问题,所以我认为我的 chrome 安装可能在笔记本电脑上损坏了。你怎么认为?这是它在 FireFox 中的样子:
在 FireFox

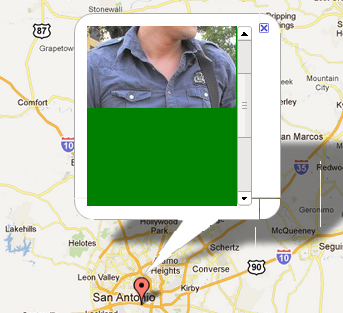
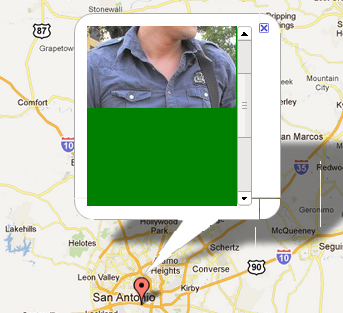
我尝试做 div#information{overflow :hidden},但没有任何改变 然后我尝试执行 div#information{overflow:hidden;height:500px;background-color:green;},然后滚动条变得更长。 这告诉我,信息窗口充当其自己的 div,并且“信息”div 的高度导致信息窗口的滚动条变大。 
Here is the JavaScript:
$(document).ready(function(){
//set location of san antonio
var san_antonio = new google.maps.LatLng(29.4, -98.544);
//set infowindow
var infoWindow;
//object literal containing the properties
var options = {
zoom: 9,
center: san_antonio,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
//create the map
var map = new google.maps.Map(document.getElementById('map'), options);
//create marker
var marker = new google.maps.Marker({
position: san_antonio,
map:map,
title: "san antonio"
});
//add 'click' event listener
google.maps.event.addListener(marker, 'click', function(){
//creates infowindow if it already doesn't exist
if (!infoWindow){
infoWindow = new google.maps.InfoWindow();
}
//create content for infowindow
var content = '<div id="information">'+'<img src="http://a1.twimg.com/profile_images/1549555880/Screenshot.png"/>'+'</div>'
//set content of the infowindow.
infoWindow.setContent(content);
//open infowindow on click of marker
infoWindow.open(map,marker);
//ends the event listener
});
//ends the DOM loader
});
In chrome i get an unwanted scroll bar in the infowindow when it pops up. If you look at the bottom right corner you will notice that there is a little bit of distortion as well.
In Chrome

The infowindow looks great in Firefox. I was not having this problem last night when I was working on my desktop, so I am thinking that my chrome installation may be broken on my laptop. What do you think? Here is what it looks like in FireFox:
In FireFox

I tried doing div#information{overflow:hidden}, but nothing changed
I then tried doing div#information{overflow:hidden;height:500px;background-color:green;}, and then the scroll bar just got longer.
This is telling me that the infowindow is acting as its own div and that the 'information' div's height is causing the infowindow's scroll bar to get larger.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
尝试添加这个CSS样式:
Try adding this css style:
这对我有用
it works for me
可能是行高的问题。这就是导致我出错的原因。请参阅 Google Maps API v3:InfoWindow 大小调整不正确 回答#11125793(尼克)。
may be an issue with line-height. that's what was causing the error for me. see Google Maps API v3: InfoWindow not sizing correctly answer #11125793 (Nick).
此解决方案对我有用:
This solution worked for me: