可以使用 javascript/jQuery 沿曲线定位元素吗?
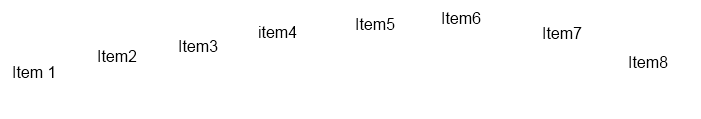
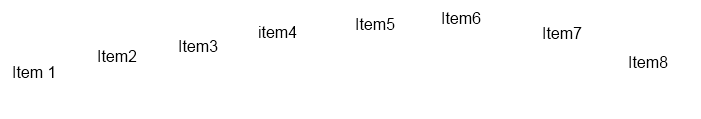
我正在研究一种设计,我想沿着曲线定位标题元素。示例:

通常我会使用 CSS 手动执行此操作,但在这种情况下,可以有动态数量的项目。
我很好奇是否有人知道一种沿着曲线放置动态数量的项目的方法?我猜这需要一种指定方程的方法来定义曲线应该是什么(请注意,上面的曲线在中心右侧的峰值......),然后将项目均匀地放置在其上。
以前有人这样做过吗?关于从哪里开始有什么建议吗?
I am working on a design where I would like to position header elements along a curve. Example:

Typically I would do this manually using CSS, but in this case there can be a dynamic number of items.
I'm curious if anyone knows of a way to place a dynamic number of items along a curve? I'm guessing it would require a way of specifying an equation that defines what the curve should be (notice that the curve above peaks right of center...) and then place items spaced evenly on that.
Has anyone done this before? Any recommendations on where to start?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
指定曲线的一种简单方法是使用贝塞尔三次曲线。
曲线从
t=0, (x0, y0)开始,与(x1, y1)并到达与(x2, y2)相切的t=1, (x3, y3)。对于
t=0,函数返回起点(x0, y0),对于t=1,函数返回终点(x3,y3)。 0 到 1 之间的t值是曲线上的点(它们是平滑的,但间距不相等)。您可以将t视为沿曲线移动的点的“时间”参数。通过此链接可以看到在 javascript/canvas 中实现的交互式版本(示例使用字母 A 、B、C和D代替0、1、2和3来标记不同的点)。
A simple way to specify a curve is using a Bezier cubic.
The curve starts at
t=0, (x0, y0)tangent toward(x1, y1)and arrives att=1, (x3, y3)coming tangent from(x2, y2).For
t=0the function returns the starting point(x0, y0), fort=1the function returns the ending point(x3, y3). Values oftbetween 0 and 1 are points along the curve (they're smoothly but not equally spaced however). You can think totas a "time" parameter of a point moving along the curve.Following this link is possible to see an interactive version implemented in javascript/canvas (the example uses letters A, B, C and D instead of 0, 1, 2 and 3 to mark the different points).
您可以使用曲线和绝对定位的公式。编写一个函数,给定 X 将返回 Y,使该函数返回 Y 作为弯曲的东西(查看您的旧几何或三角书籍)。现在,迭代元素,在元素的 X 值之间留出一定的间隙。 X = 左侧,Y = 顶部。
请参阅http://fancythought.blogspot.com/ 2011/06/love-formula-heart-shape-curvy-graph.html 对于公式...
您还可以在父元素上使用相对定位以实现更好的放置(相对将使绝对元素相对于父级的位置)。
You could using the formula of a curve and absolute positioning. Write a function, which given X will return you Y, make that function return Y as something that will be curvy (look into your old geometry or trig books). Now, iterate through your elements, giving a certain gap between the X values of your elements. X = left, Y = top.
See http://fancythought.blogspot.com/2011/06/love-formula-heart-shaped-curvy-graph.html for formula...
You could also use relative positioning on a parent element to allow for better placement (relative will make the absolute elements position relative to the parent).
我最终使用提到的函数 @6502 创建了一个我用于此目的的 jQuery 插件。由于必须放置在曲线上的元素数量动态变化,因此将插件应用于选择器效果很好。它还有助于生成曲线方程。
您可以在这里找到它:
I ended up using the function @6502's mentioned to create a jQuery plugin that I am using for this. Since number of elements that must be placed on the curve varies dynamically, having the plugin that is applied to a selector works nicely. It also assists with generating the equation of the curve.
You can find it here: