css ,重新调整内联元素的大小以适合块宽度
我需要对齐两个不同 div 元素中的元素。
我的css
div.details-box {
display:inline-block;
*display:inline;
width:850px;
margin-right:100px;
margin-left:200px;
margin-top:50px;
border:1px solid #000;
background:#eee;
border-radius:5px;
-moz-border-radius:5px;
direction:rtl;
}
div.details-box div.row
{
display:block;
width:850px;
margin:auto;
margin-bottom:8px;
border:2px solid red;
padding-right:150px;
}
div.details-box div.row div.inline-wraper
{
display:inline-block;
width:250px;
border:1px solid blue;
}
我的html:
<div class="details-box">
<div class="row">
<div class="inline-wraper">
<span> element 1 </span>
<asp:TextBox ID="txt_pwd" runat="server" TextMode="Password"></asp:TextBox>
</div>
</div>
<div class="row">
<div class="inline-wraper">
<span> element 2 </span>
<asp:TextBox ID="txt_pwd" runat="server" TextMode="Password"></asp:TextBox>
</div>
</div>
</div>
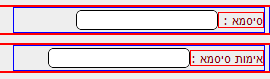
2个未对齐的内联包装器的示例

我正在寻找一种方法重新调整我的跨度大小,以便内联包装器能够在彼此之上“对齐”,或者使用某种不同的方法来归档它,而无需使用填充 顶部的一个以适合包装器的整个宽度(其原因是这是一个反复出现的问题)。
我希望这已经足够清楚了 提前致谢 埃兰。
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
不确定我是否清楚地理解了你的问题。
无论如何,如果您不关心跨度的固定宽度,您可以使用:
如果固定宽度是一个问题,也许您可以使用
。Not sure if I clearly understood your question.
Anyway, if you don't care about having an fixed width for your span you could use:
If fixed width is an problem, maybe you could use a
<table>.