包含名称的 jQuery 浮动框
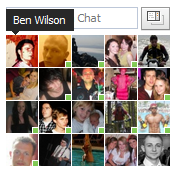
有人可以为我指出正确的方向,以获取教程或类似的代码,创建与 Facebook 的此屏幕截图相同的效果:
悬停在图像上时,会显示他们的用户名。
我想要使用 jQuery。
Could someone point me in the right direction for a tutorial or similar code creating the same effect as in this screenshot from Facebook:

When I hover over the images, their username is shown.
I'd like this using jQuery.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
使用 jQuery 实现这种效果的最接近的库是 tipsy
The closest library to achieve this effect with jQuery would be tipsy
http://jsfiddle.net/T3xCK/
CSS:
JS:
HTML
CSS 并不难更改为您自己的。
您还可能想查看hoverIntent 和其他排队方法。这是一个非常简单的模型,应该针对现场环境进行改进
http://jsfiddle.net/T3xCK/
CSS:
JS:
HTML
CSS won't be hard to change to your own.
Also you may want to look at hoverIntent and other queuing methods. This is a VERY SIMPLE mockup and should be improved upon for a live environment