Google Chrome 上的蓝色条和部分非常令人沮丧,这是什么?
我第一次在使用 Google Chrome 时遇到令人沮丧的问题。
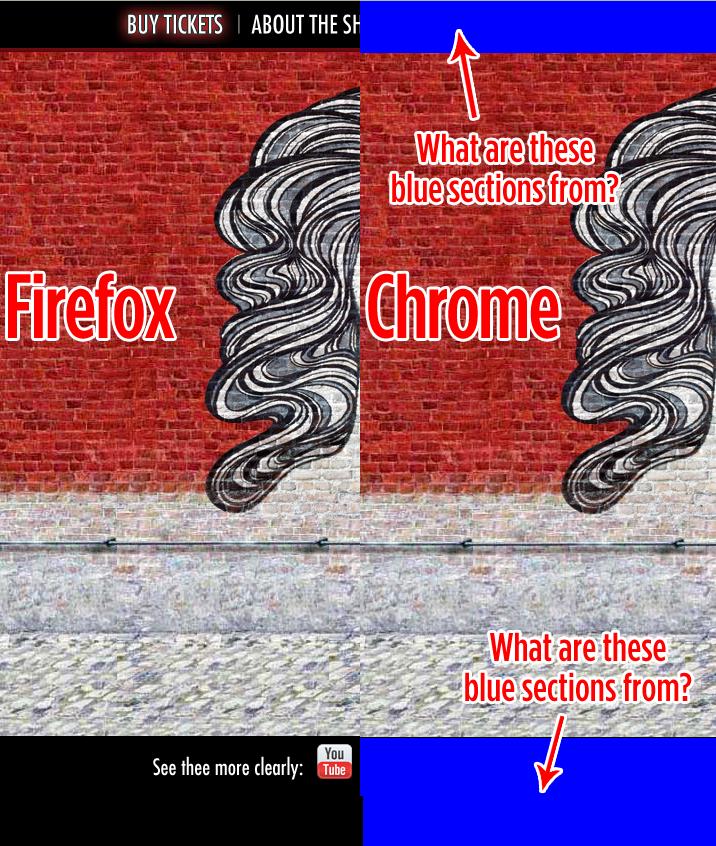
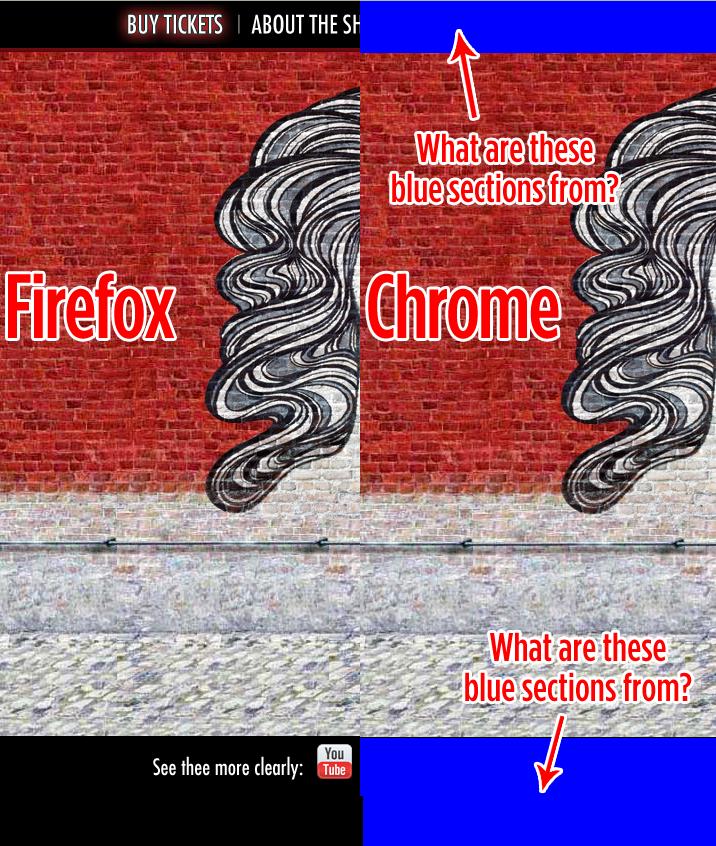
我的网站已经开始变得非常繁重的图形,今天我开始在页面的某些部分看到蓝色部分。 参见下图。
我尝试取消任何更改并删除一些图形以使页面变亮,但我仍然看到蓝色条,有时蓝色填充整个背景。
我大量使用透明 PNG 并创建侧滚动场景,但到目前为止还没有遇到任何问题。为什么 Chrome 会在我的页面上放置这些蓝色条?感谢您提供的任何帮助。

I am having a frustrating issue with Google Chrome for the first time.
I have a site that has started to get pretty heavy with graphics and today I started seeing blue sections over certain parts of my page. See the graphic below.
I have tried to back out any changes and remove some graphics to lighten the page up but I am still seeing blue bars and sometimes the blue fills the full background.
I'm using transparent PNGs heavily and am creating a side scroll scene but haven't had any problems until now. Why does Chrome place these blue bars on my page? Thanks for any help you could offer.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
从 HTML 中删除背景颜色。
例如:
至:
并仅声明图形图像!不是背景颜色
希望这有帮助。
REMOVE BACKGROUND COLOR FROM YOUR HTML.
eg:
<table style="background-color: rgb(208, 208, 208);" align="center" border="0" cellpadding="0" cellspacing="0" width="960">To:
<table style="background-color: transparent;" align="center" border="0" cellpadding="0" cellspacing="0" width="960">And Declare Graphics image ONLY!! Not BACKGROUND COLOR
Hope this helps.