仅限 IE - 从客户端检测到潜在危险的 Request.Form 值 (MVC-Razor)
我正在使用来自 2 个文本框和 2 个下拉列表的输入对文件执行简单的替换语句。
平台是 MVC 3,位于 Razor 页面上。
问题是该错误仅在 IE 上抛出,并且仅在服务器上发布时抛出。在 IE 上从本地主机运行该站点不会引发任何错误。
我真的很好奇为什么这只是一个 IE 问题(它在 Chrome 和 Firefox 中运行良好)
以下是页面中的代码:
<div class="form">
@using (Html.BeginForm("AddZipCode", "DatabaseHelper"))
{
<!-- <div class="input">
@Html.LabelFor(m => m.Environment):
@Html.DropDownListFor(m => m.Environment, CustomHtmlHelper.GetEnvironmentSelectList(Environment, Model.Environment), "---")
</div>-->
<div class="input">
@Html.LabelFor(m => m.Zip):
@Html.EditorFor(m => m.Zip)
</div>
<div class="input">
@Html.LabelFor(m => m.County):
@Html.EditorFor(m => m.County)
</div>
<div class="input">
@Html.LabelFor(m => m.Zone):
@Html.DropDownListFor(m => m.Zone, CustomHtmlHelper.GetZoneSelectList(), "---")
</div>
<div class="input">
@Html.LabelFor(m => m.Market):
@Html.DropDownListFor(m => m.Market, CustomHtmlHelper.GetMarketSelectList(), "---")
</div>
<div class="buttons">
<!--<button type="submit" value="Submit" class="button refresh" name="Submit">
Submit</button>-->
<button type="submit" value="GetAddScript" class="button refresh" name="GetAddScript">
Get Add Script
</button>
<button type="submit" value="GetRollbackScript" class="button refresh" name="GetRollbackScript">
Get Rollback Script
</button>
</div>
}
</div>
更新: 感谢 Fiddler 提示@Danny Tuppeny。这是来自 IE 和 Chrome 的帖子:
来自 Chrome 的帖子:
Zip=77054&County=&Zone=Electric+Zone+for+CENTERPOINT&Market=CENTERPOINT&GetAddScript=GetAddScript
来自 IE 的帖子:
Zip=77054&County=&Zone=&Market=&GetAddScript=<SPAN class="ui-button-icon-primary ui-icon ui-icon-refresh"></SPAN><SPAN class=ui-button-text>Get Add Script</SPAN>
@Charlino,其他帖子已修复。谢谢两位。
I'm doing a simple replace statement on a file with input from 2 textboxes and 2 drop down lists.
Platform is MVC 3, on a Razor page.
Problem is that the error is only thrown on IE, and only when published out on the server. Running the site from localhost on IE throws no errors.
I'm really curious as to why this is just an IE problem (It works fine in Chrome and Firefox)
Here's the code from the page:
<div class="form">
@using (Html.BeginForm("AddZipCode", "DatabaseHelper"))
{
<!-- <div class="input">
@Html.LabelFor(m => m.Environment):
@Html.DropDownListFor(m => m.Environment, CustomHtmlHelper.GetEnvironmentSelectList(Environment, Model.Environment), "---")
</div>-->
<div class="input">
@Html.LabelFor(m => m.Zip):
@Html.EditorFor(m => m.Zip)
</div>
<div class="input">
@Html.LabelFor(m => m.County):
@Html.EditorFor(m => m.County)
</div>
<div class="input">
@Html.LabelFor(m => m.Zone):
@Html.DropDownListFor(m => m.Zone, CustomHtmlHelper.GetZoneSelectList(), "---")
</div>
<div class="input">
@Html.LabelFor(m => m.Market):
@Html.DropDownListFor(m => m.Market, CustomHtmlHelper.GetMarketSelectList(), "---")
</div>
<div class="buttons">
<!--<button type="submit" value="Submit" class="button refresh" name="Submit">
Submit</button>-->
<button type="submit" value="GetAddScript" class="button refresh" name="GetAddScript">
Get Add Script
</button>
<button type="submit" value="GetRollbackScript" class="button refresh" name="GetRollbackScript">
Get Rollback Script
</button>
</div>
}
</div>
UPDATE:
Thanks for the Fiddler tip @Danny Tuppeny. Here's the post from both IE and Chrome:
POST from Chrome:
Zip=77054&County=&Zone=Electric+Zone+for+CENTERPOINT&Market=CENTERPOINT&GetAddScript=GetAddScript
POST from IE:
Zip=77054&County=&Zone=&Market=&GetAddScript=<SPAN class="ui-button-icon-primary ui-icon ui-icon-refresh"></SPAN><SPAN class=ui-button-text>Get Add Script</SPAN>
@Charlino, that other post has the fix. Thanks both.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
使用 Fiddler 您应该能够在两个浏览器中检查发布到服务器的表单内容,并进行比较。
听起来 IE 可能会发送回未编码的 HTML,但在没有看到请求(或者实际上是从您发布的视图生成的 HTML)的情况下很难说出原因。
Using Fiddler you should be able to check the contents of the form being posted to the server in both browsers, and compare them.
It sounds like IE might be sending HTML back that isn't encoded, but it's hard to tell why without seeing the request (or indeed, the HTML generated from the View you posted).
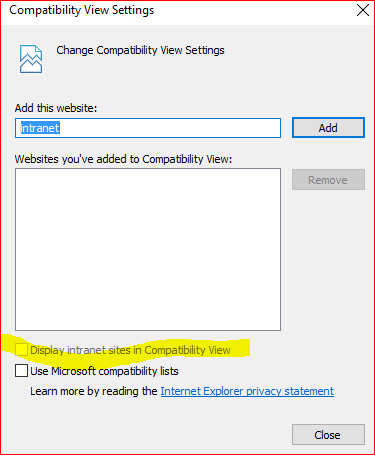
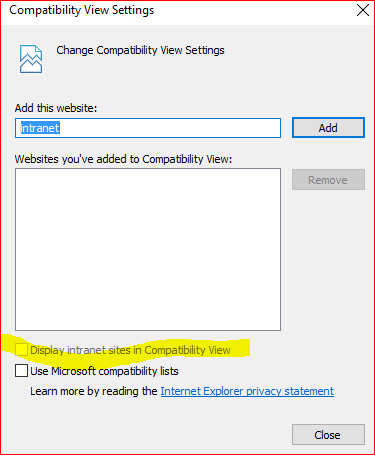
这也可能是由于 IE 中的设置所致。在IE设置中检查以下内容

您可以通过勾选在兼容性视图中显示 Intranet 站点旁边的复选框来重现该问题
This can be due to the setting in IE also. Check the following in IE setting

You can reproduce the issue by ticking checkbox next to Display Intranet sites in compatiblity view