为 Facebook 点赞按钮提供可变宽度?
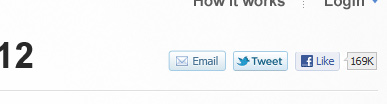
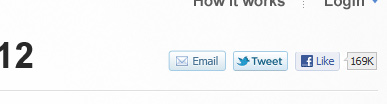
我想右对齐 Facebook 点赞按钮,这样无论是 0 还是 10,000,000 人喜欢它,它都会与页面的右侧对齐。这可能吗?我到处都找过了,没有结果。
感谢您的帮助!
这就是我们想要做的,但现在我们必须在点赞按钮上设置固定宽度,因此如果点赞计数为 1,则页面未正确对齐,或者如果点赞计数为 250,则页面未正确对齐未正确对齐。

I'd like to right align the Facebook like button, so that regardless of whether 0 or 10,000,000 people have liked it it lines up with the right side of the page. Is this possible?? I've looked everywhere to no avail.
Thanks for helping!
This is what we're looking to do, but right now we have to set a fixed width on the like button, so if the like count is 1 - the page isn't aligned properly, or if the like count is 250 the page isn't aligned properly.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您可以将 facebook 按钮包裹在 div 内,并将 div 溢出设置隐藏,只是为了确保它不会超出固定宽度。
你可以看到这个jsfiddle。
http://jsfiddle.net/62sCG/1/
You can wrap the facebook button inside a div, and set the div overflow hidden, just to make sure that it wont exceed the fixed width.
You can see this jsfiddle.
http://jsfiddle.net/62sCG/1/