为什么我的手风琴文本与箭头重叠?
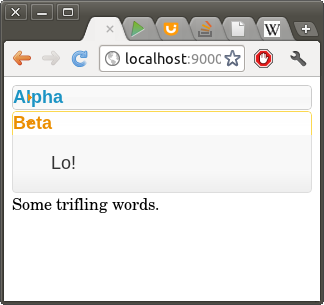
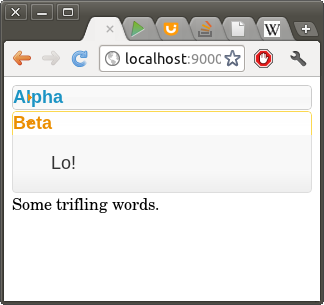
我正在尝试使用名为 Accordion 的 jquery-ui 小部件向用户显示两段文本。正如您在屏幕截图中看到的,文本与箭头重叠,我不知道为什么。

这是我的 HTML:
#{extends 'main.html' /}
#{set title:'Test A' /}
<div id="accordion">
<h3>Alpha</h3>
<div>
Hi!
</div>
<h3>Beta</h3>
<div>
Lo!
</div>
</div>
<script type="text/javascript" charset="utf-8">
$(function() {
$("#accordion").accordion({
autoHeight: false,
clearStyle: false
});
});
</script>
这是 main.html:
<!DOCTYPE html>
<html>
<head>
<title>#{get 'title' /}</title>
<meta charset="${_response_encoding}">
<link rel="stylesheet" media="screen" href="@{'/public/stylesheets/main.css'}">
<link rel="stylesheet" type="text/css" media="screen" href="@{'public/stylesheets/ui-lightness/jquery-ui-1.8.16.custom.css'}" />
<link href="http://fonts.googleapis.com/css?family=Ultra|Shanti" rel="stylesheet" type="text/css">
#{get 'moreStyles' /}
<link rel="shortcut icon" type="image/png" href="@{'/public/images/favicon.png'}">
<script src="@{'/public/javascripts/jquery-1.6.4.min.js'}" type="text/javascript" charset="utf-8"></script>
<script src="@{'/public/javascripts/jquery-ui-1.8.16.custom.min.js'}" type="text/javascript" charset="utf-8"></script>
#{get 'moreScripts' /}
</head>
<body>
<div id="wrap">
<div id="main">
#{doLayout /}
</div>
</div>
<div id="footer">
Some trifling words.
</div>
</body>
</html>
另外,我在更改标题文本的大小时遇到了问题。我在 main.css 中尝试了这个,但它不起作用,只有字体改变,而不是大小:
h3 {
font-family: 'Ultra', Arial, serif;
font-weight: 400;
font-size: 20pt;
}
I am trying to use the jquery-ui widget called accordion to display two pieces of text to the user. As you can see in the screenshot the text is overlapping the arrow and I don't know why.

Here is my HTML:
#{extends 'main.html' /}
#{set title:'Test A' /}
<div id="accordion">
<h3>Alpha</h3>
<div>
Hi!
</div>
<h3>Beta</h3>
<div>
Lo!
</div>
</div>
<script type="text/javascript" charset="utf-8">
$(function() {
$("#accordion").accordion({
autoHeight: false,
clearStyle: false
});
});
</script>
Here is main.html:
<!DOCTYPE html>
<html>
<head>
<title>#{get 'title' /}</title>
<meta charset="${_response_encoding}">
<link rel="stylesheet" media="screen" href="@{'/public/stylesheets/main.css'}">
<link rel="stylesheet" type="text/css" media="screen" href="@{'public/stylesheets/ui-lightness/jquery-ui-1.8.16.custom.css'}" />
<link href="http://fonts.googleapis.com/css?family=Ultra|Shanti" rel="stylesheet" type="text/css">
#{get 'moreStyles' /}
<link rel="shortcut icon" type="image/png" href="@{'/public/images/favicon.png'}">
<script src="@{'/public/javascripts/jquery-1.6.4.min.js'}" type="text/javascript" charset="utf-8"></script>
<script src="@{'/public/javascripts/jquery-ui-1.8.16.custom.min.js'}" type="text/javascript" charset="utf-8"></script>
#{get 'moreScripts' /}
</head>
<body>
<div id="wrap">
<div id="main">
#{doLayout /}
</div>
</div>
<div id="footer">
Some trifling words.
</div>
</body>
</html>
Also, I am having trouble changing the size of the header text. I tried this in my main.css but it doesn't work, only the font changes, not the size:
h3 {
font-family: 'Ultra', Arial, serif;
font-weight: 400;
font-size: 20pt;
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
Janis Lankovskis 在评论中回答了这个问题。解决方案是在 CSS 中执行此操作:
Janis Lankovskis answered this question in the comments. The solution was to do this in the CSS: