如何在ExtJS中实现这个自定义网格?
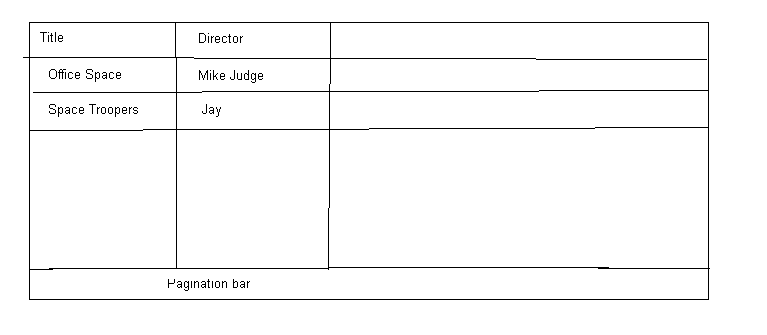
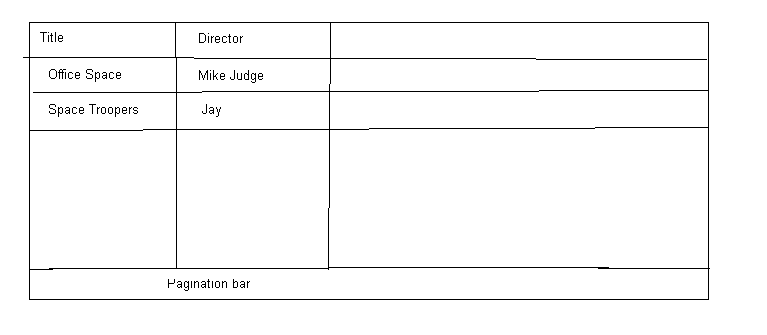
我是 ExtJS 的新手。目前我已经实现了网格,如下所示。 
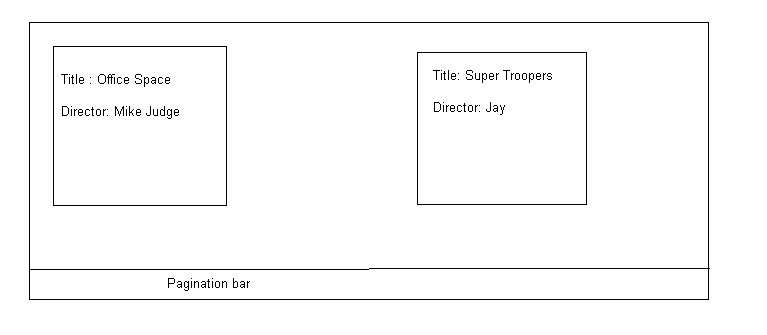
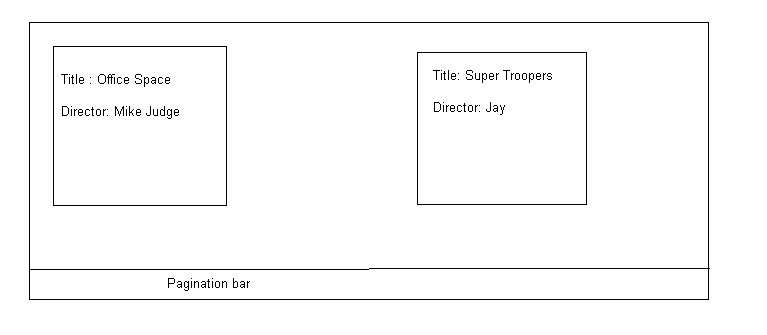
但我想以不同的方式显示相同的信息,例如显示在框中,如下所示。如何实现此操作?
I am new to ExtJS. Currently I have grid implemented as shown below.
But I want to show the same information in a different way like showing in boxes, as shown below. How do I implement this?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您尚未指定您使用的 Ext JS 版本。因此,将为您提供两个版本的解决方案:
在 ExtJS 3.x
您可以使用 Ext.DataView 类。以下是 dataview 的示例。即使该示例使用了图像,您也可以轻松修改视图,但需要更改模板。现在,您必须处理分页栏。您必须使用
bbar属性并创建一个工具栏。该工具栏将包含您的导航按钮。所以,你会得到这样的结果:[显然,上面的代码并不完整。您必须根据用户需求添加商店、模板、其他属性和事件侦听器。]
在 ExtJS 4.x 中
您必须使用 Ext.view.View 类。下面是一个框架代码:
上面的代码使用了新的 MVC 架构。您必须在控制器中添加事件侦听器等。
You haven't specified which version of Ext JS you are using. So, will give you solution for both versions:
In ExtJS 3.x
You can make use of the Ext.DataView class. Here is an example of dataview. Even though the example makes use of the images, you can easily modify the view, but changing the template. Now, you have to work on the pagination bar. You will have to make use of the
bbarproperty and create a toolbar. This toolbar will have your navigation buttons. So, you will have something like this:[Obviously, the above code is not complete. You will have to add your store, template, other properties and event listeners according to user needs.]
In ExtJS 4.x
You will have to make use of Ext.view.View class. Here is a skeleton code:
The above code makes use of the new MVC architecture. You will have to add the event listeners etc in your controller.